WordPressのページ更新をするときに便利なツールあれこれ
まず、GoogleChromeはPCに入れておいてください
HTMLを編集するのにとても便利な機能がたくさんあります。
https://www.google.co.jp/chrome/browser/desktop/
画面の上で右クリックして「検証」
これで、スマホサイトのチェックが出来ます。
その後いくつか便利な拡張機能を入れておく
▼カラーピッカー ブラウザの上の色を拾うのに便利
https://chrome.google.com/webstore/detail/colorpick-eyedropper/ohcpnigalekghcmgcdcenkpelffpdolg
▼MeasureIt これでサイズが測れるので便利です
https://chrome.google.com/webstore/detail/measureit/pokhcahijjfkdccinalifdifljglhclm
▼フォトショップを持ってない場合はこのソフトが便利です
オンラインエディタ PIXLR EDITOR
https://pixlr.com/editor/
▼HTMLのことを勉強するならここ 登録してから、はじめてのHTMLを一通りやってみましょう
プログラミングをオンラインで学ぶ はじめてのHTML
http://codeprep.jp/
▼動画でマスターするドットインストール HTML入門
▼HTMLエディタをPCにダウンロードするならこのソフトが軽くて便利です
Crescent Eve
http://www.kashim.com/eve/get.html
HTMLの基本を知っておく
HTMLの目的のひとつに「すべての人に平等に情報を」という使命があります。
それはPCを使っている人、スマホを使っている人、音声リーダーでホームページを読んでいる人、誰がどの端末を使って見ても、同じ情報が行き渡るようにするのがHTMLの役割なのです。
すべての「人」と書きましたが、ロボットが読んでも意味が理解できるのがHTMLです。
ロボットは文章を見たときに、どれが見出しなのか、どれが段落なのか、どこへリンクが貼られているのか、どの文字が強調なのか、タグを頼って意味を理解しています。
タグは世界共通の言語ですが、10年ほど前から細かいバージョンアップを繰り返しており、徐々にその記述の仕方に対して「今の推奨はこれですよ」という方法が変わってきています。
昔の書き方のタグでも、ちゃんと表示できるブラウザがあったりしますが、スマホでは表示できないとか、いろんなバージョンがあります。
逆に最新の記述方法では、古いブラウザが追いついていない、、などのデメリットもあり、
どこに基準をおいて、ほぼすべての人がちゃんと読める形というのを、コーディングをする人は意識してタグをつけています。
文章には決まりがあり、論文のように整理されているのが理想です
見出しには見出しの意味があり、ただ太字で大きな文字が見出しとはかぎらない
前提として、入力する文章は、決まりにそってコーディングされていること(正確なタグがついていること)
そのタグに対して、装飾をつけています。css(スタイルシート)と言います。
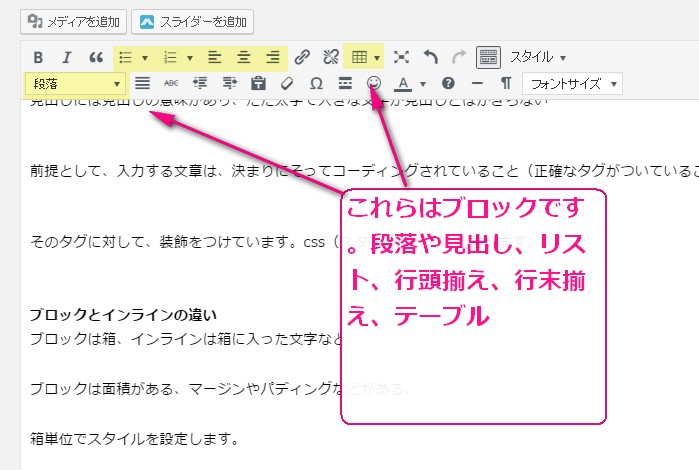
ブロックとインラインの違い
ブロックは箱、インラインは箱に入った文字など
ブロックは面積がある、マージンやパディングなどがある、
箱単位でスタイルを設定します。
ブロックには、見出し、段落、引用などがあります。
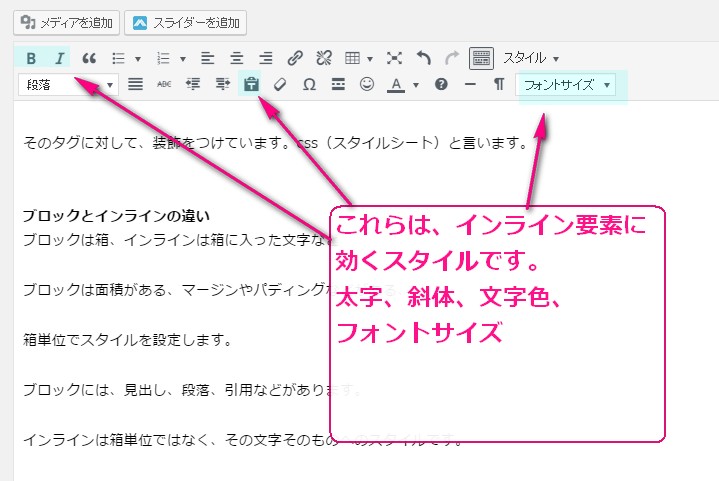
インラインは箱単位ではなく、その文字そのものへのスタイルです。
インラインには太字、リンク、イメージなどがあります
たとえば、見出しはブロック単位で適用されます
改行はブロックではなくインラインです。段落はブロックです。
Spanはブロックではなくインライン、divはブロックです。
スタイルにはブロック要素に効くスタイルと、インラインに効くスタイルがあるのでその違いを頭にいれておかないと、意図する形につくれません。


ここからここまでを見出し3にしようとしたら、ちゃんと前後に段落をいれて、ブロックをわけてあげないといけません。
関連記事
-

-
cssのpositionはあまり使いません
モモンガの森で、世界一わかりやすいポジションの使い方という記事を書いたところかなりたくさんの方から「… ≫続きを読む
-

-
facebookページに届く 偽警告メッセージ
また、注意喚起発信です。 facebookページに届くこのようなメッセージ、スパムですので絶対にリン… ≫続きを読む
-

-
長野県中小企業振興センター主催、ネットショップ経営者のための売上向上セミナー
8月5日(金)13:30~ ホテルメトロポリタン長野で、このようなセミナーがあります。主催は(公財)… ≫続きを読む
-

-
Labカラーモードと調整レイヤーの使い方
Adobe Stockのチュートリアルに載っていたので、Photoshopでやってみたらほぼ同じだっ… ≫続きを読む
-

-
【Q】ホームページのバックアップってどうすればいいですか?
バックアップについてお話する前に、ホームページには2種類あることを復習しますね。 1つは静的に作られ… ≫続きを読む
-

-
Q:インスタやってるからブログは不要?
SNSがとても手軽な時代なので、インスタやLINE、ツイッター(エックス)など、SNSをしていれば、… ≫続きを読む
-

-
【Q】ホームページが大きくなるにつれてナビゲーションの管理(?)に困っています。ページを増やすたびにたくさんのファイルを変更しなくてはいけません・・
ナビゲーションは、ホームページによっては、サイトのヘッダーにあったり、サイドナビにあったりして、目次… ≫続きを読む
-

-
(WEB制作入門6)ショッピングカートのいろいろ
ショッピングカート・・・いろいろあって迷いますよね?どれが良いのでしょうか。ここでは、ASPサービス… ≫続きを読む
-

-
(WEB制作入門3)無料ブログはもったいないという話
前の投稿で、ブログサービスが便利ということを書きました。 でもわたしは、無料ブログの利用はできるだけ… ≫続きを読む
-

-
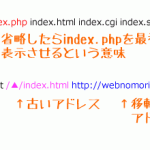
【Q】リニューアルしてページ名がindex.htmlからindex.phpに変わります。名前が変わると、過去にいろんな別サイトやブログからリンクしているので、リンク切れが起きてしまうんですが、どうすれば!?
リニューアルでindex.htmlをindex.phpに変更することって結構ありますね。静的HTML… ≫続きを読む


