【Q】携帯サイトを初めて作ることになりました。まず何からやれば?どこで勉強したらいいですか?
携帯(ガラケー)サイトの作り方なんてもう不要な技術なのかもしれませんが、自分でも、この記事の中身をもうほとんど覚えていなくて、この記事を消したら二度とケータイ用サイトがつくれないような気がするので・・・、旧サイトから記事を移築します。
《2016年2月補足》サイトリニューアルにあたり、旧記事を整理していますが、アクセスの多い記事は残していこうと思います。古い情報が入っていますのでご注意ください。
携帯サイトの作り方だけで1冊の本ができちゃうくらいなので簡単にまとめるのは難しいですが、良い参考書本や便利なリンク先をお知らせしますね。
何に合わせて携帯サイトをつくるか?
このページは初心者さん対象なので、とりあえず、(各携帯会社の公式サイトに載っているような本格的な携帯サイトを作りたい方は読んでいないと仮定・・)、下記の条件で携帯サイトを作りたいということを想定して話をします。
- DoCoMo、au、ソフトバンクの3つの携帯、それも最新のやつか3~4年くらい前までの携帯でよめればヨシ。
- 細かい表示が各キャリアによって違ってもあまり気にしない。
なおかつ、携帯サイトでも更新方法をどうするかによって、作り方が違ってきちゃうんですが・・・。
一番いいのはPC向けサイトを更新したときに、携帯サイトも自動で更新していければベストですが、それにはWordPressやその他のCMSツールを利用しないと難しいので、このページでの情報は、静的に携帯サイトのみを作る場合を対象にしています。
携帯サイトのヘッダーはどうすれば?
HTMLでつくるかXHTMLで作るか、まずそこから悩んでしまうかもしれませんが、よくわからない方はまずテキストファイルを開いて、下記をコピペして、utf-8で保存してみてください。ファイル名はindex.htmlでOKです。
下記はあくまでも一例なので、きちんと勉強したい方は末尾の本をみて、いろんな作り方があるんだと理解した上で作ってくださいね。。
| <?xml version=”1.0″ encoding=”UTF-8″?> <!DOCTYPE html PUBLIC “-//WAPFORUM//DTD XHTML Mobile 1.0//EN” “http://www.wapforum.org/DTD/xhtml-mobile10.dtd”> <html xmlns=”http://www.w3.org/1999/xhtml” xml:lang=”ja”> <head> <meta http-equiv=”Content-Type” content=”text/html; charset=UTF-8″ /> <meta http-equiv=”Pragma” content=”no-cache” /> <meta http-equiv=”Cache-Control” content=”no-cache” /> <meta http-equiv=”Expires” content=”-1″ /> <title></title> </head> <body> </body> |
携帯サイトのcss
DoCoMo、au、ソフトバンク共通でつくるには、外部スタイルシートにしないでHTMLに直接書くしかありません。
例えばこんな感じです。
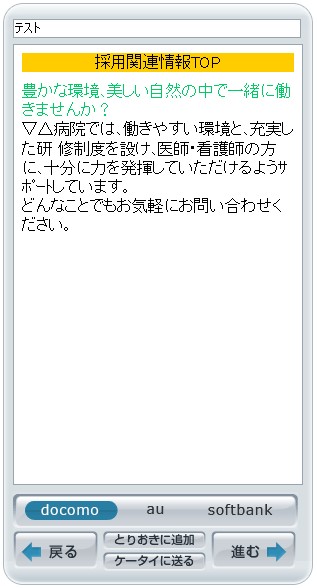
| <div align=”center” style=”background:#FC0;margin-bottom:10px;”>採用関連情報TOP</div> <div align=”left”><span style=”color:#00CC66;”>豊かな環境、美しい自然の中で一緒に働きませんか? </span><br /> ▽△病院では、働きやすい環境と、充実した研 修制度を設け、医師・看護師の方に、十分に力を発揮していただけるようサポートしています。 <br /> どんなことでもお気軽にお問い合わせください。<br /> </div> |
上記をシュミレーターで表示したところです

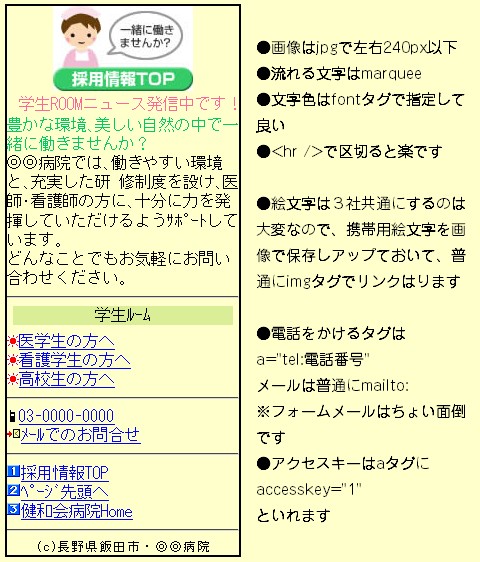
ここに、携帯特有のコード(絵文字や、電話をかけるタグや、数字キーをおすと動作するボタン)を足した見本がこちらになります。
| <?xml version=”1.0″ encoding=”UTF-8″?> <!DOCTYPE html PUBLIC “-//WAPFORUM//DTD XHTML Mobile 1.0//EN” “http://www.wapforum.org/DTD/xhtml-mobile10.dtd”> <html xmlns=”http://www.w3.org/1999/xhtml” xml:lang=”ja”> <head> <meta http-equiv=”Content-Type” content=”text/html; charset=UTF-8″ /> <meta http-equiv=”Pragma” content=”no-cache” /> <meta http-equiv=”Cache-Control” content=”no-cache” /> <meta http-equiv=”Expires” content=”-1″ /> <title>テスト</title> </head> <body bgcolor=”#FFFFCC”> <div align=”center”><img src=”ktaimihon.jpg” alt=”” width=”140″ height=”85″ /> <marquee loop=”30″ scrollamount=”5″> <font color=”#ff6699″>学生ROOMニュース発信中です!</font> </marquee> <div align=”left”><span style=”color:#00CC66;”>豊かな環境、美しい自然の中で一緒に働きませんか? </span><br /> ◎◎病院では、働きやすい環境と、充実した研 修制度を設け、医師・看護師の方に、十分に力を発揮していただけるようサポートしています。 <br /> どんなことでもお気軽にお問い合わせください。 </div> <hr /> <div align=”center” style=”background:#D9EE97;margin:6px;”>学生ルーム</div> <div align=”left”><img src=”f89f.gif” alt=”” width=”12″ height=”12″ /><a href=”#”>医学生の方へ</a><br /> <img src=”f89f.gif” alt=”” width=”12″ height=”12″ /><a href=”#”>看護学生の方へ</a><br /> <img src=”f89f.gif” alt=”” width=”12″ height=”12″ /><a href=”#”>高校生の方へ</a><br /><hr /> <img src=”f8e9.gif” alt=”” width=”12″ height=”12″ /><a href=”tel:03-0000-0000″>03-0000-0000</a><br /> <img src=”f466.gif” alt=”” width=”14″ height=”15″ /><a href=”mailto:test@example.com”>メールでのお問合せ</a> <hr /> <img src=”f6fb.gif” alt=”” width=”14″ height=”15″ /><a href=”#” accesskey=”1″>採用情報TOP</a><br /> <img src=”f6fc.gif” alt=”” width=”14″ height=”15″ /><a href=”#” accesskey=”2″>ページ先頭へ</a><br /> <img src=”f740.gif” alt=”” width=”14″ height=”15″ /><a href=”#” accesskey=”3″>◎◎病院Home</a> </div> <hr /> <div align=”center” style=”font-size:small;”>(c)長野県飯田市・◎◎病院</div> </div> </body> |

携帯サイトの制作法を学ぶのに良い参考書と便利サイト
携帯サイトのことを学ぶのに良いサイトや、便利なツールをまとめましたので参考にしてみてください。まずは携帯での静的サイトの作成法について。
- モモンガの森で、ケータイサイトにGoogleマップを載せるときのコツを書いてます
- 絵文字を使いこなして見るためのページ
- 携帯電話用ウェブサイトをつくりはじめた
- 携帯サイトをつくろう。 | 携帯サイト制作のために役立つ情報満載サイト
- 携帯サイトを作ろう! -ちょっと詳しいモバイルサイトの作り方-
- モバイル向け Google Analytics がすべてのアカウントでご利用可能になりました
- Dreamweaverで携帯サイトを作る方法
- 携帯振り分けPHP DoCoMo,au,ソフトバンク各社携帯電話の判別・識別だけでなく、パソコンのブラウザの判別も行っていますので、細かい振り分け処理が可能
動作確認・表示確認に便利なサイトやツール
携帯サイトのデザインの参考に PCからアクセスできる携帯サイトもあるので、そういうところはソースを参考にできます。
xoopsやWordPressで作ったサイトを携帯対応させる場合のお役立ちリンクも載せておきますね。
- PCサイト ->携帯変換スクリプト
- 携帯絵文字変換スクリプト 3キャリア対応
- 携帯対応レンダラー – XOOPSマニア
- Xoops を携帯対応にする方策
- WordPress Ktai Style (携帯対応プラグイン)
関連記事
-

-
【Q】ウィルスに感染したために、サイトが改ざんされたというニュースを読んで不安です
「××社のホームページが改ざんされ訪れた人にウィルス感染の危険」こんな言葉でニュースになっているので ≫続きを読む
-

-
窓が見つからない (Windowsのプログラムがどこかに行ってしまった時)
ソフトを立ち上げて、タスクバーにはたしかにそのソフトがあるのに、デスクトップ上のどこにもない!ない! ≫続きを読む
-

-
【Q】ホームページでネットショップをやっています。ツイッターをやったほうがいいよと知人に誘われたのですが何がいいのかいまいちわからないのですが?
ツイッターってなに? 140文字の「つぶやき」を投 稿するだけのシンプルな webサービスです。 無 ≫続きを読む
-

-
詐欺に合わないための注意
オモテのきっかけは「宮崎学の写真をNFTで販売してみたい」、裏のきっかけは「ゲームで課金するのはバカ ≫続きを読む
-

-
スマホでfacebookしてるときにいきなり音がならないように
スマホでFBをチェックしてると、動画が表示されたとたんに音が鳴りはじめて焦ったことありませんか? 音 ≫続きを読む
-

-
(WEB制作入門3)無料ブログはもったいないという話
前の投稿で、ブログサービスが便利ということを書きました。 でもわたしは、無料ブログの利用はできるだけ ≫続きを読む
-

-
Canvaを使ってみました。「イラレやフォトショがなくても、簡単な画像くらいなら自分で作成したい」方のための….
私はEC実践会の自主勉強会や、お客様の指導で、HPの作り方をレッスンすることもあるのですが、そんなと ≫続きを読む
-

-
【Q】わたしのネットショップ、写真が良くないと言われたのですが・・・。
よく言われることですが、「ネットショップは写真が命」 買う人は手にとって見ることができない、匂いを嗅 ≫続きを読む
-

-
グーグルアナリティクスGA4への切り替え
来年7月1日からGoogle Analytics4への移行があるということで、まだ未設定の場合は下記 ≫続きを読む



