TinyMCEにスタイルを追加する
自分への備忘録なので丁寧な記事ではなくてすみません。
function.phpに下記を追加
/**
* TinyMCEの初期化配列を作成する
* @param array $initArray
* @return array
*/
function _my_tinymce($initArray) {
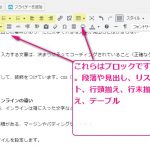
//選択できるブロック要素を変更
$initArray['theme_advanced_blockformats'] = 'p,h2,h3,h4,h5,dt,dd,div,pre';
return $initArray;
//スタイリング用クラス
$style_formats = array(
array(
'title' => 'リード文',
'block' => 'p',
'classes' => 'lead'
),
); |
editor-style.cssに、スタイルを記述
同じように、オモテに出るcssにも追加
そのとき必ず、pなどのブロックの名前と一緒に追加すること
(参考)
>WordPressのビジュアルエディター(TinyMCE)に独自タグ挿入用のスタイル選択ボックスを追加するカスタマイズ
関連記事
-

-
【Q】ウィルスに感染したために、サイトが改ざんされたというニュースを読んで不安です
「××社のホームページが改ざんされ訪れた人にウィルス感染の危険」こんな言葉でニュースになっているので ≫続きを読む
-

-
無料ツールや素材をダウンロードするときに気をつけよう
無料ソフトの紹介とか、無料素材配布などのサイトで、便利なものをお持ち帰りさせてもらおうとすると、知ら ≫続きを読む
-

-
詐欺に合わないための注意
オモテのきっかけは「宮崎学の写真をNFTで販売してみたい」、裏のきっかけは「ゲームで課金するのはバカ ≫続きを読む
-

-
質問:わたしのホームページ検索で出てこないんです・・・その原因
先日、「うちのホームページ、検索しても出てこないんです」という相談をされ、見てみたところ、本当に、サ ≫続きを読む
-

-
WordPressのページ更新をするときに便利なツールあれこれ
まず、GoogleChromeはPCに入れておいてください HTMLを編集するのにとて ≫続きを読む
-

-
信州EC実践会・飯田 水上浩一出版記念セミナー H31年1月28日
SEOに強い!ネットショップの教科書 信州EC実践会の水上浩一講師の新刊「SEOに強い!ネットショッ ≫続きを読む
-

-
長野県中小企業振興センター主催、ネットショップ経営者のための売上向上セミナー
8月5日(金)13:30~ ホテルメトロポリタン長野で、このようなセミナーがあります。主催は(公財) ≫続きを読む
-

-
フラワーアレンジメント体験記
スタジオボレロさんにて、フラワーアレンジ作りの体験をさせてもらいました。 ウェディングの相談はこちら ≫続きを読む
-

-
グーグルアナリティクスGA4への切り替え
来年7月1日からGoogle Analytics4への移行があるということで、まだ未設定の場合は下記 ≫続きを読む
-

-
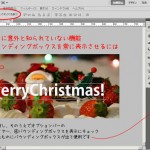
フォトショップでバウンディングボックスを自動表示
これ・・・意外と便利なのに、初期設定ではそうなってないので知らずに使っている人が多いかもしれません。 ≫続きを読む


