WordPressのページ更新をするときに便利なツールあれこれ
まず、GoogleChromeはPCに入れておいてください
HTMLを編集するのにとても便利な機能がたくさんあります。
https://www.google.co.jp/chrome/browser/desktop/
画面の上で右クリックして「検証」
これで、スマホサイトのチェックが出来ます。
その後いくつか便利な拡張機能を入れておく
▼カラーピッカー ブラウザの上の色を拾うのに便利
https://chrome.google.com/webstore/detail/colorpick-eyedropper/ohcpnigalekghcmgcdcenkpelffpdolg
▼MeasureIt これでサイズが測れるので便利です
https://chrome.google.com/webstore/detail/measureit/pokhcahijjfkdccinalifdifljglhclm
▼フォトショップを持ってない場合はこのソフトが便利です
オンラインエディタ PIXLR EDITOR
https://pixlr.com/editor/
▼HTMLのことを勉強するならここ 登録してから、はじめてのHTMLを一通りやってみましょう
プログラミングをオンラインで学ぶ はじめてのHTML
http://codeprep.jp/
▼動画でマスターするドットインストール HTML入門
▼HTMLエディタをPCにダウンロードするならこのソフトが軽くて便利です
Crescent Eve
http://www.kashim.com/eve/get.html
HTMLの基本を知っておく
HTMLの目的のひとつに「すべての人に平等に情報を」という使命があります。
それはPCを使っている人、スマホを使っている人、音声リーダーでホームページを読んでいる人、誰がどの端末を使って見ても、同じ情報が行き渡るようにするのがHTMLの役割なのです。
すべての「人」と書きましたが、ロボットが読んでも意味が理解できるのがHTMLです。
ロボットは文章を見たときに、どれが見出しなのか、どれが段落なのか、どこへリンクが貼られているのか、どの文字が強調なのか、タグを頼って意味を理解しています。
タグは世界共通の言語ですが、10年ほど前から細かいバージョンアップを繰り返しており、徐々にその記述の仕方に対して「今の推奨はこれですよ」という方法が変わってきています。
昔の書き方のタグでも、ちゃんと表示できるブラウザがあったりしますが、スマホでは表示できないとか、いろんなバージョンがあります。
逆に最新の記述方法では、古いブラウザが追いついていない、、などのデメリットもあり、
どこに基準をおいて、ほぼすべての人がちゃんと読める形というのを、コーディングをする人は意識してタグをつけています。
文章には決まりがあり、論文のように整理されているのが理想です
見出しには見出しの意味があり、ただ太字で大きな文字が見出しとはかぎらない
前提として、入力する文章は、決まりにそってコーディングされていること(正確なタグがついていること)
そのタグに対して、装飾をつけています。css(スタイルシート)と言います。
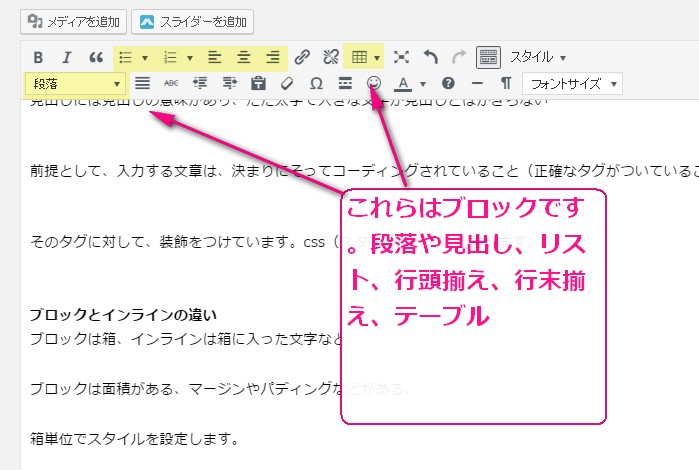
ブロックとインラインの違い
ブロックは箱、インラインは箱に入った文字など
ブロックは面積がある、マージンやパディングなどがある、
箱単位でスタイルを設定します。
ブロックには、見出し、段落、引用などがあります。
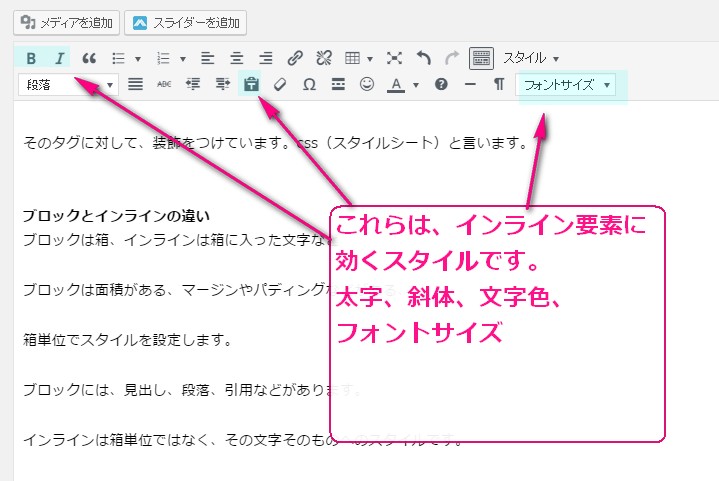
インラインは箱単位ではなく、その文字そのものへのスタイルです。
インラインには太字、リンク、イメージなどがあります
たとえば、見出しはブロック単位で適用されます
改行はブロックではなくインラインです。段落はブロックです。
Spanはブロックではなくインライン、divはブロックです。
スタイルにはブロック要素に効くスタイルと、インラインに効くスタイルがあるのでその違いを頭にいれておかないと、意図する形につくれません。


ここからここまでを見出し3にしようとしたら、ちゃんと前後に段落をいれて、ブロックをわけてあげないといけません。
関連記事
-

-
【Q】ドメインの引っ越しについて何からしたら良いかわかりません。具体的には今別会社で管理しているのを私が管理したいのですが・・・
ドメインの移管は何度やってもけっこう大変というか、失敗しないように出来るかちょっと緊張します。 とい ≫続きを読む
-

-
【Q】ブログとfacebookページ、両方更新するのがしんどいです。どちらに力を入れたら良いですか?
先日友人から「うちのホームページ、全然人が見に来ないみたいで問い合わせもないしどうすれば?」と相談を ≫続きを読む
-

-
シドニー with ホームステイ 体験記
ただいまシドニー郊外にホームステイしながら仕事をしています。 忘れないうちにシドニー・ホームステイの ≫続きを読む
-

-
今更聞けない、インボイスについてのあれこれ
この10月からインボイス制度が本格的に開始されましたね。 多くの企業がインボイスに伴う経理処理の変更 ≫続きを読む
-

-
無料ツールや素材をダウンロードするときに気をつけよう
無料ソフトの紹介とか、無料素材配布などのサイトで、便利なものをお持ち帰りさせてもらおうとすると、知ら ≫続きを読む
-

-
(WEB制作入門3)無料ブログはもったいないという話
前の投稿で、ブログサービスが便利ということを書きました。 でもわたしは、無料ブログの利用はできるだけ ≫続きを読む
-

-
初めてのWordPressにおすすめ twentytwelve
かわいいネイルサロンのホームページを作成させていただきましたので紹介します。 長野県駒ヶ根市のネイル ≫続きを読む
-

-
質問:迷惑メールが多くて困っています
私がお客様からいただく相談メールでかなり多いのがこの質問です。 ドメインで作った大事なメール、お客様 ≫続きを読む
-

-
グーグルマイビジネスのオーナー申請のやり方
私の友人で、とあるお店を経営しているのですが、 グーグルマイビジネスを取引先である大手ポータルサイト ≫続きを読む
-

-
質問:わたしのホームページ検索で出てこないんです・・・その原因
先日、「うちのホームページ、検索しても出てこないんです」という相談をされ、見てみたところ、本当に、サ ≫続きを読む


