【Q】ホームページが大きくなるにつれてナビゲーションの管理(?)に困っています。ページを増やすたびにたくさんのファイルを変更しなくてはいけません・・
ナビゲーションは、ホームページによっては、サイトのヘッダーにあったり、サイドナビにあったりして、目次の役目を担う部分ですが、ページが増えたり、サイト内で何か変更があったときにナビゲーションも変えないといけないので、数ページ程度のサイトなら問題ないのですが、何十ページと増えてくるとリンクミスを起こしたり、なかなか管理が大変です。
《2016年2月補足》サイトリニューアルにあたり、旧記事を整理していますが、アクセスの多い記事は残していこうと思います。古い情報が入っていますのでご注意ください。
Dreamweaverを使う方法
Dreamweaverを持っている場合は、テンプレートかライブラリーという機能を使えば、サイト内のナビゲーションなどの管理が楽になります。
テンプレートとライブラリーの違いはこうです。
テンプレートは全体のデザインを作っておいて、共通部分(ナビゲーション)はテンプレートに管理させ、テンプレートの中に編集可能領域を設定し、その中にコンテンツを作って行く方法です。
ライブラリーは、ページそのものは普通に作っておいて、共通部分をパーツのようにライブラリーの中にいくつか作って行き、共通部分(ナビゲーション)が変更になったらライブラリーを更新する。すると、サイト内のライブラリーを使っているページが一斉に書き換わるというものです。
[Dreamweaverのテンプレートとライブラリーの違い]
私が使ってみて思うにはテンプレートよりはライブラリーの方が初心者にやさしいです。テンプレートは、リニューアルなど、テンプレートの差し替え等の操作を間違えると、サイト内を壊してしまい大変な状態になってしまう可能性が・・・・。
こちらの動画マニュアルで、Dreamweaverのテンプレートの使い方と、ライブラリーの使い方を紹介していますので初心者の方は参考にしてください。テンプレートとライブラリーは最初の設定を間違えるとおかしいことになるので注意が必要です。
コツとしては、ナビゲーションのリンク先が相対パスになっていること。
テンプレートやライブラリーとして保存したとたんに、そのテンプレートからみたパスに書き換わります。
それが、テンプレートやライブラリーを適用したとたんに、そのファイルからみたパスに自動的に書き換わります。
>Dreamweaverのテンプレートの使い方
>Dreamweaver のライブラリーの使い方
PHPにしてナビゲーション部分を読み込む方法
htmlファイルをphpファイルに変えて、共通部分を読み込ませるという方法があります。サーバーがphpに対応していないと使えません。
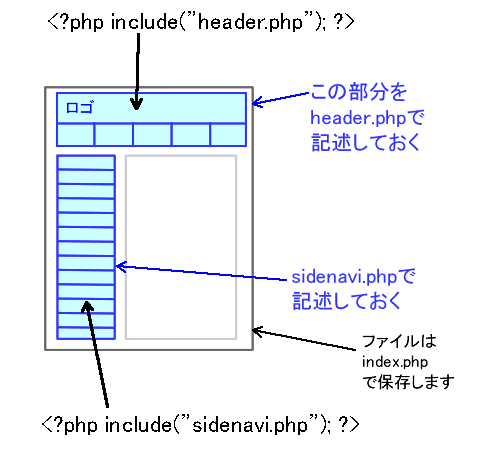
ヘッダー部分をheader.phpで作っておき、サイドナビの部分をsidenavi.phpで作っておき、
読み込ませたい部分に下記のコードをいれます。
| <?php include(”header.php”); ?> |
phpでヘッダーとサイドナビを読み込む方法

ページはindex.phpという拡張子で保存します。
サーバーにアップして、ブラウザのアドレスに
http://www.●●.com/ と打ち込むと 、そのディレクトリに、index.htmlが存在する場合はそちらが出てしまうので注意が必要です。その場合は、index.htmlは削除しておき、index.phpが表示されればOK。だめだったら、.htaccessでサーバーの設定を変更する必要があります。
どう変更するかというと、「スラッシュ以下を省略した場合、最初にindex.phpを読みにいきなさい、そのファイルがない場合は、index.htmlを読みにいきなさい」というような命令を書いてあげないといけません。詳しくは上記の.htaccessの使い方を見てください。
phpファイルについては、もう少し詳しく紹介したいところですが、かな~りざっくり説明すると、
htmlの中に埋め込むことができる便利なプログラムの言語で、全部をこのプログラム言語で書く必要はなく、ウェブデザイナーさんが知っているHTMLの中の一部として使うことができます。
上記で利用した命令は、includeという命令ですが、他にもいっぱい便利な命令があり、ここに今日の日付を入れなさいとか、ここにユーザーの名前を入れなさい(その名前はユーザーによりそのたびに変わる)そんないろんなことができます。
これだけではあまりにも片手落ちなので参考サイトを載せておきます。
>>php.net PHP とはなんでしょう?
htmlファイルではなくなると、作業しているパソコン上でプレビューができなくなってしまいます。(Dreamweaverでphpファイルを作っている場合はできますが)
その場合は、自分のパソコン上にプログラムが動く場所(Apache+PHPの動く場所)を作らなければいけません。
>>PHP制作環境の設定(macもしくはウィンドウズのところを見てください)
拡張子が変わってしまうと外部リンクなどもリンク切れになってしまい困る
htmlという拡張子のままでも、phpを動かす方法はあります。サーバーの設定を変えないといけないんですが、下記を参考にしてください。
>>拡張子htmlのファイルをPHPで動かす
>>さくらサーバーで.php以外の拡張子でphpを動かしたい
webの森では、デザイナーの卵さん向けの個人講習も行っています。
会社でweb担当者になったんだけど、基本を知らないとまずいらしい・・・??と思われた方などなど。
詳しくはお問合せください
関連記事
-

-
エックスサーバーでWEBフォントの提供開始
私が愛用しているエックスサーバー http://www.xserver.ne.jp/ で、ウェブフォ ≫続きを読む
-

-
【今更聞けない】画像のサイズと解像度って?dpiって何?ピクセルって何?RGBって何!?知らないでデザインしていたらヤバイヨ~!
こんにちは、モモンガです。いまさら聞けない「解像度と画像のサイズ」について、Yotubeで番組を作り ≫続きを読む
-

-
阿智村商工会主催 ホームページ勉強会と相談会
<小さなネットショップでも大きく成功できる通販サイト> セミナー開催のお知らせです。講師はwebの森 ≫続きを読む
-

-
(WEB制作入門4)WordPressって何?
WordPressは、無料で配布されているブログを作るソフトです。 普通のソフトは、ワードとかExc ≫続きを読む
-

-
【Q】キーワードの選び方を教えてください。
キーワードについて理解することで、SEO対策の効果がぐんとあがります。遠回りに見えるかもしれないけど ≫続きを読む
-

-
WordPressのメリットを再確認しませんか?
今更ですが、「Wordpressってすごいメリットがあるんですよ!」 というネタで動画を作りましたの ≫続きを読む
-

-
Q:インスタやってるからブログは不要?
SNSがとても手軽な時代なので、インスタやLINE、ツイッター(エックス)など、SNSをしていれば、 ≫続きを読む
-

-
シドニー with ホームステイ 体験記
ただいまシドニー郊外にホームステイしながら仕事をしています。 忘れないうちにシドニー・ホームステイの ≫続きを読む
-

-
facebookページにお問い合せ先を入れる方法
webの森のfacebookページを見て気が付いたのですが、ヘッダーにお問い合せ先を追加できる機能が ≫続きを読む