html.to.designの使い方。どんなHPでも一発でFigmaのデータに変換できます!
こんにちは、webの森のモモンガです。
最近youtubeチャンネルで、Figmaについての動画を作っています。
今回、めちゃめちゃ便利なプラグイン「html.to.design」を紹介したので、動画で使い方をご覧ください。
00:52 – ❶html.to.designの紹介

html.to.designは、フィグマの プラグインですが、すでに公開されている ホームページのデザインをそっくりFigmaに持ってくることができます。
試してみたのですがものすごく簡単で便利で びっくりしました!
02:13 – ❷有料プランとの違い
2023年9月現在の情報になりますが、無料では30日ごとに10件までインポートできると書いてあります。
公式サイトはこちらです。
>Figmaのコミュニティ
>html.to.designの公式サイト
>html.to.designのマニュアル
03:29 – ❸プラグインの使い方
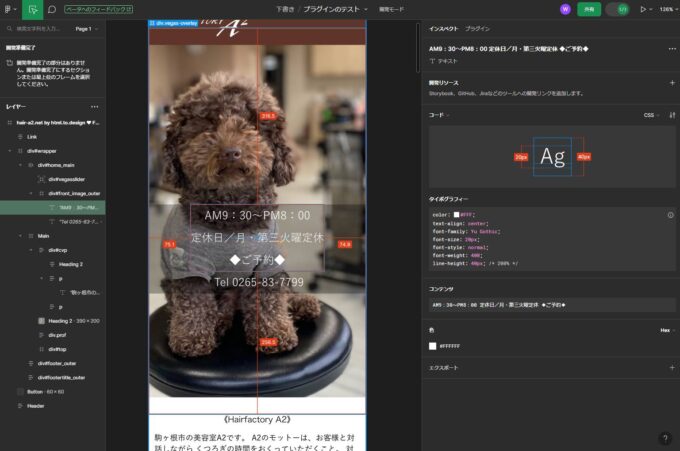
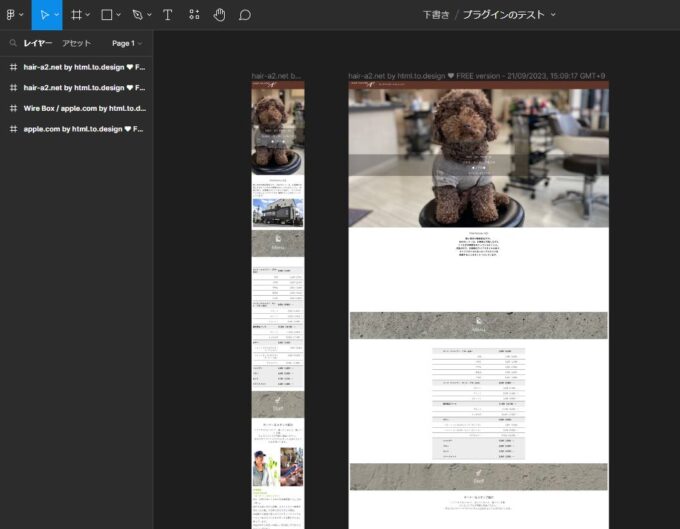
プラグインの使い方は簡単で、Figma上から呼び出したら、URLのところにインポートしたいページのURLを入れて実行するだけで、そのページがまるっとFigmaのデータに変換されて、テキストと画像と、HTMLコードに変換されます。cssもそっくりもらってくることができます。
05:23 – ❹開発モードで調べる方法
右上の開発モードをonにすると、インスペクタが出てくるのでそこから、cssやコードを調べることができます。
めちゃめちゃ便利です!
html.to.designが何に使えるか
08:38 – メリット1/これをもとにリニューアルデザインを作る
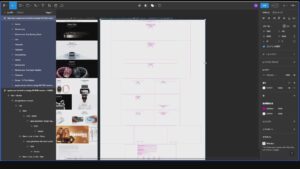
 動画の上でも紹介していますが、Wireboxというプラグインを実行すると、一発でワイヤーフレームに変換できてしまいます。
動画の上でも紹介していますが、Wireboxというプラグインを実行すると、一発でワイヤーフレームに変換できてしまいます。
見本にしたいサイトの良いとこ取りをしながら、新企画を考えるのにぴったりですね!
08:50 – メリット2/リニューアル前のサイトのバックアップ
リニューアルする時って、サイトのバックアップを取りたいですよね。
今までは見た目のバックアップは、プラグインで画面を長く全画面スクショできるブラウザのプラグインで行い、テキストデータなどは、右クリックで名前をつけて保存、をしていました。
それが、このプラグインhtml.to.designを使えば両方がボタン一発でできてしまいます。(1ページごとに少し時間がかかります)
しかも、スタイルシートや、HTML構造まで全部保存できます。
自分が作ったサイトじゃない旧サイトをバックアップするのにも役立ちます。
09:09 – メリット3/要素やコードの調査をする
カートシステムをレンタルしていて、そのサービスのテンプレートなどをカスタマイズしたい時、テンプレートですので、ものすごくたくさんのクラス名が使われていたり、切り替えポイントがたくさんあったり、cssもどれが適用されているのか?わからなかったり、どんな階層構造になってるのか調査するのは結構大変です。
特に自分が作ったサイトではない場合、本当に時間がかかる作業です。
これがFigma上で分析できるのはものすごいメリットだと思います。
10:09 – メリット4/指示書を作る時に使える
取得したページに、Figma上で指示を入れて、指示書を作るのに便利そうです。
10:29 – メリット5/もちろんプレゼンにも便利
Figma本来の使い方としては、このFigma上にクライアント様や、共同作業をする人を招待して、リアルタイムで変更をかけながら、コメントを入れたり、修正して仕上げていくのが、本当のFigmaの狙いだと思います。
わかってはいるのですが、私の周りのアナログな方々をそんなところに招待しても、招待メールを見ただけで涙目になってしまう方が多そうです。
実際のテストサイトをお見せしたとしても、確認するためにどこをクリックしたら良いか、さえわからない場合もありますので
そんな時に一番役立つのが、見た目を整えて、PDFで印刷できる形での確認です。
Figmaなら、スマホサイトも見た目しっかりと取得してくれるので、それが可能です 🙂
関連記事
-

-
Q:ドメイン移管の手順を教えてください
ドメインの移管(ドメインの管理者を移動すること)の手順は、転出と受け入れ先のそれぞれのレジストラ業者 ≫続きを読む
-

-
【Q】ウィルスに感染したために、サイトが改ざんされたというニュースを読んで不安です
「××社のホームページが改ざんされ訪れた人にウィルス感染の危険」こんな言葉でニュースになっているので ≫続きを読む
-

-
メール設定サポートでよくある質問と答え
webの森ではたくさんのクライアント様のサーバー保守もしていますので、「メールが読めなくなったんです ≫続きを読む
-

-
【Q】SEO対策について。初心者すぎて何からどうしたらいいか皆目わかりません(+ +;)
SEO対策とは、簡単に言うと「ホームページを検索で上位に来させる対策」と言われています。 でも・・・ ≫続きを読む
-

-
フォトショップでバウンディングボックスを自動表示
これ・・・意外と便利なのに、初期設定ではそうなってないので知らずに使っている人が多いかもしれません。 ≫続きを読む
-

-
画像が表示されないと困ったら(HTML初心者の方へ)
「画像が表示されません!どうして???」HTML初心者の方によく質問をされるんですが、いくつか理由が ≫続きを読む
-

-
パラコードアクセサリー製作入門! in 駒ヶ根高原・ヴァンドール
突然ですが、パラコードって知ってますか。 パラシュートを結ぶ紐なんですが、弾力があって柔らかいのに、 ≫続きを読む
-

-
不労所得って悪いことなの?資産の運用なら全然OKだし勉強するべき
ビットコインって何?危ないんじゃない?そんなことに手を出したら・・・・ ビットコインとか暗号資産の話 ≫続きを読む
-

-
【ホームページの作り方】ネットショップの作成
ネットショップには、ショッピングカート、商品管理、会員機能、決済処理など、いくつかの必要な機能があり ≫続きを読む
-

-
【Q】ネットショップには「ランディングページが大事」と聞きました。ランディングページって何ですか?
まずはランディングページ、見てみてください。こんなページのことです。ランディングページのリンク集 テ ≫続きを読む