【今更聞けない】画像のサイズと解像度って?dpiって何?ピクセルって何?RGBって何!?知らないでデザインしていたらヤバイヨ~!
こんにちは、モモンガです。いまさら聞けない「解像度と画像のサイズ」について、Yotubeで番組を作りましたので、文章でもこちらにまとめておきます。
①画像サイズと解像度
画像サイズとは
画像サイズとは何でしょうか。
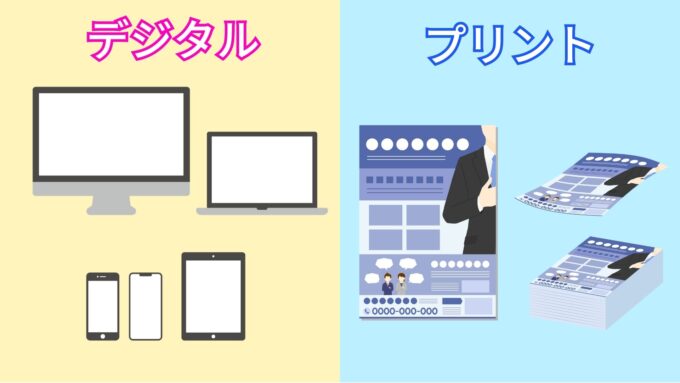
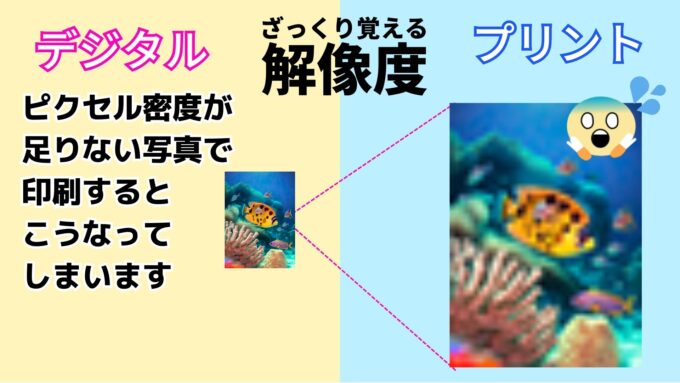
なにかデザインを作る時に目的は大きく分かれて、デジタルとプリントに分かれます。
この2つは考え方がまったく違うので何かサイズの話をするときに最終的な到達点、出力を何にするかここから考えます。
最終出力がパソコンやスマホなのか、ホームページ、動画、ブログやSNSはこちら、左のデジタルになります。
紙で印刷する場合、これははがきとかA4チラシパンフレットもっと大きなポスターや看板印刷などは右のプリントです。
これによって作るデータは全然変わります。

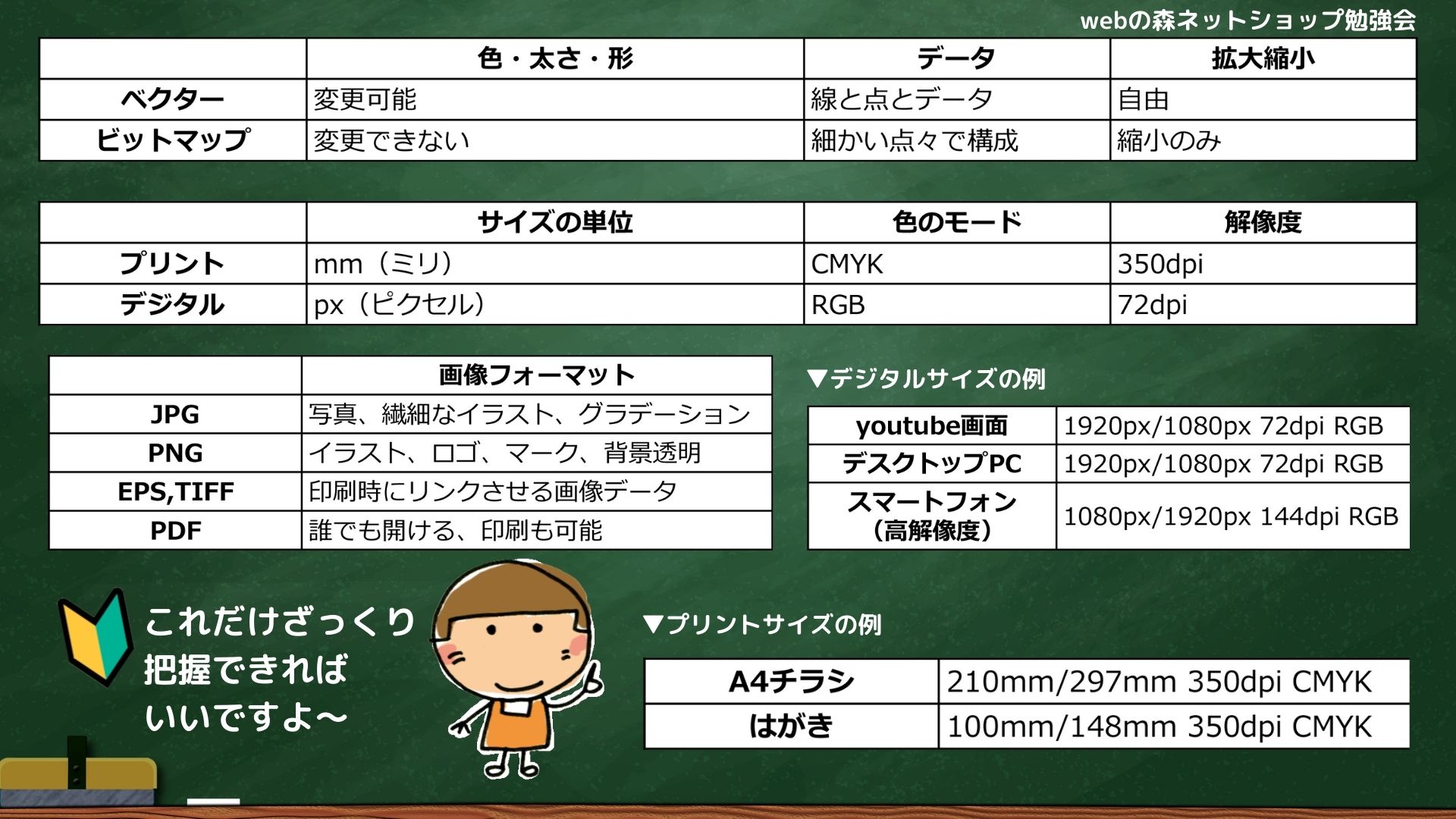
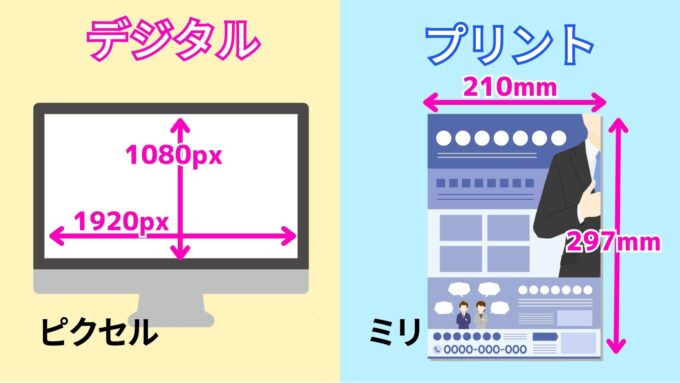
デジタルはピクセルという単位で表します。プリントはミリでサイズを表します。
たとえば、今一番シェアの多いPC画面の解像度は横1920px縦1080pxです。
A4チラシのサイズはA4のサイズは、横210mm縦297mmです。
このようにデジタルはピクセルとプリントはミリです。

一番シェアの多いPCのディスプレイサイズは?
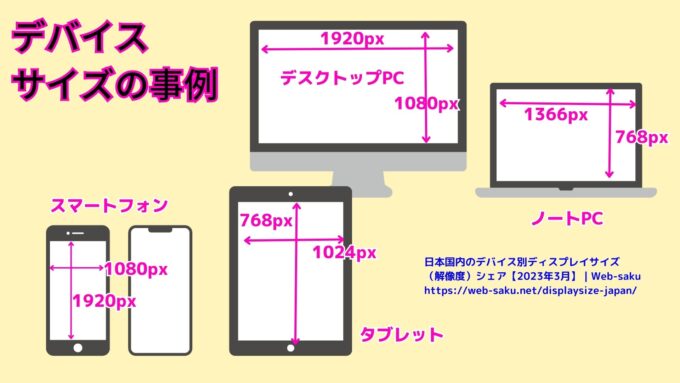
パソコンやスマホなどデジタル機械の端末をデバイスといいますが、おおまかに、デスクトップPC、ノートPC、タブレット、スマートフォンと4つに分けると、それぞれのデバイスでの標準的なサイズは何でしょうか。
2023年、今一番シェアが多いサイズは?と調べたのですが1920×1080ピクセルが多いようです。
引用元▶日本国内のデバイス別ディスプレイサイズ(解像度)シェア【2023年3月】 | Web-saku

ピクセル密度
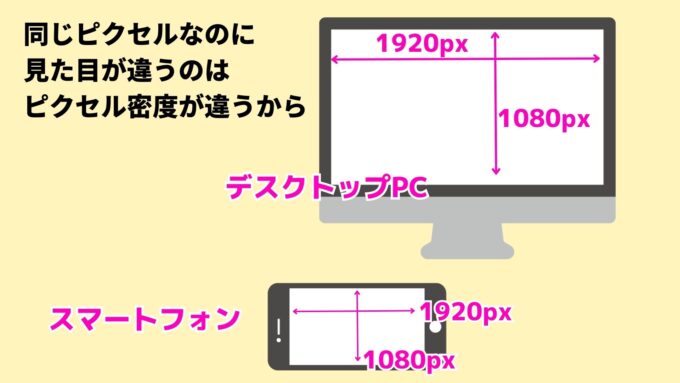
ちょっと不思議なのがデスクトップPCとスマホと両方1920pxでも私達が手に持ったときというか見た目全然大きさが違いますよね?
これはピクセル密度の違いと言います。

ピクセル密度とは、1インチあたりに表示されるピクセル数を示す値で、DPIと呼ばれます。
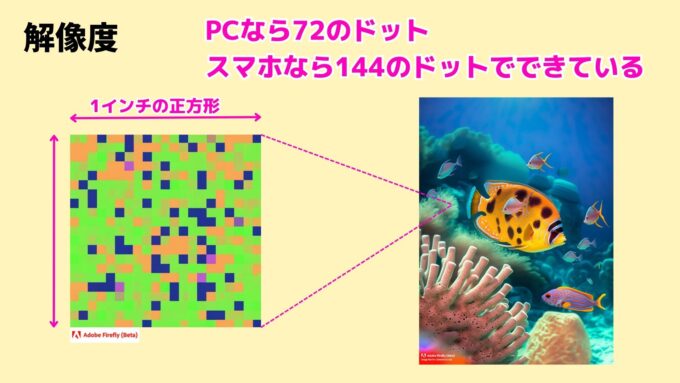
目で見る写真やイラストはきれいな画像として見えますが、ものすごーく拡大すると細かいドットでできています。
この1インチの中にどれくらい光の点々が詰まっているかこれがピクセル密度です。
一般にウェブデザインでは72dpiでデータを作る
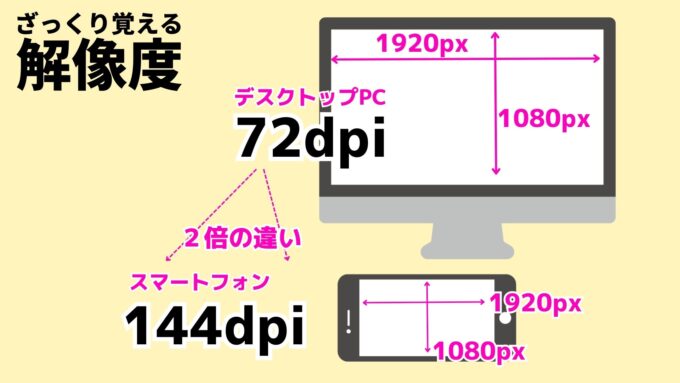
一般にデザイナーがウェブ用のデータを作る時は、パソコンは72dpi、スマートフォンは144dpiで制作することが多いです。
つまりスマートフォン用には最低でも2倍のサイズが必要ということになります。

本当はもっと細かい解説が必要ですがこれ以上こまかくいうとわかりにくくなっちゃうのでざっくり2倍以上と覚えれば大丈夫です。
つまり同じ熱帯魚の写真でもPCは1インチの中に72のドットスマホは1インチの中に144のドットが入った点々で作られているということです。

プリントの解像度は?
次は、プリントでの解像度の話です。
これはどういう方法で印刷をするかによって違います。

印刷機で印刷する場合、300dpi〜350dpiの解像度が必要とされています。
ちなみに家庭用プリンターの場合はもう少し
解像度が低くても良いのですが話を簡単にするためにプロ向けというか印刷機で印刷することを前提に紹介します。

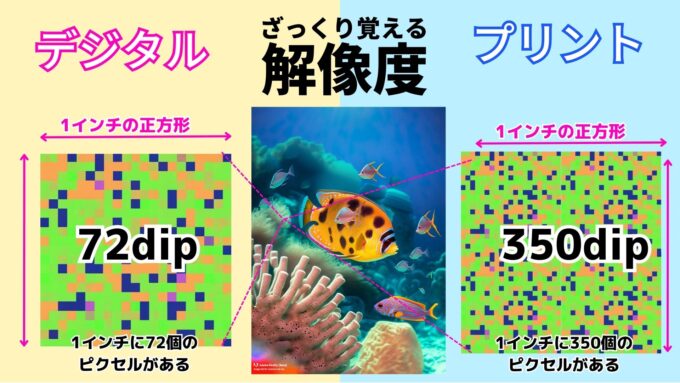
つまり両方の解像度で比べてみるとデジタルが72dpiに対してプリントが350dpiなので、約4~5倍違うということになります。

デジタルは1インチの中に72個のピクセルがある。プリント用の画像1インチの中に350個のピクセルがあるということです。
よく印刷やさんとかが写真データをもらったりして「これ解像度が足りるかなぁ」って心配したりするのはこのことです。
ざっくりですが、印刷用は4~5倍の解像度が必要
パソコンやスマホでの見た目が大丈夫でも印刷にしたときに荒れ荒れになってしまわないように気をつけないといけません。
下記は、無理やり拡大した事例をちょっと大げさに表現しました。ピクセル密度が足りない写真で印刷するとこうなって
しまいます。

②画像フォーマット
ウェブデザイン・SNS用の画像フォーマット
ファイルをパソコンで見た時に、なんちゃら.jpgとかなんちゃら.pngとか名前についていますよね?
これが拡張子といいます。
拡張子をみることで画像のフォーマットを調べることができます。

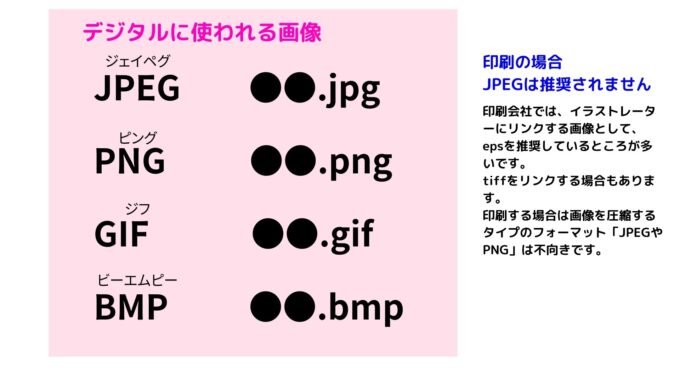
一般的な拡張子として、
JPEG
PNG
GIF
BMPなどがあります。
GIFは今あまり使われないですし、BMPは圧縮されていないので、ファイルサイズがとても大きくウェブサイトには
使われないので、ここでは一般的にJPEGとPNGについて解説します。

JPGとPNGの違い
JPEGは、色数を減らすことでファイルサイズを小さくすることができるため、写真などの色のグラデーションが多い画像に向いています。
一方、PNGは、透明度が使えるので、ロゴやアイコンなどの透明度を持つ画像に向いています。
また、PNGは圧縮しても劣化しないため、繰り返し保存しても画質が劣化しません。
ただし、JPEGに比べるとファイルサイズが大きくなります。ファイルサイズが大きいということはデータ量は重いということです。

ウェブサイトの表示ではできるだけ軽いデータが良いとされています。
Wi-Fiではさくさく表示できても、外の回線の場合電波に負担がかかったり、表示が遅くなったりスマホのバッテリーに負担をかけます。

見た目は同じホームページでも必要以上に大きなサイズの画像を小さくして表示させるとネット回線の無駄ですし表示が遅くなったり
ユーザーに負担をかけますので、適切な解像度でデータを作る必要があります。

③ビットマップとベクターの違い
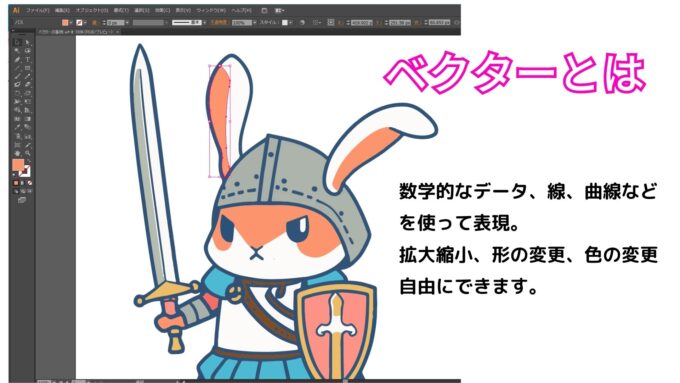
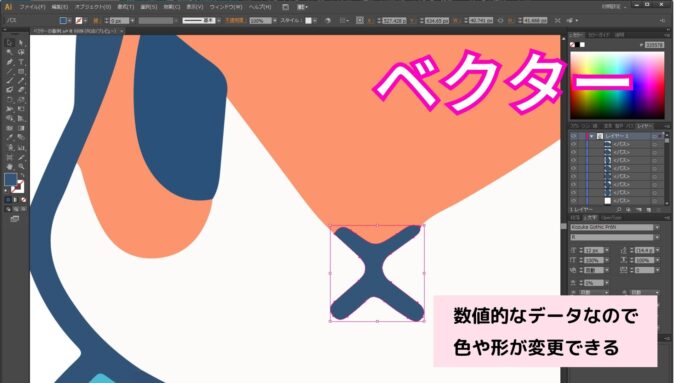
こちらイラストレーターでベクター形式の画像を開いた画面なのですが、ベクターデータとは、数学的なデータでできています。
このように、ひとつひとつのパーツを選択することができて線・曲線などを使って作られていますが、拡大縮小、形の変更、色の変更・・・自由にできます。

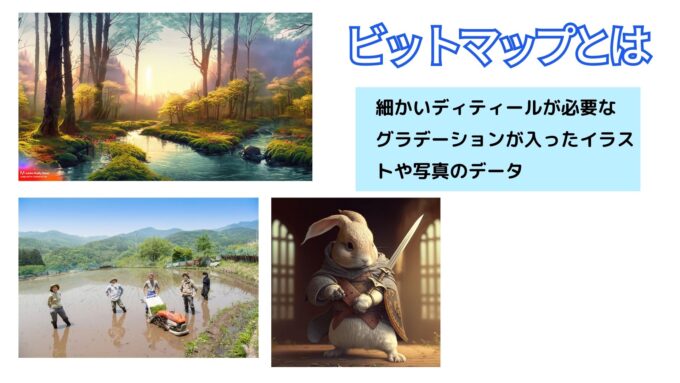
それに対してビットマップとは、細かいディティールが必要なグラデーションが入ったイラストや、写真のデータは、ほとんどがビットマップです。

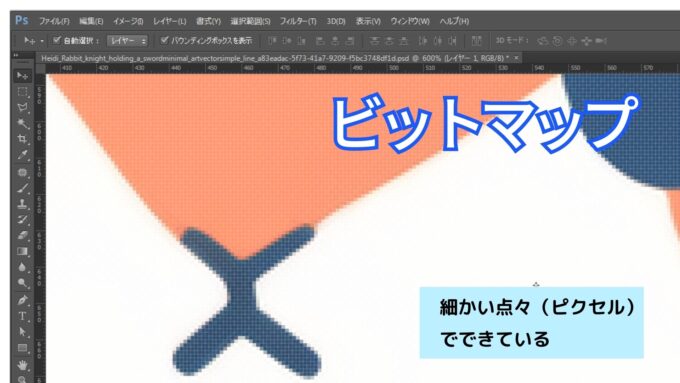
ビットマップは小さな点々
ビットマップはピクセルと呼ばれる小さな点でできた画像です。
これ、上部のウサギのイラストと同じデータに見えますがビットマップです。
拡大するとこうなります。

この細かい点々がピクセルっていいます。拡大したときにこのようにギザギザになるのがビットマップです。
ビットマップのデータを修正しようと思ったら消しゴムツールなどで消してブラシツールなどで塗り足ししたり、、、けっこう大変な作業が必要になります。
一方、こちらはベクターです。

こんなに拡大しても線は荒れてないです。選択しておいて色は一発で変更できるし、面ではなく線のデータなら太さなどの形状も
変更できます。
パスといって、点々がデますのでこのベジェ曲線のパスを変更することでスムーズに形を変えることができます。
ベクターを扱えるソフトは限られていて、イラストレーターやCADなどのベクターを取り扱いできるソフトで開かないと編集できません。
④CMYKとRGBの違い
色のデータは大きくわけてCMYKとRGBがあります。
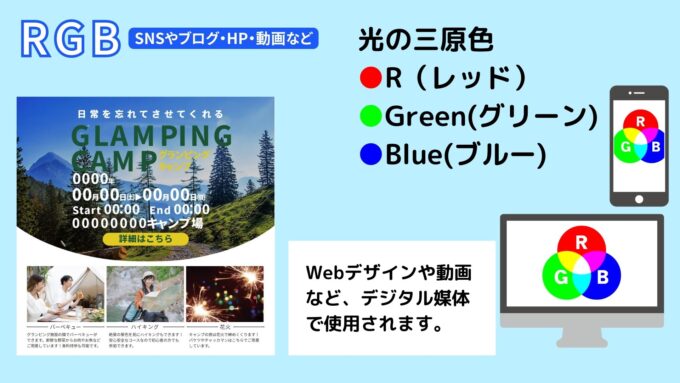
左がRGB。SNSやブログウェブページなどはRGBのデータです。
左がCMYK。チラシ・ポスター・はがきなどはCMYKです。

(事例出典:デザインAC)
RGBとは
RGBは、
Red(赤)、
Green(緑)、
Blue(青)の光の3色を
混ぜ合わせて色を表現します。
Webデザインや動画編集など、デジタル媒体で使用されます。
RGBはCMYKより、色の表現範囲が広く、鮮やかな色を表現することが可能です。

CMYKとは
CMYKは、
Cyan(シアン)、
Magenta(マゼンタ)、
Yellow(イエロー)、
Black(ブラック)の
4色を混ぜ合わせて色を表現する方式です。
プリンターのインクはCMYKの4色が混ざり合ったものであり、写真やチラシ、ポスターなどの印刷物で使用されます。
CMYKでは、色の表現範囲が狭く、鮮やかな色を表現することが難しい点があります。



実際に画像のサイズと形式を調べてみましょう。
たとえば、このデータですが、フォトACという素材サイトからもらってきました。
たとえばこの写真で、ウェブサイトのデザインを作る場合こうやってチェックします。

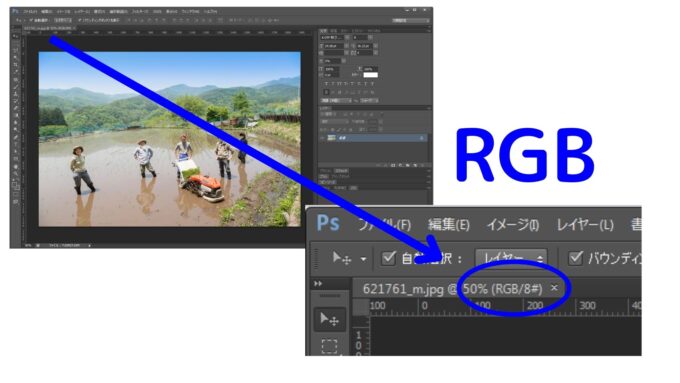
これはフォトショップで画像を開いたところです。ファイル名のところを見ると、画像のデータがRGBだということがわかります。
ウェブデザインでしたらこのまま使えます。

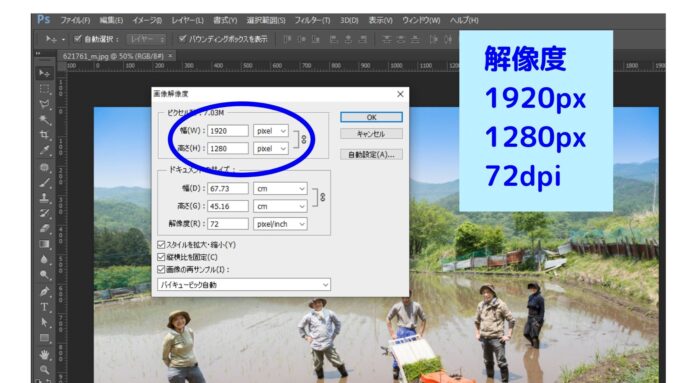
解像度をみると
幅が1920px
高さが1280px
となっているのでだいたいのパソコン、ディスプレイで表示するのにサイズはなんとかなりそうだなってわかります。
youtube用の動画も横は1920pxで作ることが多いので全面で使用できます。
これが600pxだったりすると全然足りないということになります。

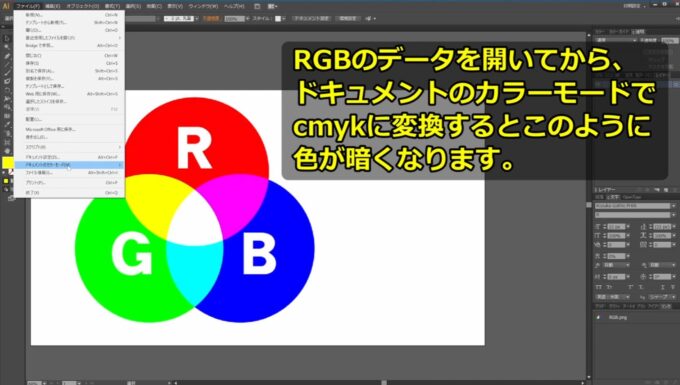
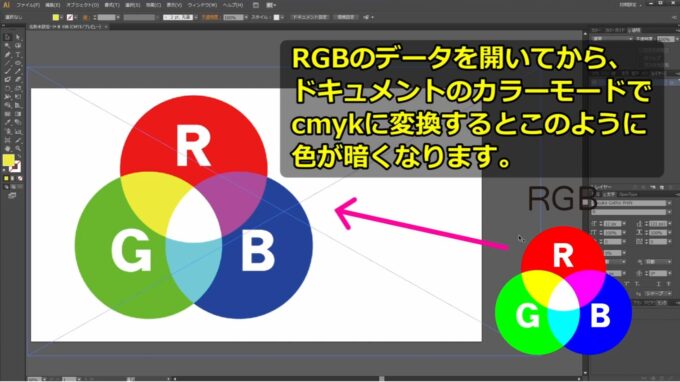
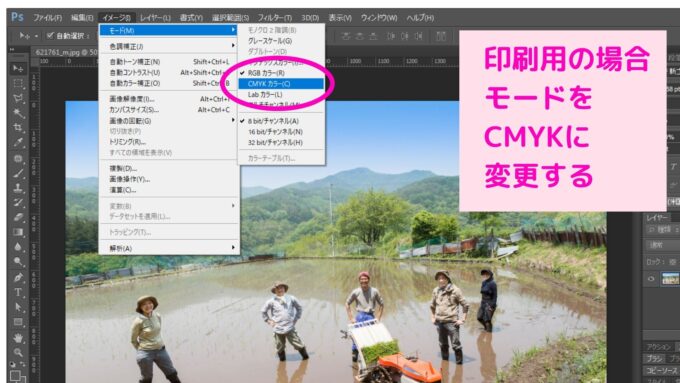
印刷用の場合はRGBのままだと正確にデザインできないのでCMYKに変換します。
このとき色が若干変わってしまうので、RGBとCMYKを何度も行ったり来たり変換しなおしていると、どんどん荒れてくるのでやってはいけません。

次に印刷の大きさに耐えられるかを確認します。
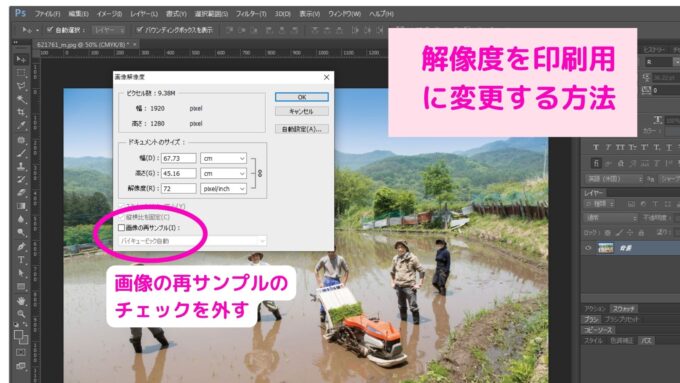
やり方は画像解像度というところを見ます。
この事例はフォトショップcs6の画面ですが、他のソフトでも同じような場所があると思います。
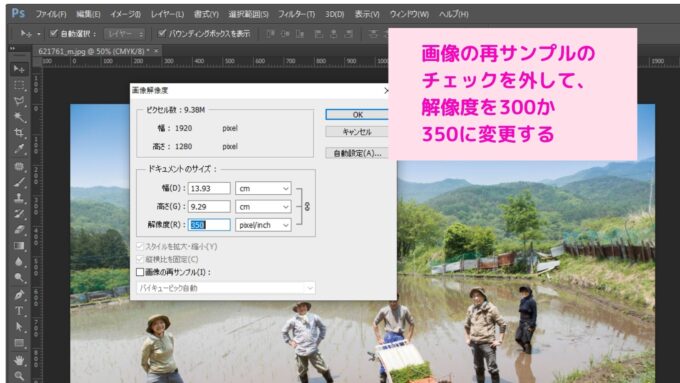
ここで、画像の再サンプルのチェックを外すと、幅と高さと解像度の3つがリンクするようになり自動的に変わります。

ためしに、解像度350と入れると幅が13.93センチ。139ミリということですね。

139ミリだと、A4チラシ全面に置くのは、無理がある、画像がぼやける可能性があるということになります。
たとえばA4サイズの全面背景に写真を使いたい場合は、もっと大きな解像度の写真を探す必要があります。

ただし、家庭用プリンターは350dipも解像度が必要がない場合が多いのでなんとかなると思います。
印刷所に入稿する場合はきちんと解像度と画像フォーマットCMYKをチェックする必要があります。

まとめ:画像の解像度と形式の違い
関連記事
-

-
【Q】ネットショップが完成しました、これから何をしていけば良いでしょうか
たくさんの労力・時間をかけてやっとオープンしたネットショップ。 webの森にリニューアルをご依頼いた ≫続きを読む
-

-
質問:迷惑メールが多くて困っています
私がお客様からいただく相談メールでかなり多いのがこの質問です。 ドメインで作った大事なメール、お客様 ≫続きを読む
-

-
【ホームページの作り方】ネットショップの作成
ネットショップには、ショッピングカート、商品管理、会員機能、決済処理など、いくつかの必要な機能があり ≫続きを読む
-

-
【Q】最近はdivというのを使ってホームページを作ると聞きました。何故以前のようなテーブルデザインではいけないんですか?
web標準でつくるホームページ テーブルデザインではなく、スタイルシートを使って制作する方法は、時に ≫続きを読む
-

-
Lightboxが動かない場合はこれを試して
久々にLightboxを使おうとしたら、何故か動かなくてはまってしまったので、メモしておきます。 1 ≫続きを読む
-

-
【Q】ドメインの引っ越しについて何からしたら良いかわかりません。具体的には今別会社で管理しているのを私が管理したいのですが・・・
ドメインの移管は何度やってもけっこう大変というか、失敗しないように出来るかちょっと緊張します。 とい ≫続きを読む
-

-
【ホームページの作り方】ポータルサイト・情報サイト・コミュニティサイトの作成
ポータルサイト、情報サイトで大事なことは、情報やページ数がどんどん増えていくしくみです。情報が大量に ≫続きを読む
-

-
【Q】携帯サイトを初めて作ることになりました。まず何からやれば?どこで勉強したらいいですか?
携帯(ガラケー)サイトの作り方なんてもう不要な技術なのかもしれませんが、自分でも、この記事の中身をも ≫続きを読む
-

-
長野ADC主催のデザイン会議
昨日は長野ADC主催のデザイン会議に出てきました。会場が素敵で、古い酒蔵をくつろぎスペースに改造・再 ≫続きを読む
-

-
WordPressのメリットを再確認しませんか?
今更ですが、「Wordpressってすごいメリットがあるんですよ!」 というネタで動画を作りましたの ≫続きを読む