HTMLコードの編集がよくわからない…不安という方に
こんにちはモンガです。今日はHTML コードが簡単に編集できる便利なツールの 紹介をします。
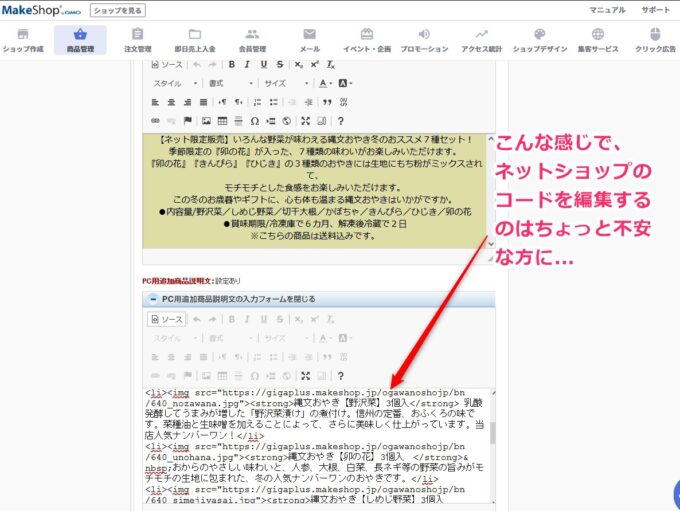
ネットショップの管理画面には HTMLコードの編集が必須になる場合があります。
でも初心者の方にとっては、壊してしまわないか不安ですよね?
そんな場合に役立つ便利な無料のツールの紹介です。
無料のhtml-online editorとは
htmlのエディターはここにあります。長いコードは有料版でないと使えないですが、短いコードなら使えます。
https://html-online.com/editor/
言語は英語のままで使ったほうが、HTMLコードが文字化けしないので良いと思います。
詳しい使い方は私のyoutubeのチャンネルで紹介しました。
HTMLの編集画面の紹介
ネットショップの管理画面はこのようなコードの編集が必須になる場面がたびたび登場します。
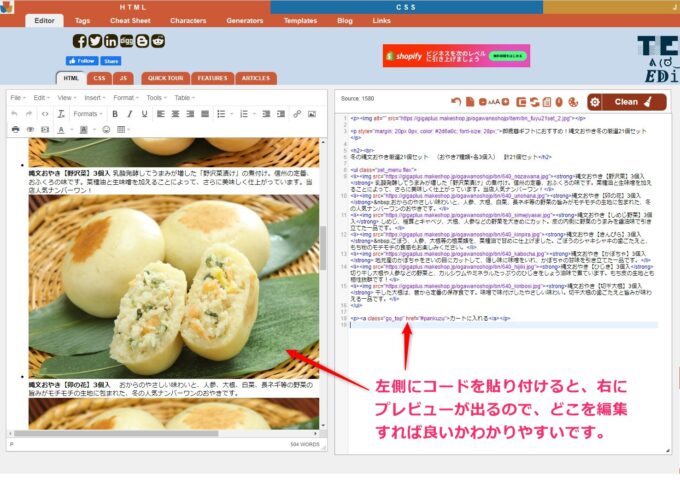
そんな時にコードをコピーしておいてから、このHTMLオンラインエディターへもってきて、貼付けをします。
このようになっていて、右側にコードを貼り付けると、左にプレビューが出るのでどこを編集すれば良いかがわかりやすいです。
タグにも色がついているので、壊してしまう心配がありません。
HTMLタグの意味を調べる
このTagsというところを見ると、HTMLタグの使い方を調べることができます。
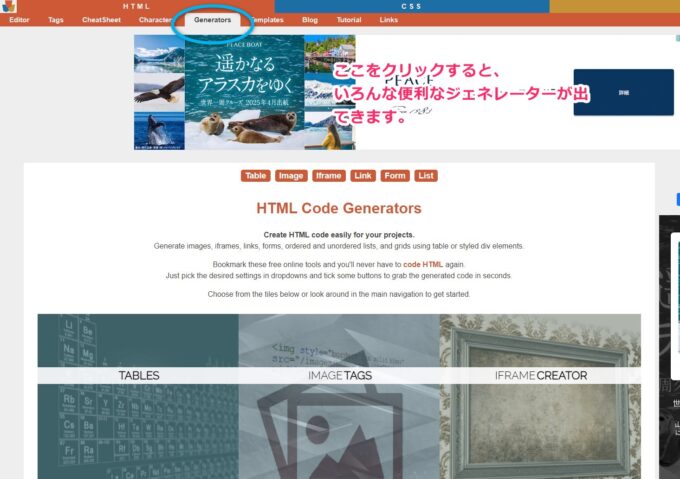
便利なジェネレーター
①テーブルジェネレーター
面倒なテーブルタグをこちらで簡単に作ることができます。https://htmltable.com/
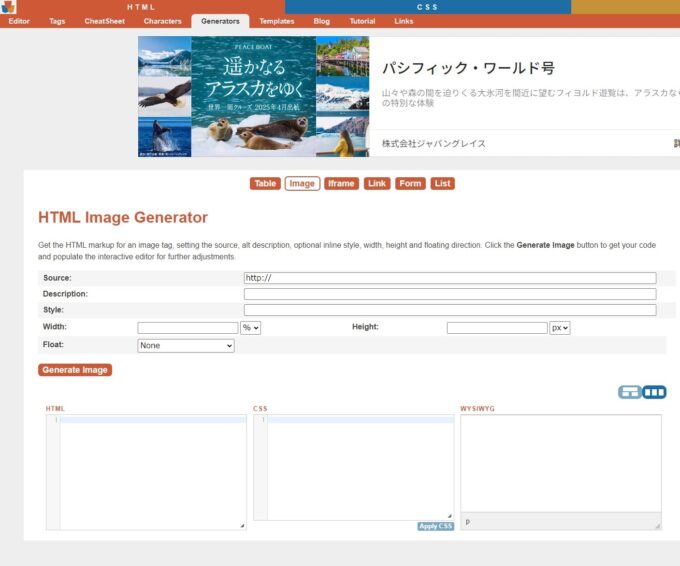
②イメージタグのジェネレーター
https://html-css-js.com/html/generator/image/
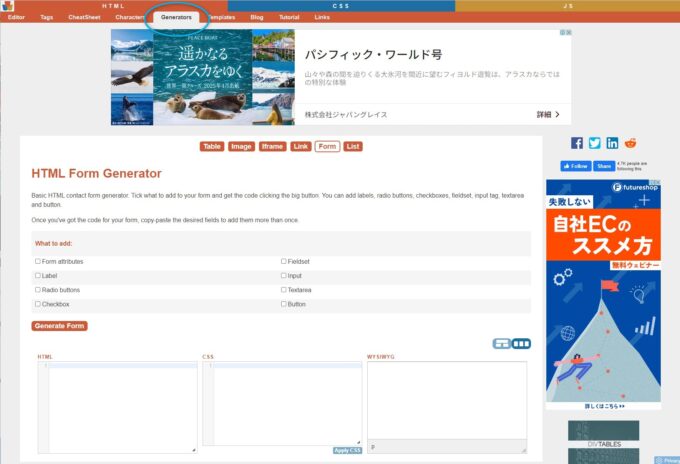
③フォームのタグ ジェネラーター
https://html-css-js.com/html/generator/form/
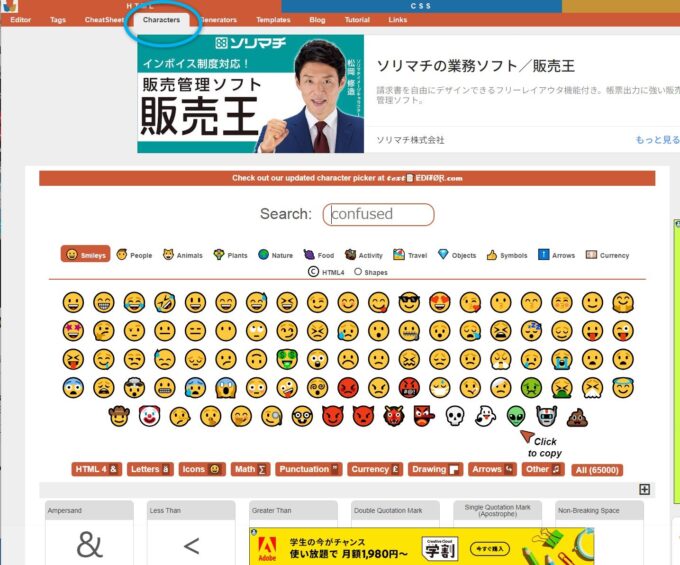
④特殊文字や絵文字のコード
https://html-css-js.com/html/character-codes/
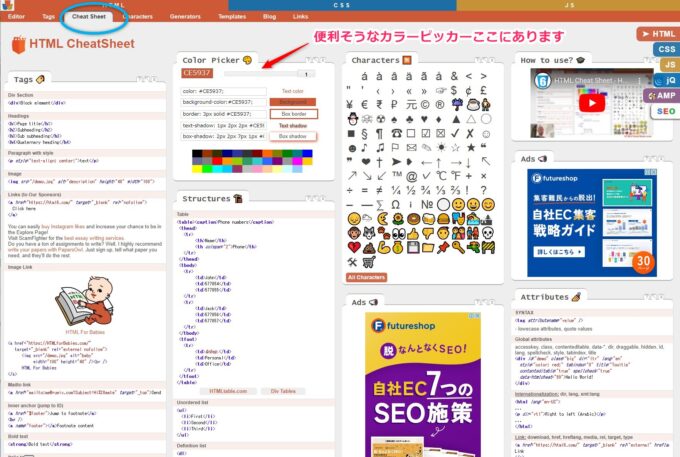
⑤カラーピッカーなどなど
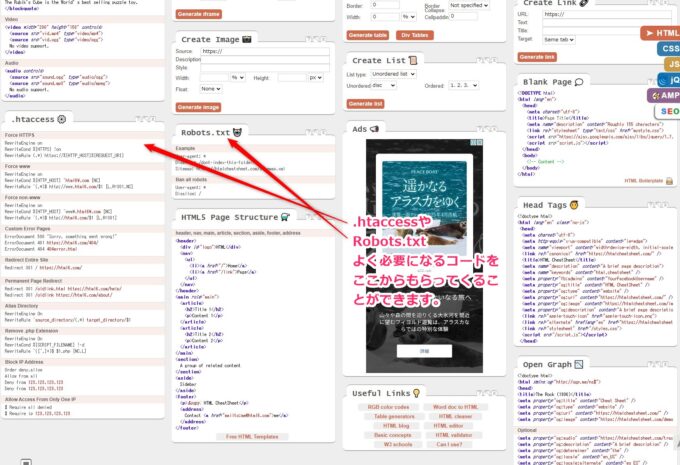
⑥.htaccessやRobots.txtなど
よく必要になるコードをここからもらってくることができます。
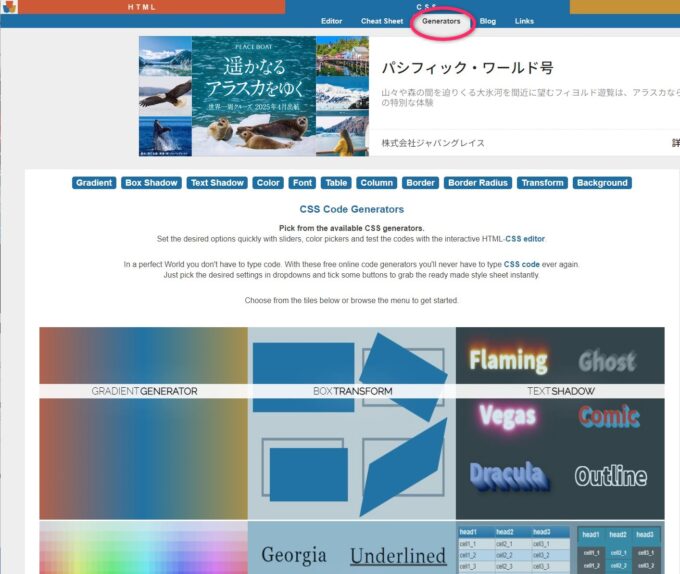
⑦cssジェネレーター
このコーナーはcssの便利なジェネラーターが揃っています。
https://html-css-js.com/css/generator/
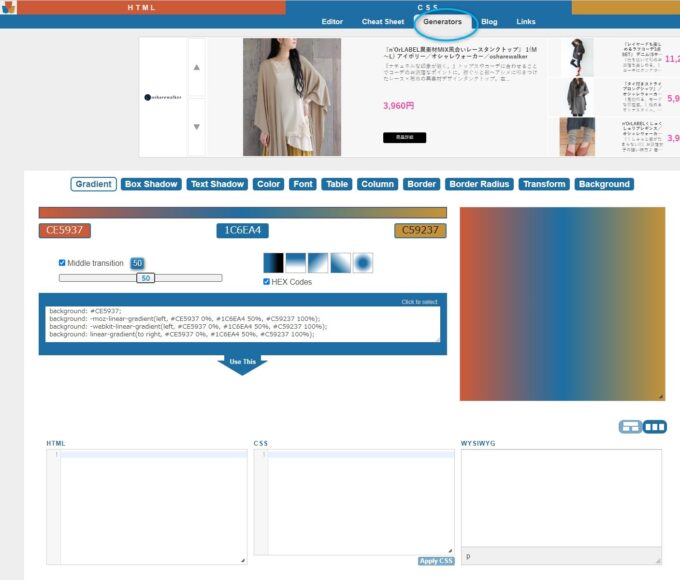
⑧グラデーションのジェネレーター
これもかなり便利そうです。お好みのグラデーションをプレビューしながら作れます。
https://html-css-js.com/css/generator/gradient/
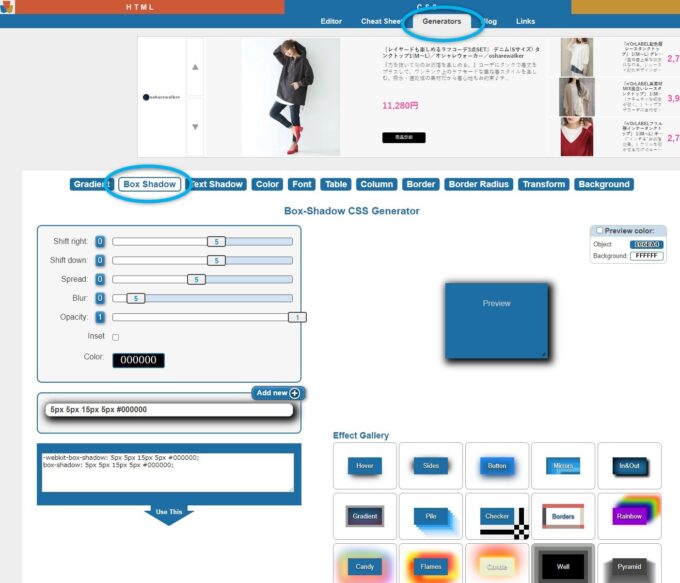
⑨ボックスシャドーのジェネレーター
https://html-css-js.com/css/generator/box-shadow/
このサブメニューから、ボックスシャドーや、テキストシャドーのような、複雑なcssを生成することができます。
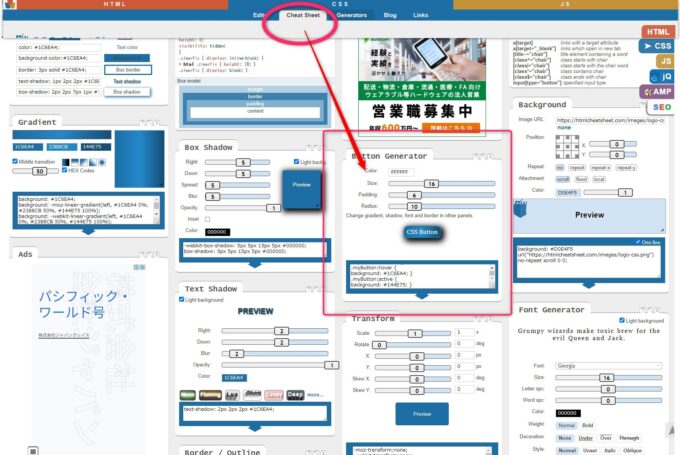
⑩ボタンジェネレーター
ボタンジェネレーターはここにあります。さくっと凝ったボタンが作れます。
https://htmlcheatsheet.com/css/
関連記事
-

-
詐欺に合わないための注意
オモテのきっかけは「宮崎学の写真をNFTで販売してみたい」、裏のきっかけは「ゲームで課金するのはバカ ≫続きを読む
-

-
(WEB制作入門3)無料ブログはもったいないという話
前の投稿で、ブログサービスが便利ということを書きました。 でもわたしは、無料ブログの利用はできるだけ ≫続きを読む
-

-
シドニー with ホームステイ 体験記
ただいまシドニー郊外にホームステイしながら仕事をしています。 忘れないうちにシドニー・ホームステイの ≫続きを読む
-

-
エックスサーバーをおすすめします
今回、つくづくエックスサーバーにしていてよかったという事件に出くわしたので紹介します。 エックスサー ≫続きを読む
-

-
今更聞けない、インボイスについてのあれこれ
この10月からインボイス制度が本格的に開始されましたね。 多くの企業がインボイスに伴う経理処理の変更 ≫続きを読む
-

-
【ホームページの作り方】ネットショップの作成
ネットショップには、ショッピングカート、商品管理、会員機能、決済処理など、いくつかの必要な機能があり ≫続きを読む
-

-
無料ツールや素材をダウンロードするときに気をつけよう
無料ソフトの紹介とか、無料素材配布などのサイトで、便利なものをお持ち帰りさせてもらおうとすると、知ら ≫続きを読む
-

-
【Q】携帯サイトを初めて作ることになりました。まず何からやれば?どこで勉強したらいいですか?
携帯(ガラケー)サイトの作り方なんてもう不要な技術なのかもしれませんが、自分でも、この記事の中身をも ≫続きを読む
-

-
【Q】最近はdivというのを使ってホームページを作ると聞きました。何故以前のようなテーブルデザインではいけないんですか?
web標準でつくるホームページ テーブルデザインではなく、スタイルシートを使って制作する方法は、時に ≫続きを読む
-

-
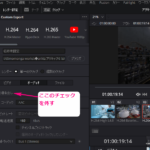
DaVinci Resolve(ダビンチリゾルブ)web埋め込み用書き出し設定
こんにちは、モモンガです。今回初めてweb用に動画を埋め込むために制作をしまして、いつもはYoutu ≫続きを読む