一番簡単なスマホ対応ページの作り方
スマホに対応したホームページの作り方(手法)はたくさんありますので、一概には言えませんが、超初心者向けに、これやっときゃ間違いないっていう簡単な方法を紹介します。(あくまでも一例なのでちゃんと勉強したい方は、基礎からやったほうが良いです)
1)形式はHTML5で作る
2)<head>の中にメタ Viewport のタグを入れる
<meta name="viewport" content="width=device-width"> |
Viewportについての詳しい解説はこちら >Viewport
3)HTML5のルールにしたがってコーディングしていきます
例 HTML5の基本的な書き方をまとめてみました | webデザイン | web is a creation
まずはここから!HTMLの書き方【初心者向け】 | TechAcademyマガジン
4)cssはPC用のスタイルを書いて直後にメディアクエリで条件付きで上書きしていく
いろいろやり方がありますが、私はPC用のスタイルを書いていって、その直後でメディアクエリでスマホ用をこまめに上書きしていく、ひとつのスタイルに、PC用・スマホ用を繰り返しながら記述していく方法がなれていてやりやすいです。
(これはコーダーさんの好みにより分かれるところでスマホ用+全部のデバイス用を記述して、最後にPC用を書く人の方が多いのかもしれません)
例えば下記は、imgタグにクラスphotoLがついていたら、左フロートで文字を右に流しこむ(PC用)ですが、ブラウザ幅が700px以下になったときに、フロートを解除し、幅はmaxで100%になるようにという指定です。
|
img.photoL{ img.photoR{ img.photoR{ ↓この下にどんどんcssを追加していきますが、全部、PC用とスマホ用がセットになります |
メディアクエリで条件を切り替える数字(ブラウザ幅)をいくつにするかは、サイトの考え方によります。
PC用、タブレット用、スマホ用の3パターン作る時もあります。
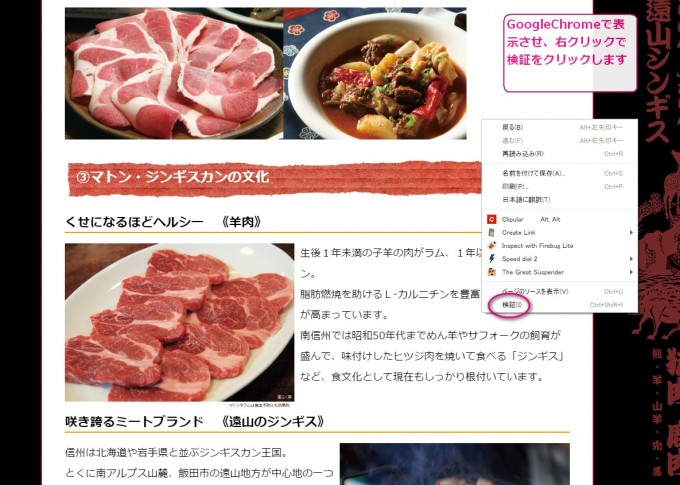
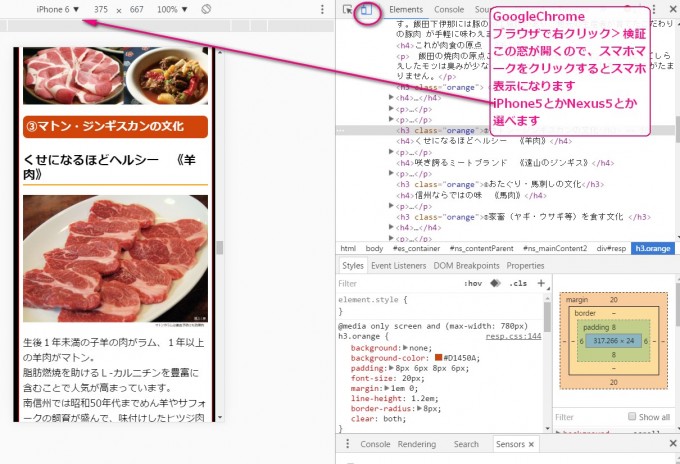
5)確認方法は実際にスマホでやるのが一番ですが、GoogleChromeだと簡単にできます。
GoogleChromeで表示させておいて、右クリックで検証をクリック
すると、検証のマドが開くので、スマホマークをクリックするだけです。
事例>焼肉の街 飯田 | 【天然ジビエと珍しいお肉通販/肉のスズキヤ】
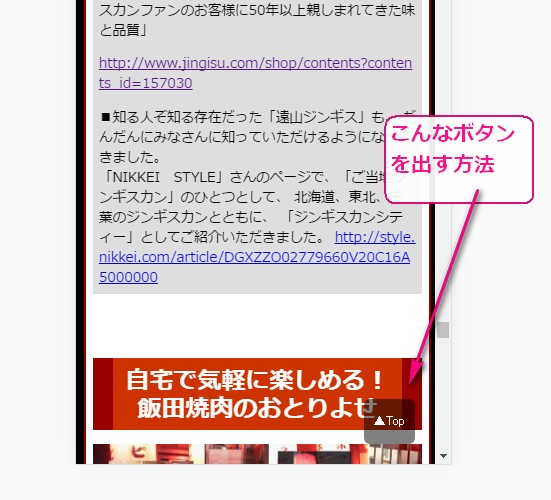
6)ページトップへ戻るボタン
縦に長いページになったのでトップへ戻るボタンを常に左下に表示させたいです。
こちらのページを参考に入れてみました。

[JavaScript] jQuery を使わずにスクロールでトップに戻るボタンを表示する – rakuishi.com
|
<a href=”#wrapper” onclick=”scrollToTop(); return false” id=”scroll-to-top” class=”scroll-to-top-not-display”>▲Top</a> |
|
<script> } </script> |
|
#scroll-to-top { |
長いURLがつきぬけてしまう場合
テキストの中に長いURLがあると、外側のBOXを突き抜けて長く表示されてしまい、表示が崩れたり、スマホでスワイプしたときに左右にふらふらと振れてしまうことがあります。
そんなときはこのスタイルが有効
word-break:break-all
- 前の記事
- cssのpositionはあまり使いません
- 次の記事
- 信州小川の庄・縄文おやき村様
関連記事
-

-
【ホームページの作り方】地域密着型のお店のホームページ作成
どの町にもある小さなお店、地域のお店…ふとん屋さん、本屋さん、ケーキ屋さん、中古車販売店。 ネットで ≫続きを読む
-

-
ホームページを知り合いに格安でやってもらってはいけない理由
webの森のこくえです。ホームページがほしいなぁと考えている方に、絶対に知って置いていただきたいこと ≫続きを読む
-

-
長野県中小企業振興センター主催、ネットショップ経営者のための売上向上セミナー
8月5日(金)13:30~ ホテルメトロポリタン長野で、このようなセミナーがあります。主催は(公財) ≫続きを読む
-

-
NFTについての素朴な疑問と答えをまとめました
こんにちは、モモンガです。わたしのYoutubeチャンネルで、NFTについての完全ガイドの動画を作っ ≫続きを読む
-

-
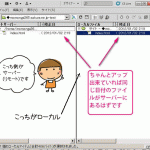
【Q】Dreamweaverでホームページを作っています。サイトを一部修正してサーバーにアップしているのに反映されません!
Dreamweaverでホームページを修正してサーバーにアップしてるのに、ブラウザで見ると変化がない ≫続きを読む
-

-
illustratorでキャラクターに色を塗る方法
illustratorで、キャラクターに色を塗る方法を紹介します。 1)線でイラストを描きます。後ろ ≫続きを読む
-

-
ネットショップ経営者のための売上向上セミナー(松本)
8月に開かれた長野県主催のネットショップ店長さん向けセミナーですが、9月は松本市で開かれます。興味の ≫続きを読む
-

-
【飯田開催】水上浩一ネットショップ売上げアップセミナー 令和元年11月18日
水上先生のセミナーを企画しましたので、ご案内します。 売上ゼロ円からのネットショップ、売れない原因と ≫続きを読む
-

-
Q:ドメイン移管の手順を教えてください
ドメインの移管(ドメインの管理者を移動すること)の手順は、転出と受け入れ先のそれぞれのレジストラ業者 ≫続きを読む
-

-
Canva vs Affinity 比較してみた。デザインするならどっち?
こんにちは、モモンガです。今日は、2024年7月11日。待っていました、Affinityの6ヶ月無料 ≫続きを読む