cssのpositionはあまり使いません
モモンガの森で、世界一わかりやすいポジションの使い方という記事を書いたところかなりたくさんの方から「ほんとに一番わかりやすかった」とコメントをいただきました。
>モモンガの森: 日本一わかりやすいpositionの使い方解説
それでもやっぱり難しいことが多いようで、下記のようなご質問をいただきましたのでお返事します。
長文失礼します。
CSS初心者のくせにとても複雑な配置のWEBページをPOSITIONで作ろうとしています。10日間、取り組んで、うまく行ってませんでした。ここの説明は、とてもわかりやく思いました。
しかし、私の頭が悪いのかもしれませんが、各要素の親子関係は、何によって決まるのですかがわかりません。cssに書いた順に影響を受けるのでしょうか。
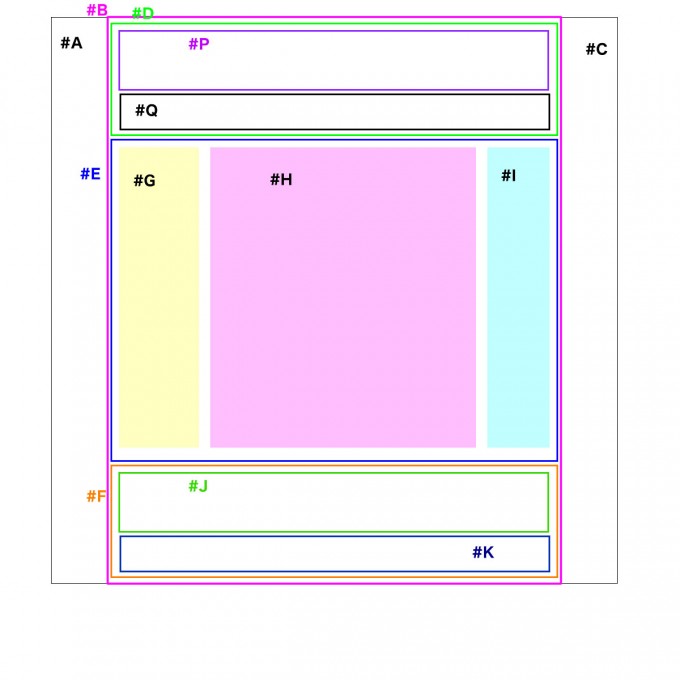
画面全体を、3つに大きく区切り、左から順にid要素#A,#B,#C とします。
真ん中の#Bのところで、ホームページを見せるようにしたい。
(#Aと#C には何も表示しない。)さらに、#B を上から3つに区切り、上から順に #D と#E と#F とします。
#Bの横幅を800pxとします。縦幅は指定しない。しかし必要なら、縦幅3000px
#一番上の#Dの縦幅は200px,一番下の#Fの縦幅は200px,中央の#Eの縦幅は指定しない。
しかし必要なら#Eの縦幅2300px。
D,E,Fの横幅はすべて800px (境界線の幅はすべて0px)この#Dは縦に2つに区切ります。#Eは横に3つに区切ります。#Fは縦に2つに区切ります。
上の部分#Dを縦に2つに区切り、上の部分を#P と 下の部分を#Q に分けます。
#Pと#Qは、横幅が#Dや#Bと同じです。縦幅はそれぞれ100px です。さらに、#E を3つに区切り、左から順に #G と #H と #I とします。
横の幅はそれぞれ100px,600px,100pxとします。
縦幅はできたら指定したくないですが、必要ならいずれも2300px。さらに、#Fの2つに区切り、上から順に #J と #K とします。
縦の幅は、400pxと100pxとします。横の幅は、FやBと同じ800px上の配置のことを補足しながらもう一度言ってみます。
#Bが実際にホームページを見せるところで、幅は800px です。縦幅が必要なら、縦幅3000px
それを上から、順に3つに大きく区切り、3つのうち、一番上の高さ200pxの#D のところを更に2つに区切り、上半分の#P(高さ100px)でホームページやそのページのテーマ画像を表示します。下半分の#Q(高さ100px)で、メニュー(目次)の画像を表示します。[メニューは画像ファイルで作って横に並べます。]
#Bを縦に、3つに大きく区切った、上から2番めの部分#Eは、左右に3つに区切り、左の部分から順に、#G,#H,#I とします。その横幅は、それぞれ100px,600px,100pxで、高さは指定する必要があるなら、2300px
#Gは、サイドバーのところで、そこに上から順にメニュー(目次)を表示します。
ここは、画像ボタンを使いません。横幅100px、縦幅はBと同じ。#Hは、本体のところで、本文を表示します。横幅600px。縦幅はBと同じ。
#I は、右のサイドバーのところで、そこで少し発展的内容にリンクするボタンを表示します。横幅100px。
これら3つは縦幅は同じ。指定が必要なら、2300pxとします。
3つに分けた下部Fを、上下で2つに区切り、上をJ、下をKとします。
Jで、補足的、まとめ的、締めくくりを記述して、リンクを張ったりします。
Jは縦幅400px,横幅800pxKは縦幅100px,横幅800px
・これを回答してください、というのも、いや、
掲載してくださいというさえ、無茶な話ですね。・ afk より。
せっかくこんなに苦労して長文で質問を書いていただいたのでその努力を無駄にしては気の毒だと思って、きちんとお返事させていただきたいのですが、実はあっさりヒトコトで回答できてしまうのですが・・・・
「ポジションはそういう時に使うものではない」ということです。
このレイアウトを実現するには、普通のやり方で、フロートを使うべきであって、ポジションはもっと限定的な場所に使います。
たとえばお部屋の間取り、玄関とリビングとキッチンと子供部屋を仕切るのは、ブロックの順番と、そのフロートで設定し、キッチンの中の、シンクの場所、これもたいていフロートか、マージンなどで設定します。
シンクの中の、包丁の位置や、まな板の位置を指定したいときだけ、ポジションをつかいます。
その場合、親になるブロックはシンクです。例えばシンクに#シンクという名前をつけて、その#シンクがposition:relative;なんです。
そして、まな板と包丁は、それぞれposition : absolute;で、#シンクからの距離などを指定します。
そうすれば、まんいちまな板が半分シンクからはみ出るようなデザインだったとしても指定できますし、部屋全体の模様替えがあって、シンクの位置が移動してしまった場合でも、シンクからまな板までの距離は固定されているので動かず安心、とかそんな時に使います。
ポジションはこのようなサイト全体の枠をつくるときには滅多に使いませんので、今後参考にしてみてください。
せっかく長文で書いてくださったので一応、図に描いてみました。
例えば私だったら、上記でいうと、#Pの中のさらに内側にあるロゴの位置と、電話番号の位置を指定するときにポジションを使うかもしれませんが、余程のことがない限り使わないです。
理由はポジションを使うと、場所ががちっと固定されてしまうため、レスポンシブデザインがやりにくくなるので、PCでちゃんと見えてもスマホで快適に表示できなくなってしまうという理由があります。
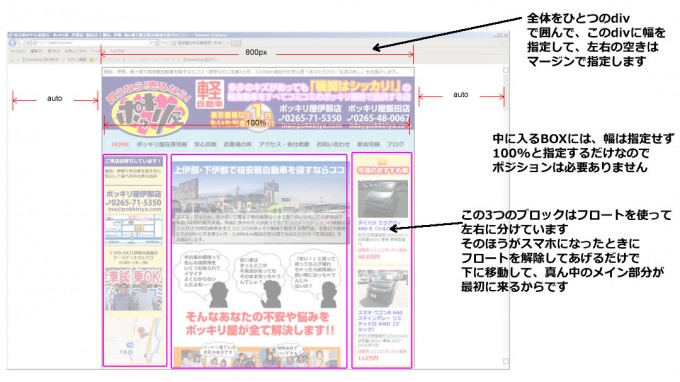
例えば事例として、車のポッキリ屋さんを見てみると・・・
>各要素の親子関係は、何によって決まるのですかがわかりません。
というご質問にお答えすると、下記のサイトが参考になると思います
http://digilog.client.jp/css/zindex.html
z-index 【要素の重なり順を指定する】 – digilog.CSS
- 前の記事
- 伊那市のグリーンファームへ行ってきました!
- 次の記事
- 一番簡単なスマホ対応ページの作り方
関連記事
-

-
Q:メルマガを始めたいですが何からすれば良いですか?
こんにちは、webの森です。今回はサポートにいただいた質問と回答を掲載させていただきます。 質問され ≫続きを読む
-

-
フォトショップでバウンディングボックスを自動表示
これ・・・意外と便利なのに、初期設定ではそうなってないので知らずに使っている人が多いかもしれません。 ≫続きを読む
-

-
(WEB制作入門6)ショッピングカートのいろいろ
ショッピングカート・・・いろいろあって迷いますよね?どれが良いのでしょうか。ここでは、ASPサービス ≫続きを読む
-

-
フラワーアレンジメント体験記
スタジオボレロさんにて、フラワーアレンジ作りの体験をさせてもらいました。 ウェディングの相談はこちら ≫続きを読む
-

-
html.to.designの使い方。どんなHPでも一発でFigmaのデータに変換できます!
こんにちは、webの森のモモンガです。 最近youtubeチャンネルで、Figmaについての動画を作 ≫続きを読む
-

-
古いバージョンのWordPressサイトを、新しいバージョンに上げ、データベースを移転する方法のメモ
サーバーの引っ越し。こまごまといろいろやらなければ行けないことがあって、よく手順を間違えたりしてロス ≫続きを読む
-

-
不労所得って悪いことなの?資産の運用なら全然OKだし勉強するべき
ビットコインって何?危ないんじゃない?そんなことに手を出したら・・・・ ビットコインとか暗号資産の話 ≫続きを読む
-

-
手取りが10万円になるように、源泉徴収税(復興税をプラス)を加算して見積もりする方法
(手取額が897,900円以下の場合に限ります。) 1 税率が10.21%の場合 手取額÷0.897 ≫続きを読む
-

-
覚えてもらえるお店になること・・・
webの森は信州EC実践会という、ウェブマーケティングの勉強会を主催していまして、たくさんのネット店 ≫続きを読む
-

-
【Q】ブログとfacebookページ、両方更新するのがしんどいです。どちらに力を入れたら良いですか?
先日友人から「うちのホームページ、全然人が見に来ないみたいで問い合わせもないしどうすれば?」と相談を ≫続きを読む