DaVinci Resolve(ダビンチリゾルブ)web埋め込み用書き出し設定
こんにちは、モモンガです。今回初めてweb用に動画を埋め込むために制作をしまして、いつもはYoutube用に動画を作っているので、書き出し時の容量なんて気にしたことがなかったのですが、いろいろ壁にぶつかったので記録しておきます。
ウェブに埋め込む動画は何MBが理想?
そもそも「ホームページに動画を埋め込む」ということは、動画を上映するプレイヤーをどのプログラムにするか、ということから関係してくるわけです。
普段わたしたちはYoutube、インスタ、TicTokなどで動画を目にしていますが、それはYoutubeとかインスタなどの大企業が、大規模なサーバーと大容量に耐えられるシステムを持っていて、それをものすごいユーザー数で同時に上映しても問題ないくらいの仕組みを整えているわけです。
ところが、個人のウェブサイトでこれをYoutueなしで完結させるということは、自分でサーバーとシステムの責任を持たないといけないので、そのウェブサイトの普段の閲覧数など、サーバーにどのくらい負荷がかかるか・・ということまで気にしないといけないということになります。
で、いろいろ調べた結果、普通にレンタルサーバーの安めのプランを借りている場所に、短尺のイメージ動画ファイル(30秒以内などが普通だと思います)をアップロードして、ホームページの中でそれを回す、これを前提条件にすると、動画の容量は10MB以下。これでも大きすぎるくらいなので理想は5MBまで落とすのが良いそうです。(2023年2月時点。今後5G電波などが当たり前になってきたら変わるのかも・・・・)
大容量の動画をHPに埋め込んでしまう弊害…
10MBを超える動画を自分の借りているサーバーにアップしてHPに埋め込みした場合、見る人によっては、
- カクカクしてしまいうまく動かない
- 上映開始するまでにくるくると砂時計が回って待たされる
- サーバーに負荷がかかりすぎてると、サーバー会社から忠告を受ける
- 外でスマホで見てる人のスマホの電池消費や、回線の容量に負担をかける
こんな心配が出てくるそうです。
Windowsですけどダビンチリゾルブに出会ってすべて解決!
そこで、今回最初に30MBくらいあった動画を、6MBまで試行錯誤しながら削ったのでその記録をメモしておきます。
使っている動画作成ソフトはDaVinci Resolve 18(ダビンチリゾルブ)です。
私は普段Windowsを使っていますが、ダビンチリゾルブは、無料版でも高機能で、このソフトに出会うまではかなり苦労しました。
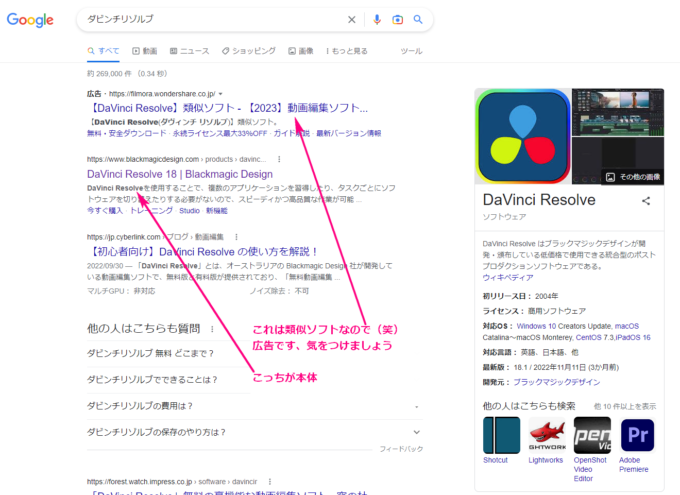
「Windowsで使いやすい動画編集ソフト」で検索すると、めっちゃ広告やアフィリエイトに引っかかりますね。で、アフィリエイトに載せられてしまい買っちゃった数千円の動画ソフトで、すごい苦労して(めちゃめちゃ苦労しました、変なところがいっぱいあって、長尺になってくるとバグだらけで苦労したり・・・今でも腹立つ~~~時間返せ)、遠回りして、やっとたどり着いたのがこのダビンチリゾルブなので、私はこのソフトイチオシです。
Windowsで、プロで仕事で動画制作してる人なら、アドビのPremiere Proが定番かもしれません。
でも、アドビはお布施(毎月の支払額)が高すぎるので、脱アドビ派のわたしとしてはそこに妥協したくないわけです。
プロですから毎月5~6千円のランニングコストは出してしかるべきかもしれないけど、他のたくさんの企業が、もっと安くて使いやすいソフトいっぱい出してるのに、大企業がアドビ信仰から抜けきれてないのを見るとそこから下請けするデザイナーさんたちもアドビ信仰から抜け出せない、アドビなかよしの輪・・・・、どうしても反発したくなっちゃうんですよね~(笑)。。。。
それに、Premiere Proも使ってみたのですが、ダビンチリゾルブのほうが私は使いやすかったですよ。。。。youtubeで動画ノウハウサイト見ていても「私、Premiere Proからダビンチリゾルブに乗り換えました」っていう人もちらほらいます。
ダビンチリゾルブでSmall File Size Best Qualityにする方法
さて、ここから本題です。
ダビンチリゾルブで書き出しは、下に並んでいるボタンの中の一番右のロケットのマークからやります。
その前にできるだけやることとして以下のことをしています。
- 長尺にならないように不必要なシーンはカット
今回表紙に埋め込む企業向けの表紙イメージですので、そんなイメージ動画をじっくりと見てくれる人はいません。
長くても退屈なだけで、すぐに別ページへ移動されて、見てもらえないのでなるべく短くなるように、最初5シーンだったのですが、3シーンにカットしました。 - ループするので、前後は黒い背景でつなぐ
一番下のトラックに黒い背景をおいて、クロスリゾルブ(動画編集テクニックで前のシーンの上に次のシーンを重ねながら不透明度をゆるやかに増していく手法)でつなげるようにすれば、ループで最後と最初をつなげてもなんとか違和感なくつながる - 30秒以内に納める
たぶん、表紙を20秒もじーっと見てくれる人はいないと思うので長くても30秒以内にして、一番最初のシーンに、一瞬表示されても良いような、良いシーンを持ってくる - サイズは720×480
編集する時点では通常の動画サイズ 1920×1080HDで編集しますが、最後の書き出しのときに工夫してサイズを下げる
ダビンチリゾルブの書き出し設定
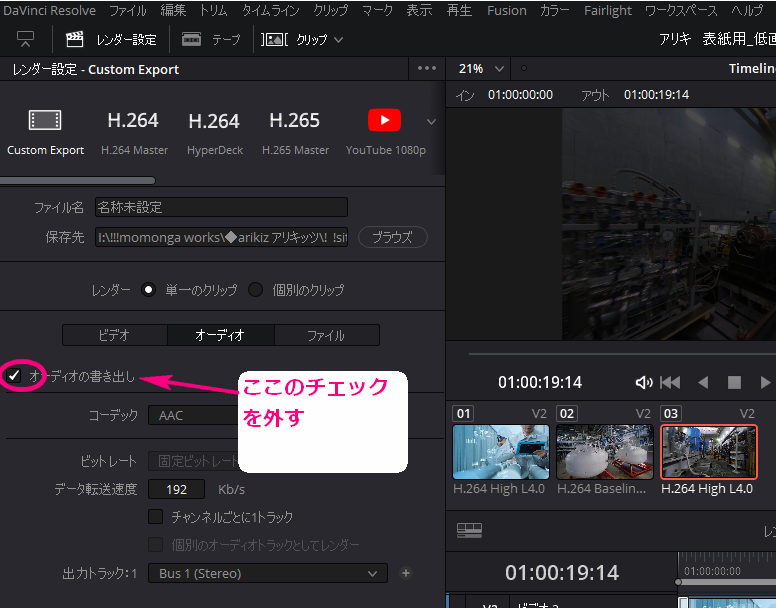
①オーディオは書き出しチェックを外す
オーディオトラックに何もなくてもここにチェックが入ってると書き出し時にオーディオがくっついて容量を上げてしまうそうです。
②ファイルタブの中のレンダー速度を最低に
書き出す時の速度を最低にすれば、書き出しには時間がかかりますがきれいに書き出してくれるそうなので、できるだけ最低にしてゆっくり書き出ししました。19秒ほどの動画なのでそれほど気になりません。
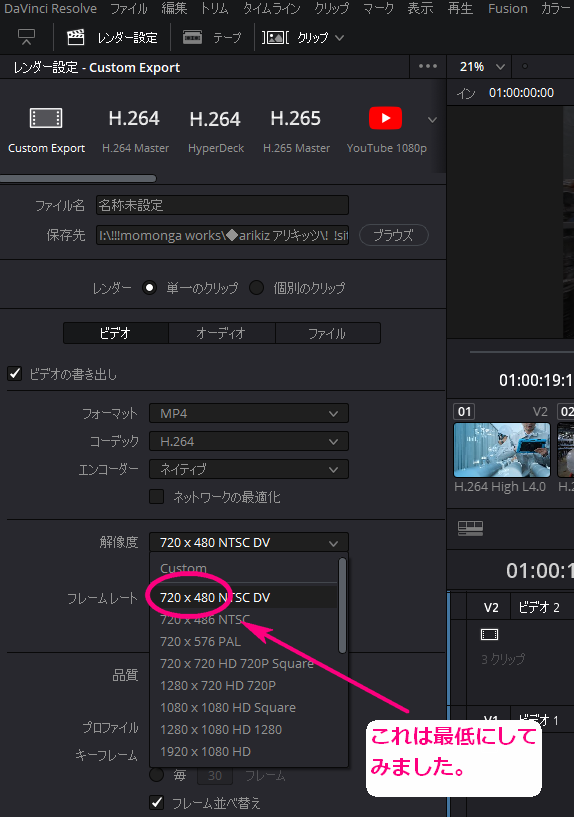
③解像度は720×480
解像度は720×480にしました。カスタムというのも選べるみたいですが、ちょっと不安だったので定番サイズということで・・・。
ウェブ上ではもっと大きなブラウザの人向けに、大画面のデザインも用意していますが、それはHTMLでの描画の方で拡大しています。
従って、そのままだと荒れ荒れなのがわかってしまうので、黒い点描を全面において、低画質なのをごまかしています。
黒い点描または白い点描を全面に置く、こういう方法で動画を置いているサイトが結構ありますが、これが理由です。
ちなみに720の解像度でもスマホだとまったく気にならないですが、大きなモニターの人もいるのでしょうがないですね・・・
④品質をマニュアルにしてみる
品質は、高画質・中画質・低画質と選べますが、「低画質」を選んでも9MBというサイズでした。
そこで、これをマニュアルにして、徐々に数字を落としながら、サイズを確認しつつ、上映してみて見た目我慢できる程度の荒れ加減を調整しました。
テストしてみたところ、マニュアルにすると、最高画質の80000kb/sから、減らして行き2500kb/sがなんとか耐えられる状態で、完成品6MBということでこれに落ち着きました。
テスト結果 動画の長さ19秒 解像度720×480 オーディオトラックなし
できるところまでサイズを落としてから、最後に品質・ビットレートの調整で我慢できる程度に容量を減らす方法です。以下がテスト結果です。
- 中画質 →12MB(動画の最終サイズ)
- 低画質 →9.8MB
- マニュアル70,000kb/s →18.5MB
- マニュアル12,000kb/s →18.1MB
- マニュアル5,000kb/s →11.5MB
- マニュアル2,500kb/s →6MB →なんとか合格
- マニュアル1,800kb/s →5MB →汚くて使えない
参考までに動画をこのWordPressにアップします。右下のフルスクリーンマークを押すと違いがわかると思います。
1:中画質 12MB
2:低画質 9.8MB
6:2500kb/s 6MB
7:1800kb/s 5MB
最後の動画、汚いのわかりますか?
右下のフルスクリーンマークを押すと大画面になります。荒れ荒れでした・・・・。
WordPressに動画を埋め込む方法
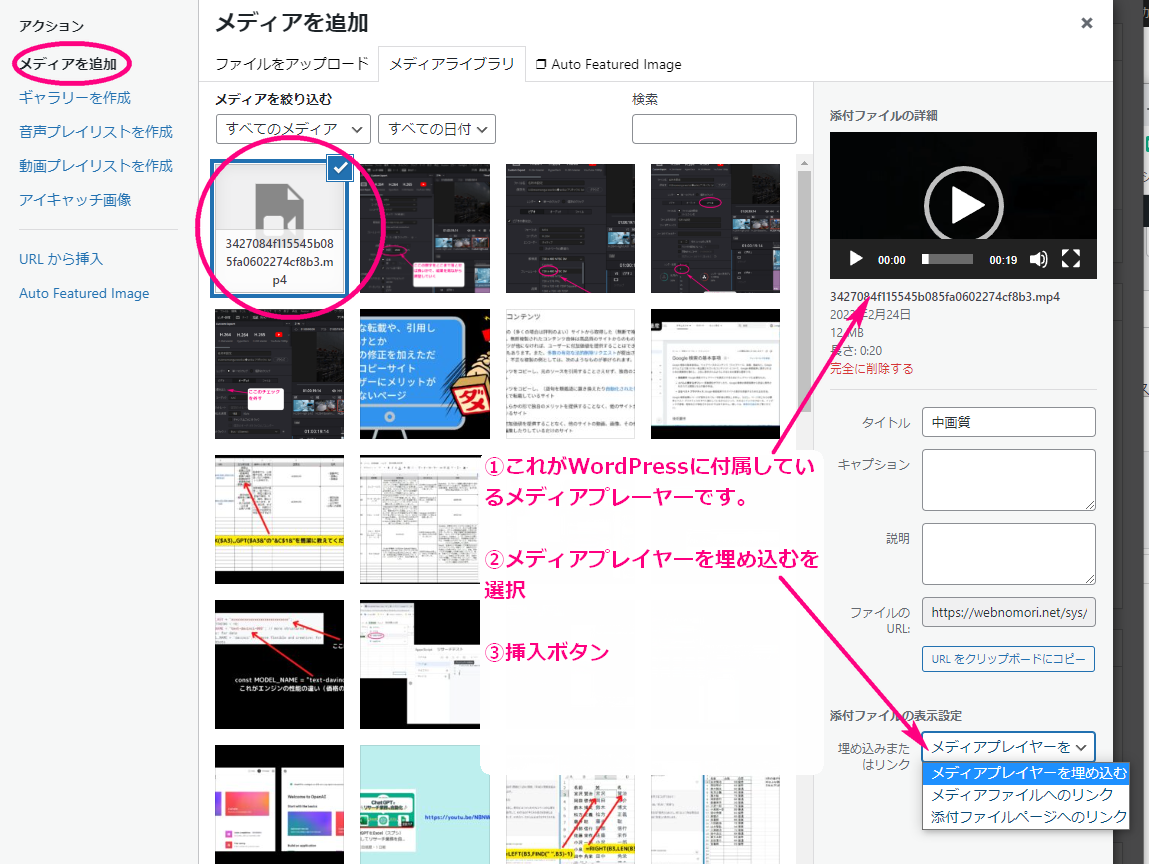
WordPressに動画を埋め込むのは比較的カンタンです。メディアを追加を押して、動画をアップして挿入するだけでOKです。
ただし、これは自分のサーバーにアップロードしていることになるので、負荷はレンタルサーバーにかかります。そしてプレイヤー(動画を再生するアプリ)は、WordPressに備わっているものになります。
そして、Youtubeなどの大規模なシステムじゃないですから、WordPressにアップするときも容量は気にしないといけません。
なので、動画を自分のブログのコンテンツとして使いたい場合は、やはりyoutubeチャンネルを先に持っておいて、それを埋め込む方法のほうが、容量を気にしなくて良いので一番安心です。
動画編集の先生
動画編集をするようになり、いろいろ壁にぶつかると、検索ではどうにもならないことがあり、そんなときに隣に先生がいてくれたら~・・・と何度も思いました。
それで、youtubeで親切な講座を開いているmachosukeさんのメンバーシップに入り、discoadに参加したところ、質問するとすぐに返信をいただけて本当に助かっています。
メンバーシップは有料ですが、コンビニコーヒー1杯よりも安い費用です。
アドビの高いお布施にはいつも頭にきていますが(笑)こういう、誰か親切な人とつながりたいと思ったら、有料のメンバーシップに入るのは全然あり!
日頃いろいろ教えてもらいとても感謝してるのでリンクで紹介させていただきます。
https://www.youtube.com/@machosuke
ダビンチリゾルブの書き出しファイルサイズを最小にする方法、参考動画
今回の書き出し設定、こちらの動画を参考にしました。
関連記事
-

-
ネットショップ経営者のための売上向上セミナー(松本)
8月に開かれた長野県主催のネットショップ店長さん向けセミナーですが、9月は松本市で開かれます。興味の ≫続きを読む
-

-
【Q】ドメインの引っ越しについて何からしたら良いかわかりません。具体的には今別会社で管理しているのを私が管理したいのですが・・・
ドメインの移管は何度やってもけっこう大変というか、失敗しないように出来るかちょっと緊張します。 とい ≫続きを読む
-

-
【飯田開催】水上浩一ネットショップ売上げアップセミナー 令和元年11月18日
水上先生のセミナーを企画しましたので、ご案内します。 売上ゼロ円からのネットショップ、売れない原因と ≫続きを読む
-

-
【Q】ホームページをCMSにするとSEO対策に不利と聞きましたが・・・・。普通のHTMLで作って置いた方がいいんでしょうか?
「アドレスがhtmlじゃなくなると検索に不利なのでは・・?」「CMSで作った動的ページはSEOで不利 ≫続きを読む
-

-
不労所得って悪いことなの?資産の運用なら全然OKだし勉強するべき
ビットコインって何?危ないんじゃない?そんなことに手を出したら・・・・ ビットコインとか暗号資産の話 ≫続きを読む
-

-
【ホームページの作り方】ネットショップの作成
ネットショップには、ショッピングカート、商品管理、会員機能、決済処理など、いくつかの必要な機能があり ≫続きを読む
-

-
【ホームページの作り方】観光農園・直販通販サイトの制作
農業とインターネット。一見、あまり関係ないと思われがちですが、田舎で営業する農家さんにとって、インタ ≫続きを読む
-

-
フィッシング詐欺の事例です
こんにちは、モモンガです。 お客様から「こんな見たことがないメールが来たんですが・・・」 とスクショ ≫続きを読む
-

-
売れるECサイトを制作、運営するためのノウハウまとめに取り上げていただきました
webの森の記事が、「売れるECサイトを制作、運営するためのノウハウまとめ」に取り上げていただきまし ≫続きを読む
-

-
Lightboxが動かない場合はこれを試して
久々にLightboxを使おうとしたら、何故か動かなくてはまってしまったので、メモしておきます。 1 ≫続きを読む