Photoshopの色相・彩度のチュートリアル
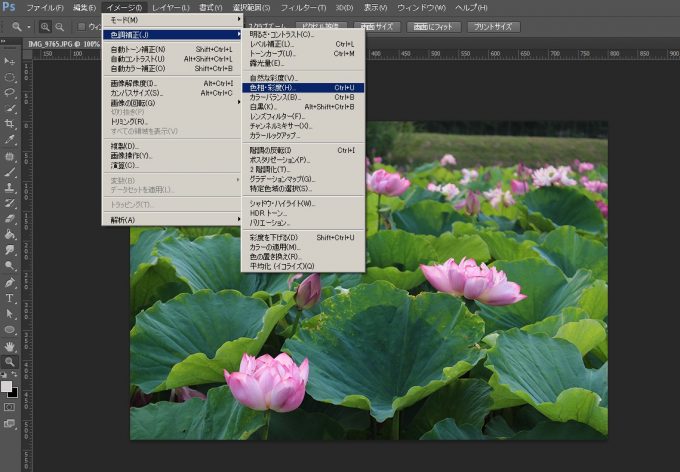
(1)色相・彩度を選

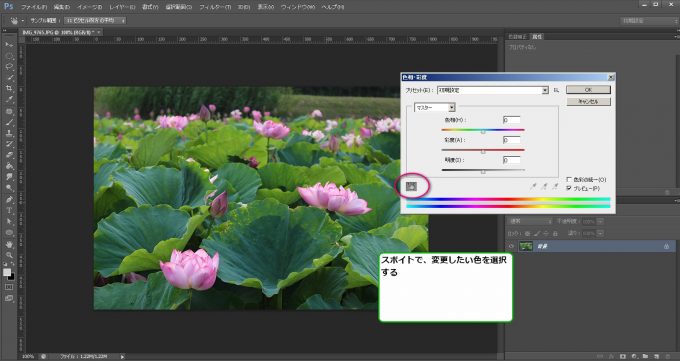
(2)左下の手のひらマークをクリックし、スポイトで変更したい色を選択する

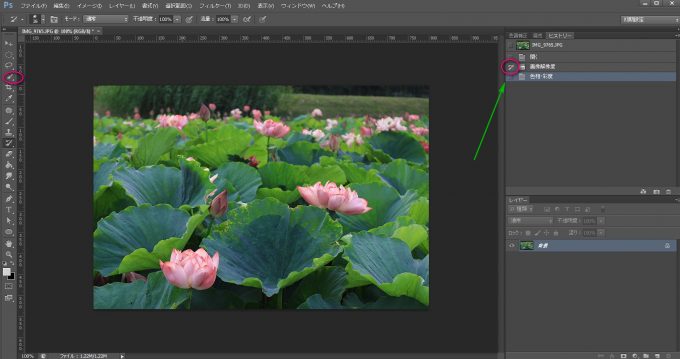
(3)ヒストリーブラシを選択し、ヒストリーパネルで今の作業の前段階の、ヒストリーマークをクリック

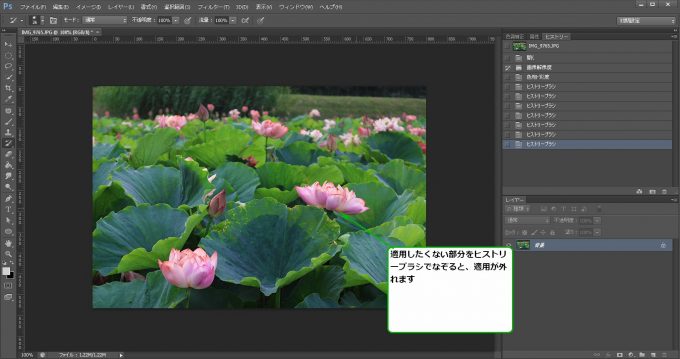
(4)適用したくないところをヒストリーブラシでなぞる

ここを参考にしました
フォトレタッチの極意3:「色相・彩度」の基本と応用 | Adobe Creative Station
関連記事
-

-
【Q】リアル店舗もってるネットショップは、Googleマイビジネス(マップ)の登録が必須だと聞きました。どうすればいいのでしょう?
地域名 + サービス名で検索してみてください まずは試してみてください。Googleで「駒ヶ根市 税 ≫続きを読む
-

-
詐欺に合わないための注意
オモテのきっかけは「宮崎学の写真をNFTで販売してみたい」、裏のきっかけは「ゲームで課金するのはバカ ≫続きを読む
-

-
illustratorでキャラクターに色を塗る方法
illustratorで、キャラクターに色を塗る方法を紹介します。 1)線でイラストを描きます。後ろ ≫続きを読む
-

-
Q:ハッシュタグとカテゴリーの違いとは?
ハッシュタグ #SEO対策 とか #SNS入門 とか #サポート備忘録 とか。 ハッシュタグ流行って ≫続きを読む
-

-
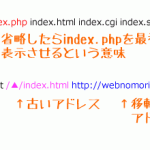
【Q】リニューアルしてページ名がindex.htmlからindex.phpに変わります。名前が変わると、過去にいろんな別サイトやブログからリンクしているので、リンク切れが起きてしまうんですが、どうすれば!?
リニューアルでindex.htmlをindex.phpに変更することって結構ありますね。静的HTML ≫続きを読む
-

-
【ホームページの作り方】WordPressの勉強をしたいのですが・・・
Q:WordPressのサイトを土台まで友人に作ってもらったのですが、そこから先どうしたら良いかわか ≫続きを読む
-

-
阿智村商工会主催 ホームページ勉強会と相談会
<小さなネットショップでも大きく成功できる通販サイト> セミナー開催のお知らせです。講師はwebの森 ≫続きを読む
-

-
Q:FBページを作りました。書いたブログを自動的にリンクさせたいのですが・・・
A:結論からいうと、facebookの自動投稿はおすすめできません クライアント様から質問をいただい ≫続きを読む
-

-
【保存版】AIって何?まずはここから!ChatGPT / Midjourneyを初心者向けに徹底解説
最近AIの話題ばかり…敬遠していた分野だけど、ちょっとどんなものか知っておいたほうがいい ≫続きを読む
-

-
(WEB制作入門6)ショッピングカートのいろいろ
ショッピングカート・・・いろいろあって迷いますよね?どれが良いのでしょうか。ここでは、ASPサービス ≫続きを読む


