Canvaを使ってみました。「イラレやフォトショがなくても、簡単な画像くらいなら自分で作成したい」方のための….
私はEC実践会の自主勉強会や、お客様の指導で、HPの作り方をレッスンすることもあるのですが、そんなときにとても困るのが、生徒さんがIllustrator®やPhotoshop®を持ってなくて、画像作成の指導ができないこと。
投稿方法や、HTMLの初歩レッスンはできても、画像バナーがつくれない、ヘッダー画像が作れない、簡単な電話はこちら!のようなマークの画像さえ作れない・・・そこでいつも壁にぶつかります。
簡単な画像が自分で作れないようでは、ウェブ制作のいろはの、「い」が出来ないので、「ろ」も「は」も教えられないわけです。
「イラレやフォトショがなくても、プロじゃなくても、簡単な画像くらいなら自分で作成したい」っていうのは、多くの人が悩んでいるんじゃないでしょうか。
そんなお悩みに解決する、すごいツールがあるんです。本当にPhotoshopより超簡単で、使いやすくて、しかもすべての印刷物入稿ができてしまいます。
昨日5月24日、KDDIウェブコミュニケーションズさんが、オーストラリア発のデザインツールCanva日本語版のリリースをしたということで、日本語版の公開発表会に参加してきました。
では、さっそく使ってみましょう。
1)まずはこちら https://www.canva.com/ja_jp/ にアクセスして、会員登録します。
私はFacebookでログインしました。(勝手にFacebookにアップされてしまうようなことはありません)
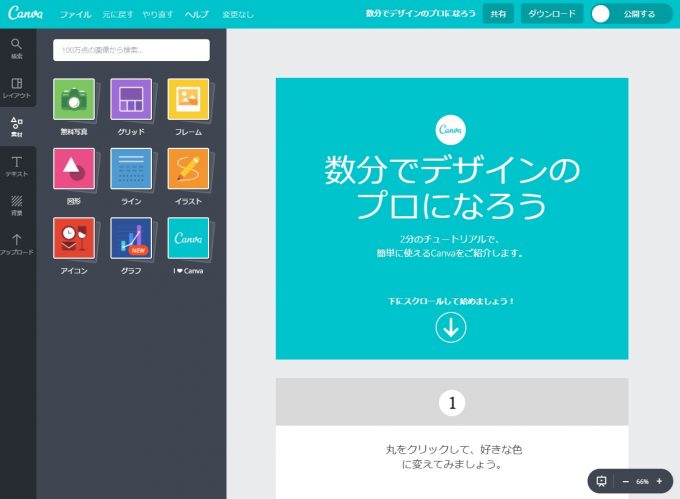
2)最初にチュートリアルがあるので、言われるままに一通りやってみると意味がわかると思います。
ログインするとこんな画面です。無料素材から、いろんな写真やイラストなどをもらうこともできます。
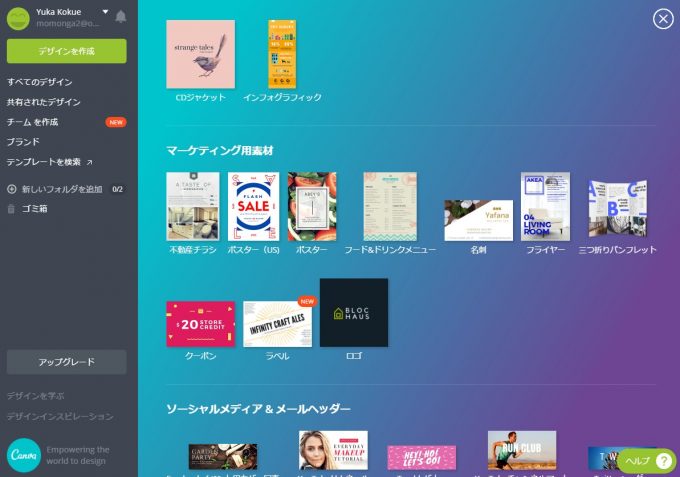
3)何をつくるか選ぶところから・・・
ウェブ用のパーツはもちろん、印刷物ができてしまうのが何よりすごいです。
名刺、ハガキ、チラシ、リーフレット、三つ折りパンフレットまで出来てしまいます。
もちろん、インスタグラム用、Facebook用、ブログのヘッダーなんかも作れます。
記者会見では、「印刷物によっては画像の解像度に差がありますが最適化されるのですか」と質問が出ていましたが、ウェブ用には72dpi 印刷用は300dpiに最適化されますとの返答でした。
すごいなー、びっくりです!
もちろん、、ということは元の素材はかなりの高い解像度のものをアップロードしないといけないのでしょうね。
4)無料の素材ですが、有料版も
ためしに、メールのマークを検索してみたところ、1us$との表記が。無料の素材もたくさんあるようですが、やはりよく使われるものとか、便利なアイコンや、高度なデザインなどは有料なのでしょうね。
とはいっても、1ドルなら安いもんです・・・
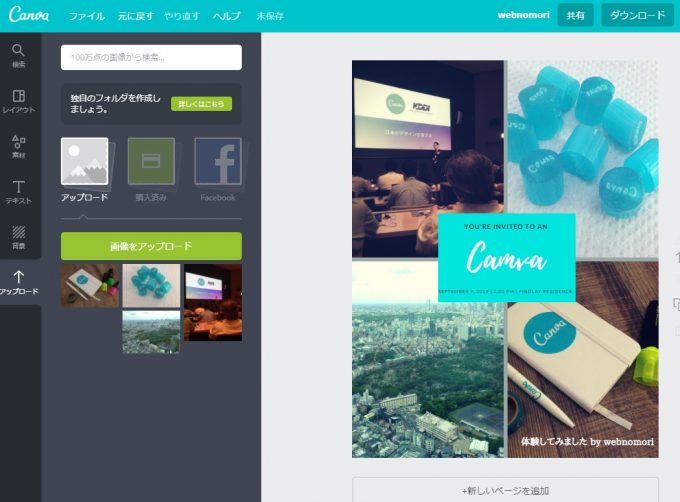
5)ためしにA4チラシを作ってみました
まず、リーフレット作成からはじめて、レイアウトを選び、アップロードした画像を次々に当てはめていくと、あっという間にチラシの完成です。びっくり!
謎のフィルターがかかっており(テンプレートがそういうのを選んでしまったようです)レトロ調の色合いになってしまったので、手動で、明るめに調整してみました。
下記、左側はわたしがアップロードした、昨日スマホで撮った写真です。
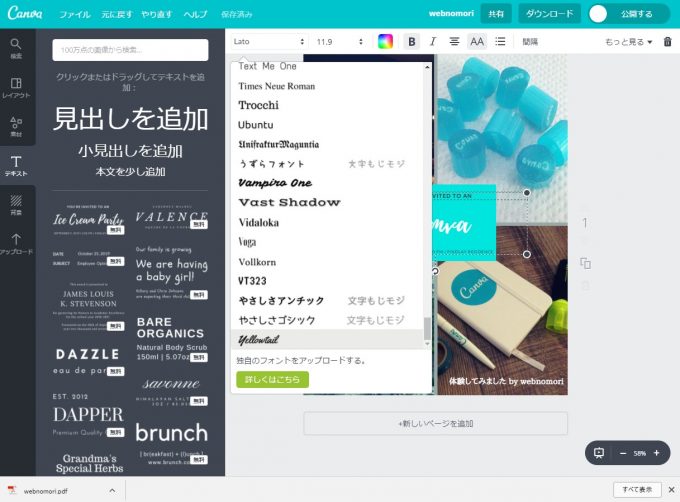
6)日本語フォントもいくつか入ってる!
日本語のフォントもいくつか入っておりました。
あおぞら明朝とかmugenとか、人気のある日本語のフリーフォントのようです。
いずれはモリサワなどと提携したい・・という主催者さんの言葉を楽しみに・・・(でも有料版でしょうね)
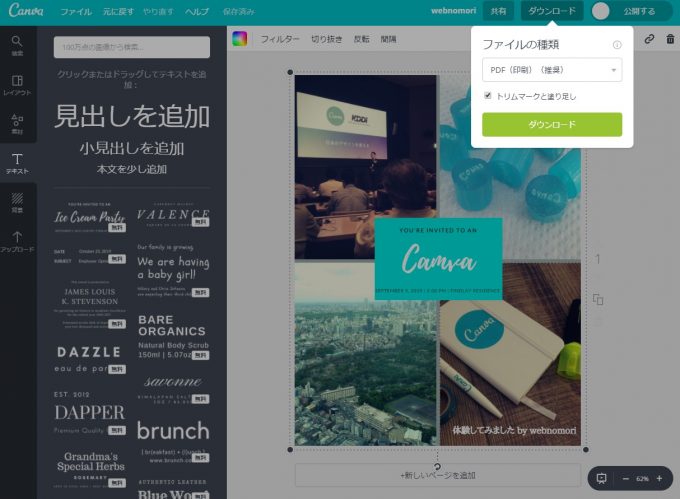
7)形式を選んでダウンロード
無料版でもちゃんとPCにダウンロードできます。
PDFで、トリムマークと塗り足しありにすれば、印刷所に入れる形式が完成!
もちろん、jpgやpng形式もあり、なんと動画形式でも保存できるようですよ。
保存せずにそのまま共有や、クラウド上に管理することもできるようです。
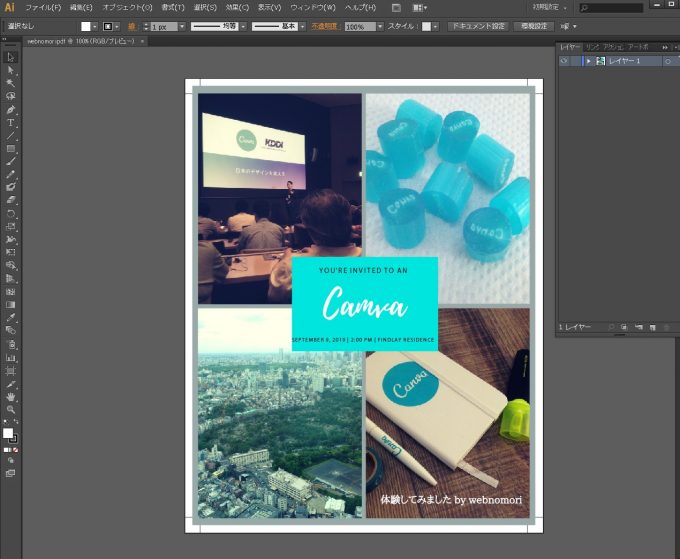
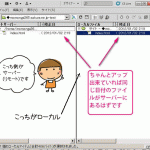
8)チラシのデザインをイラレで開いてみた
pdfデータをIllustratorにてひらくと、ちゃんとトンボと塗り足しができています。
フォントのアウトラインができてないので、書体がほかのものに置き換わってしまいました。(これはどうすればいいのかな・・あとで調べよう)
これが出来てないと、ネットの印刷屋さんに、ウェブ入稿できないですから、、大事です。
今はai形式より、PDF形式が便利になってきてるので、印刷入稿もPDFでほとんどのところがOKだと思います。
Canva(キャンバ)日本語版ローンチ取材記録
六本木ヒルズ森タワーの49階ってことでめっちゃおのぼりさん気分。
KDDIウェブコミュニケーションズの高畑さんの発表です。
数年前いきなりwebの森にメールをくださって、同社の営業さんだと思って対話してたら副社長さんだということでえらくびっくりした思い出がww
こんなすごい方なのに、長野県のわたしの故郷から、海外までフットワークの軽いこと。
こんなおみやげをいただきました。かわいいCanvaグッズです。
飴ちゃんが、金太郎飴になっています!
関連記事
-

-
【Q】ブログを使ったSEO対策があると聞きました。具体的にどうすればいいですか?
ブログを使ったSEO対策 以前は、被リンクを貰う方法と言えば、「相互リンク集」の作成が主流でした。 ≫続きを読む
-

-
HTMLコードの編集がよくわからない…不安という方に
こんにちはモンガです。今日はHTML コードが簡単に編集できる便利なツールの 紹介をします。 ネット ≫続きを読む
-

-
html.to.designの使い方。どんなHPでも一発でFigmaのデータに変換できます!
こんにちは、webの森のモモンガです。 最近youtubeチャンネルで、Figmaについての動画を作 ≫続きを読む
-

-
【Q】最近はdivというのを使ってホームページを作ると聞きました。何故以前のようなテーブルデザインではいけないんですか?
web標準でつくるホームページ テーブルデザインではなく、スタイルシートを使って制作する方法は、時に ≫続きを読む
-

-
facebookページの更新だけではもったいない
HTMLやcssの講習をした生徒さんが、ネットショップのオープンに向けてがんばってます。 こだわりの ≫続きを読む
-

-
Q:FBページを作りました。書いたブログを自動的にリンクさせたいのですが・・・
A:結論からいうと、facebookの自動投稿はおすすめできません クライアント様から質問をいただい ≫続きを読む
-

-
DaVinci Resolve(ダビンチリゾルブ)web埋め込み用書き出し設定
こんにちは、モモンガです。今回初めてweb用に動画を埋め込むために制作をしまして、いつもはYoutu ≫続きを読む
-

-
【ホームページの作り方】建築・建設・施工・造園業等のホームページ作成
個人的な印象ですが、建築、建設会社さんで、ホームページを上手に活用しているところは、他の分野に比べて ≫続きを読む
-

-
【飯田開催】水上浩一ネットショップ売上げアップセミナー 令和元年11月18日
水上先生のセミナーを企画しましたので、ご案内します。 売上ゼロ円からのネットショップ、売れない原因と ≫続きを読む
-

-
【Q】Dreamweaverでホームページを作っています。サイトを一部修正してサーバーにアップしているのに反映されません!
Dreamweaverでホームページを修正してサーバーにアップしてるのに、ブラウザで見ると変化がない ≫続きを読む