質問:わたしのホームページ検索で出てこないんです・・・その原因
先日、「うちのホームページ、検索しても出てこないんです」という相談をされ、見てみたところ、本当に、サイト名+地名で検索しても、Googleの1ページ目はおろか、その次を見ても、その次を見てもヒットしません。
独自ドメインはちゃんととってあるサイトだったので、URLを直接ブラウザに入れると出ます。
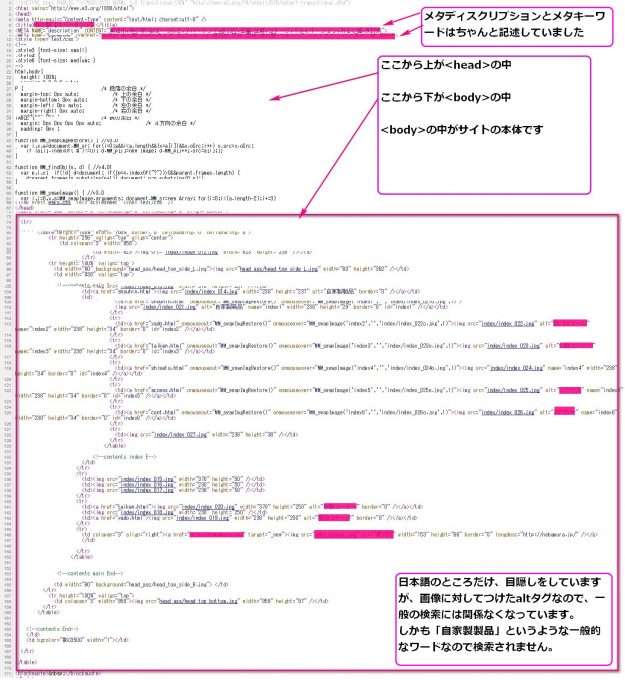
ソースコードを見ると、下記のような状態になっていました。
日本語のところだけ、目隠しをしていますが、画像に対してつけたaltタグなので、一般の検索には関係なくなっています。
しかも「自家製製品」というような一般的なワードなので検索されません。
webサイトというのは、プログラムで出来ています。
ソースコードというのは、下記のような画面のことです。
自分のサイトを表示させておいて、右クリック→ソースを表示にすると見ることができます。
このソースコードは、タグという言語で、世界共通語です。
全世界どこのパソコンから見ても、そこのパソコンがタグを理解して、ブラウザ上にホームページを表示させています。
ホームページというのは、パンフレットをサーバー上にペタッと貼り付けているのではないことがわかるかと思います。
よく検索対策で、タイトルタグ、メタディスクリプションタグ、h1タグをきちんと入れましょうというようなアドバイスがあると思いますが、それはみんなこのソースコードでちゃんとキーワードを記述しましょうねという意味のことを言っています。
検索対策 メタタグを入れただけではだめです
こちらのサイトは、タイトルタグ、メタディスクリプションタグはちゃんと設定されていましたが、肝心の本文のソースコードに、ほとんど日本語が書いてありませんでした。
Googleロボットは画像は判断できませんので(GoogleのAIもどんどん進化していますので、だいぶ画像も判別できるようになってきましたが、Googleに必死に判別させるのではなく、)ちゃんと、●●村のお土産特産物を取り扱っているのでしたら、その●●村の特産物の名称を日本語で書かないといけません。
Googleにわかりやすいソースコードをつくること、これもホームページを作る人の責任となります。
こちらの事例のサイトは、例を示してしまうと悪いので出せないのですが、見た目は、かわいい絵本風の表紙の、情緒あふれるホームページになっていました。せっかくかわいいデザインなのに、ソースコードにちゃんと日本語が記述してないことはとてももったいないです。
Googleさん向けに、タイトルタグ、メタディスクリプション、メタキーワード、この3つをちゃんと記述していても、<body>の中にほとんど日本語がないと、こうやってGoogleに無視されてしまうという一例です。
無視というか、、Googleに発見してもらってないということですね。
だってそのサイト名+地域名、そのもので検索してもまったくヒットしないんですから・・・・これは大ダメージだと思います。
関連記事
-

-
【Q】ホームページが大きくなるにつれてナビゲーションの管理(?)に困っています。ページを増やすたびにたくさんのファイルを変更しなくてはいけません・・
ナビゲーションは、ホームページによっては、サイトのヘッダーにあったり、サイドナビにあったりして、目次 ≫続きを読む
-

-
【Q】ウィルスに感染したために、サイトが改ざんされたというニュースを読んで不安です
「××社のホームページが改ざんされ訪れた人にウィルス感染の危険」こんな言葉でニュースになっているので ≫続きを読む
-

-
根羽村取材記 長野県の最南端、愛知県から信州への入り口です。
長野県根羽村をご存知でしょうか。長野県の南の町、飯田市の方に根羽村知ってる?ってきくと、知らないとい ≫続きを読む
-

-
illustratorでキャラクターに色を塗る方法
illustratorで、キャラクターに色を塗る方法を紹介します。 1)線でイラストを描きます。後ろ ≫続きを読む
-

-
長野ADC主催のデザイン会議
昨日は長野ADC主催のデザイン会議に出てきました。会場が素敵で、古い酒蔵をくつろぎスペースに改造・再 ≫続きを読む
-

-
千畳敷カールで2612体験してきました
10月3日、下界はまだ夏のなごりが残る初秋。この日、中央アルプス駒ケ岳ロープウェイにのって、2612 ≫続きを読む
-

-
阿智村商工会主催 ホームページ勉強会と相談会
<小さなネットショップでも大きく成功できる通販サイト> セミナー開催のお知らせです。講師はwebの森 ≫続きを読む
-

-
Q)3Dセキュアって何?お客様がクレジットカードのパスワードがわからないと問い合わせがあります。
ネットショップでお買い物をするときのクレジット決済、「3Dセキュア」ってご存知ですか? 事例をあげて ≫続きを読む
-

-
最近ネットが遅くて、つながったり繋がらなかったり不安定
最近ネットが遅くて、つながったり繋がらなかったり不安定・・・・ 数週間前、突然、ネットが遅くなったり ≫続きを読む
-

-
おめでとうございます! Chrome ユーザー調査 というのが出たら詐欺
GoogleChromeをお使いの方、こんな画面が出たら詐欺なので注意してください。 ─────── ≫続きを読む