画像が表示されないと困ったら(HTML初心者の方へ)
「画像が表示されません!どうして???」
HTML初心者の方によく質問をされるんですが、いくつか理由があると思いますが、
一番理由で多いと思われる「ファイルへのパスが合ってない」という件について、なるべくわかりやすく図で解説してみたいと思います。
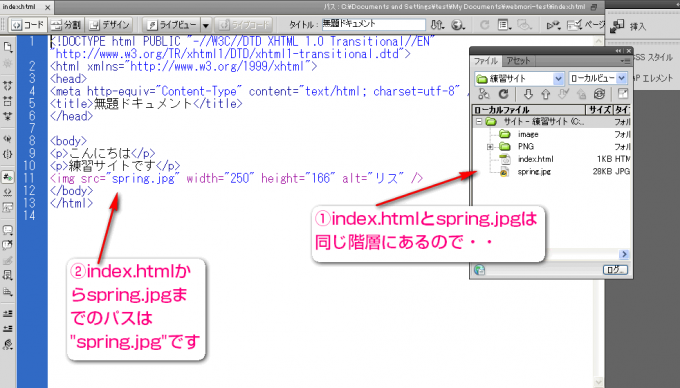
下記の図は、HTMLファイルと画像が同じ場所(同じ階層)にある場合。

ndex.htmlとspring.jpgは同じ階層なので、imgのタグは(画像ファイルへのパスは)
<img src=”spring.jpg” width=”250″ height=”166″ alt=”リス” />
になっています。
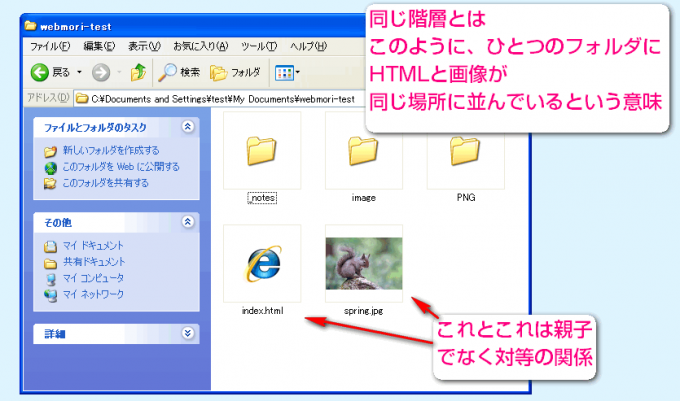
同じ階層ってどういう意味?という方は下記をみてください。

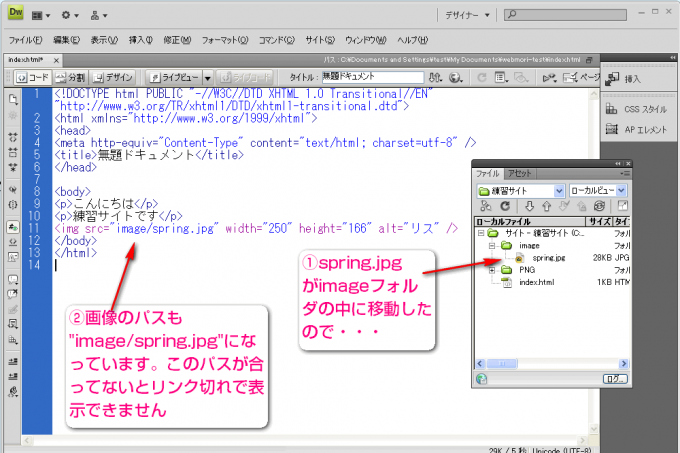
次に、画像が、imageフォルダの中に入っている場合です。

ndex.htmlとspring.jpgは同じ階層ではなく、imageフォルダの中にspring.jpgが入っているので、imgのタグは(画像ファイルへのパスは)
<img src=”image/spring.jpg” width=”250″ height=”166″ alt=”リス” />
となります。
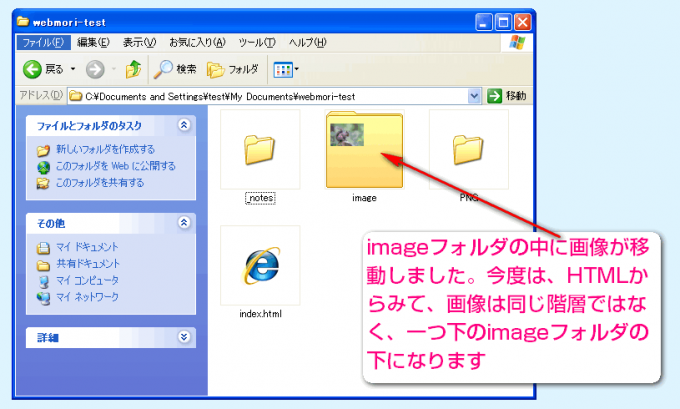
エクスプローラーでみてみると

こうなっています。
ここをミスしていると、ブラウザでプレビューされても画像が×になってしまいどうして???となってしまいます。
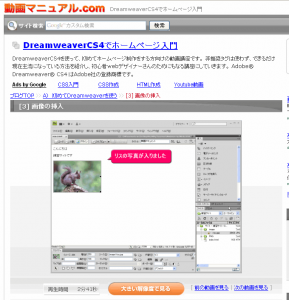
ドリームウィーバーCS4を使って、画像を挿入する方法と、画像パスのリンク切れを防ぐ方法を動画マニュアルで紹介してますので、興味のある方はこちらもみてみてください。

初めてDreamweaverを使う [3] 画像の挿入
初めてDreamweaverを使う [4] 画像のパス
ほかにいくつか、画像が表示されない場合の原因を出しておきますね。
- ファイル名に日本語を使ってないか?
- gifかjpgで保存しているか?(PNGでも表示できますが、今回はその話は割愛)
- CMYKで保存してないか?(RGBになっているか?)
- 画像を保存した場所は、サイトの中か?(サイト定義の中)
- HTMLファイルから、画像へのパスは合っているか?
- サーバにアップロードしたときに、画像だけを転送し忘れていないか?
- 画像だけアップして、HTMLの方をアップし忘れていないか?
- キャッシュを見ているだけで、更新ボタンを押したら表示されるということもあるようです。
関連記事
-

-
今更聞けない、インボイスについてのあれこれ
この10月からインボイス制度が本格的に開始されましたね。 多くの企業がインボイスに伴う経理処理の変更 ≫続きを読む
-

-
html.to.designの使い方。どんなHPでも一発でFigmaのデータに変換できます!
こんにちは、webの森のモモンガです。 最近youtubeチャンネルで、Figmaについての動画を作 ≫続きを読む
-

-
長野県中小企業振興センター主催、ネットショップ経営者のための売上向上セミナー
8月5日(金)13:30~ ホテルメトロポリタン長野で、このようなセミナーがあります。主催は(公財) ≫続きを読む
-

-
Facebookで、自分の過去の投稿を探したい場合
え~、、っと、あの記事はたしかFacebookで投稿したはず。 あの時の写真を使いたい、あの時にリン ≫続きを読む
-

-
フィッシング詐欺の事例です
こんにちは、モモンガです。 お客様から「こんな見たことがないメールが来たんですが・・・」 とスクショ ≫続きを読む
-

-
売れるECサイトを制作、運営するためのノウハウまとめに取り上げていただきました
webの森の記事が、「売れるECサイトを制作、運営するためのノウハウまとめ」に取り上げていただきまし ≫続きを読む
-

-
スマホでfacebookしてるときにいきなり音がならないように
スマホでFBをチェックしてると、動画が表示されたとたんに音が鳴りはじめて焦ったことありませんか? 音 ≫続きを読む
-

-
Canvaを使ってみました。「イラレやフォトショがなくても、簡単な画像くらいなら自分で作成したい」方のための….
私はEC実践会の自主勉強会や、お客様の指導で、HPの作り方をレッスンすることもあるのですが、そんなと ≫続きを読む




