【Q】最近はdivというのを使ってホームページを作ると聞きました。何故以前のようなテーブルデザインではいけないんですか?
web標準でつくるホームページ
テーブルデザインではなく、スタイルシートを使って制作する方法は、時に「xhtml+cssで制作する方法」とか「web標準で制作する方法」とか「W3C準拠」などとよばれています。
今までテーブルデザインでやっていた人が、この方法でデザインしようとしてよく迷い道にはまり込む場合がありますが、cssの方法だけ検索して調べて、適用していたりして、きちんとしたxhtmlで組んでいなかったりすることがあります。
「なんでこうなるの~~~」と泣くことがよくあって、正しいマークアップとスタイルシートのテクニックは両方平行して学ばないといけません。
《2016年2月補足》サイトリニューアルにあたり、旧記事を整理していますが、アクセスの多い記事は残していこうと思います。古い情報が入っていますのでご注意ください。
それとはべつに、有効な被リンクを増やす方法のひとつとして自分で対策できるのが、ブログを使ったSEO対策です。
無料ブログサービスを利用すれば、プログラムの知識がない方でも、手軽にブログの立ちあげができます。
W3C準拠ってなに?
W3C(ダブルスリーシー・World Wide Web Consortium)という機関があって、ざっくり言うと、ホームページを制作する技術の世界標準を決めている機関なんですね。
世界のあらゆる人たちがバラバラの技術で好き勝手に作っていたホームページの作成方法を、ちゃんと基準を設けて、誰もがきれいに読めるように、技術の統一を図りましょうということです。
W3Cの仕様書は英語なので、日本語訳がこちらで読めます。 このW3Cが提唱している方法で作られたホームページっていうのが「web標準」で作られているサイトと言われていて、
web標準の目的のひとつは「情報をすべての人に平等に読んでもらいましょう」ということです。
すべての人っていうのは、どの国の人にも、音声リーダーで読む人にも、携帯などの別の端末で読む人にも、そして検索エンジンクローラーなどのコンピュータにも平等に読んで貰うという意味が含まれています。
上記のすべての人に平等に情報を届けるにはどうすればいいでしょうか。
それは、装飾をとっぱらった素の状態で、その情報を読んだときに正確に伝わる記述の仕方をしておくということです。
ホームページはHTMLというソースコードで書きますよね。そのソースコードの状態のみで、ブラウザにて表示した状態で、ちゃんと意味がつたわるホームページを作りましょうという意味です。
装飾をはずした状態とは?
構造と装飾が切り離されている例を見てください。
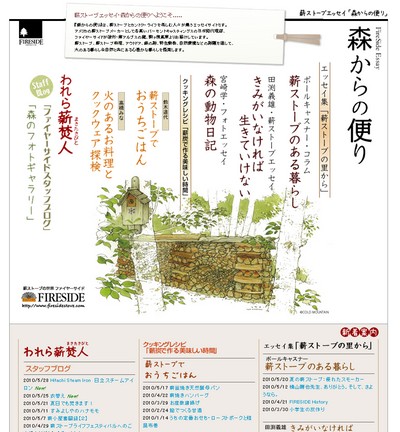
例えばこのページ。http://fireside-essay.jp/(薪ストーブエッセイ・森からの便り)

このサイトのスタイルシートを外してみましょう・・・
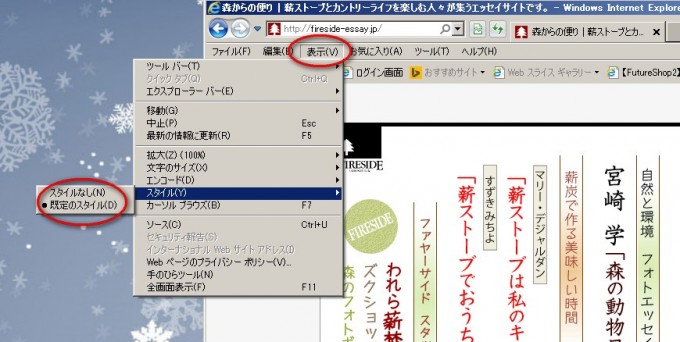
IE10の場合、表示メニュー >スタイル >スタイルなし を選びます

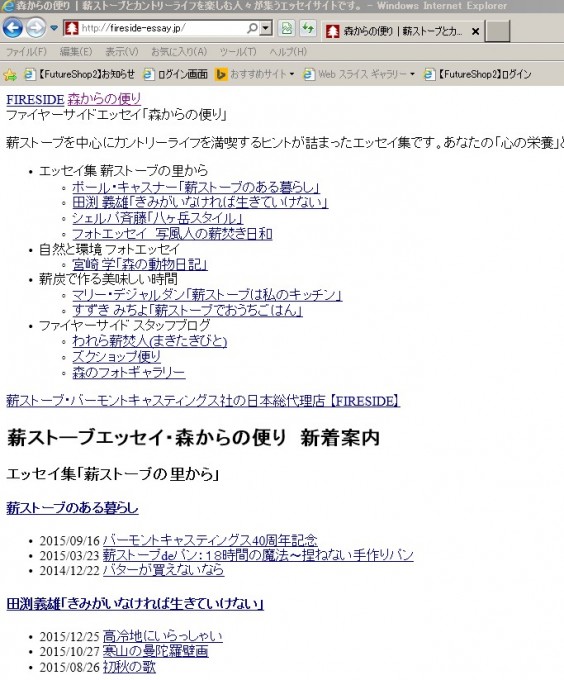
すると、下記のような状態に・・・・
これが、cssが適用されていない、装飾なしの、構造だけの状態のサイトです。
構造だけのサイトはただのテキストとは違います。大見出し、中身だし、小見出しがあり、本文があり。もくじがあり、その目次がどこへリンクしているかという情報もはいってます。

実はこの状態が、音声ブラウザ(目の見えない方のために音読してくれるブラウザ)で読み上げられる状態であり、携帯など他の端末の表示に変換するためのシンプルな形であり、検索エンジンクローラーなどのプログラムが読みとりやすい状態だったりするわけです。
これがよく『正しいソースコードで書いていると、SEO対策にも良い』と言われている理由のひとつです。
スタイルシートの勉強はまず正しいマークアップから
というわけで、web標準の意味がわかっていただけましたら、冒頭にてオススメした参考書などで勉強してみてください。
マークアップにはきまりがあって、簡単にいうとタグには役割があってその役割通りに使うという意味です。
h1はそのページのタイトルをあらわすタグなので1つのページの中に1回だけ登場するとか、見た目で一行空けるために、改行を二回繰り返すのではなく、ちゃんとpという段落のタグを使うこと・・・とか・・。
どの形式で制作するか・・ということも決めないといけません。
そこを理解しないで、css辞典などのリファレンスから手っ取り早くコピーしてきてスタイルをつけたりすると、web標準でつくる意味がないし、何かうまくいかなくて、どうしてここが崩れるんだろう・・・とか、悩んだりしたときにドツボにはまっちゃうんですね。。
というわけで、スタイルシートの勉強は、正しいマークアップの方法から・・と覚えましょう。
◎下記は私の作っている動画マニュアルサイトです。
>Dreamweaver8+CSS 入門・動画講座(スタイルシートの使い方)
>DreamweaverCS4 でホームページ入門
webの森では、デザイナーの卵さん向けの個人講習も行っています。
会社でweb担当者になったんだけど、基本を知らないとまずいらしい・・・??と思われた方などなど。
詳しくはお問合せください
関連記事
-

-
信州EC実践会・飯田 水上浩一出版記念セミナー H31年1月28日
SEOに強い!ネットショップの教科書 信州EC実践会の水上浩一講師の新刊「SEOに強い!ネットショッ ≫続きを読む
-

-
Q:インスタやってるからブログは不要?
SNSがとても手軽な時代なので、インスタやLINE、ツイッター(エックス)など、SNSをしていれば、 ≫続きを読む
-

-
ヤマト宅急便「配達時間帯」の指定枠変更のマーク
【重要なお知らせ】宅急便「配達時間帯」の指定枠変更についてというメールが、ヤマトさんを利用しているネ ≫続きを読む
-

-
TinyMCEにスタイルを追加する
自分への備忘録なので丁寧な記事ではなくてすみません。 function.phpに下記を追加 /** ≫続きを読む
-

-
(WEB制作入門1)静的サイトと動的サイトの違い
静的サイトの作り方 2000年くらいのこと。わたしがWEB制作をお仕事としてやり始めたころのことです ≫続きを読む
-

-
【ホームページの作り方】スクールサイト・教室・教育機関のホームページ作成
学校のホームページを作る時、何を目的につくるか、誰が対象か、更新は誰がどんな方法で行うか、この点が大 ≫続きを読む
-

-
【保存版】AIって何?まずはここから!ChatGPT / Midjourneyを初心者向けに徹底解説
最近AIの話題ばかり…敬遠していた分野だけど、ちょっとどんなものか知っておいたほうがいい ≫続きを読む
-

-
(WEB制作入門2)HTMLの目的
HTMLは、世界共通のコンピューター言語で、タグというコードでできています。タグは、「こんな意味で使 ≫続きを読む
-

-
同じ部屋の別のWindows10とフォルダを共有したい場合
今回ものすごく苦労して、パソコンの先生に教わりながら設定したのですが、いろいろ備忘録しておきます。( ≫続きを読む
-

-
Q:ハッシュタグとカテゴリーの違いとは?
ハッシュタグ #SEO対策 とか #SNS入門 とか #サポート備忘録 とか。 ハッシュタグ流行って ≫続きを読む