イラストメイキング
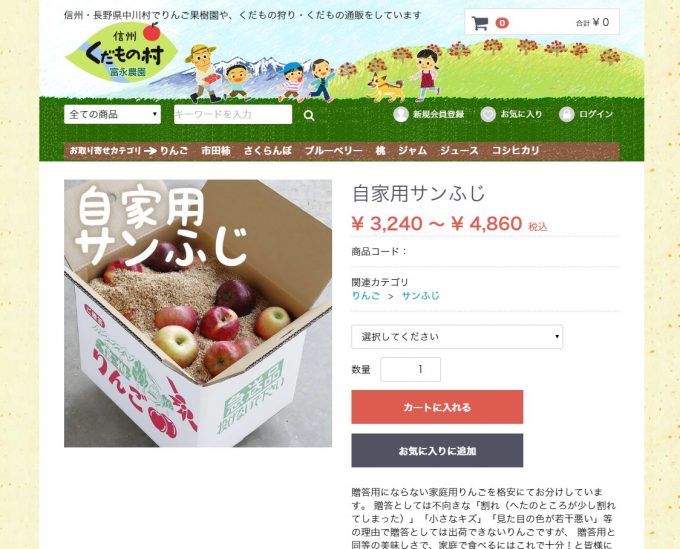
信州くだもの村 富永農園さんのサイトの、ヘッダー用イラストのメイキングを紹介します。

1)鉛筆で下書き
ロゴをおいて、全体背景画像をおき、ページを表示させ、ヘッダー画像なしの状態で、キャプチャとったものをプリントアウトします。
何もないところでイラストを描くのは(わたしの場合)難しいので、ここに配置しよう、、等考えながらだと具体的にアイデアも思い浮かんでバランスがとりやすいからです。

2)下描きを元に、コピーで拡大などしつつ、ざっくりとペン入れ
このペン入れは、コレ自体がデジタル水彩画の下描きになりますのでかなりラフ画です。

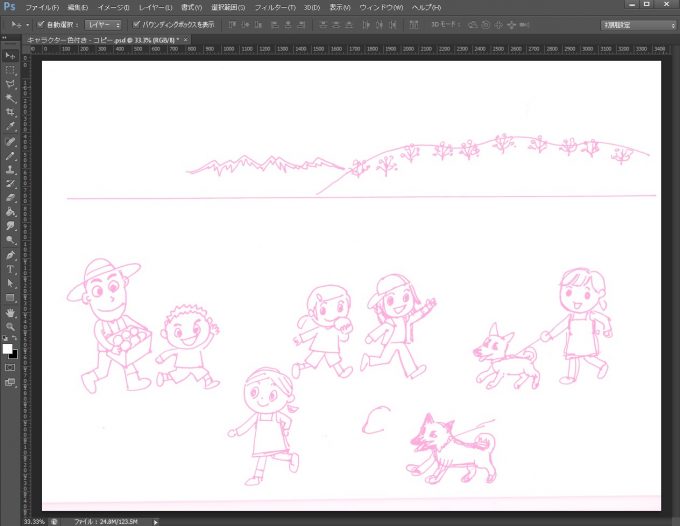
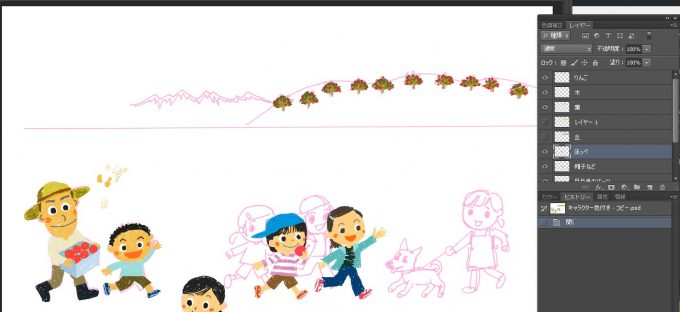
3)スキャンして下絵用に変換
ラフ画をスキャンして、下絵として使いやすいようにピンクなどの色をつけておきます。

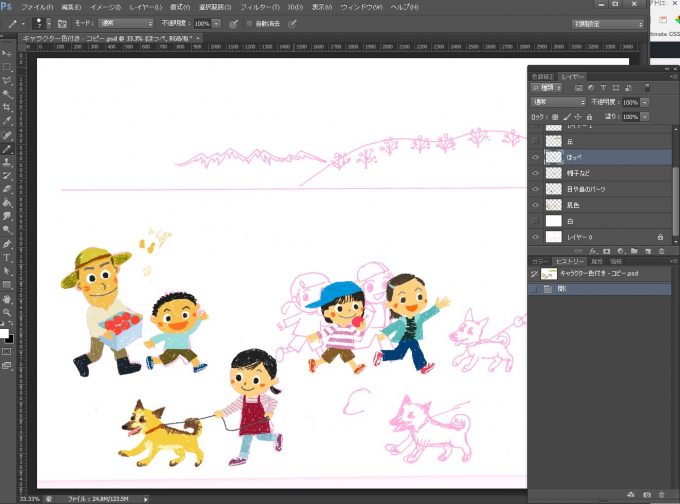
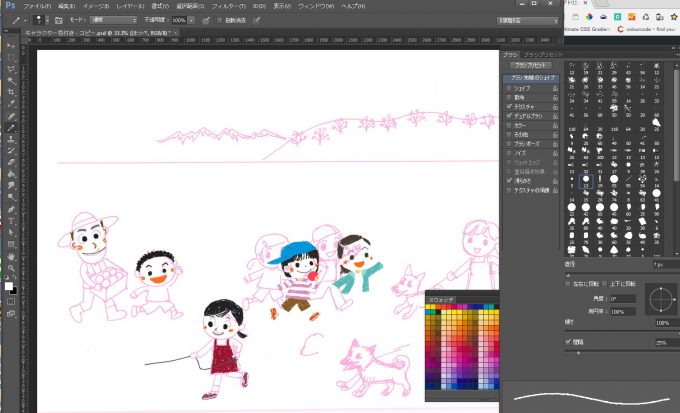
4)鉛筆ツールにクレヨン風のぎざぎざブラシを適用
色鉛筆でこつこつと色を塗っていく具合に色着けをしていきます。
この絵は水彩画っぽく描きたいので、ペン画のアウトラインは入れない予定です。
レイヤーをわけながら上のパーツ(目や口などの部品)から描いていきます。

4)下のレイヤーに移動して肌色や、洋服の色をつける。
レイヤーを分けているので、万一失敗しても簡単に消したり、パーツの移動ができます。
ペンタブレットで描いていますが、手がうまく動かなくて、変な位置に線がはみ出たりしますが、それも味わいが出るので、きれいに描きすぎないようにしています。
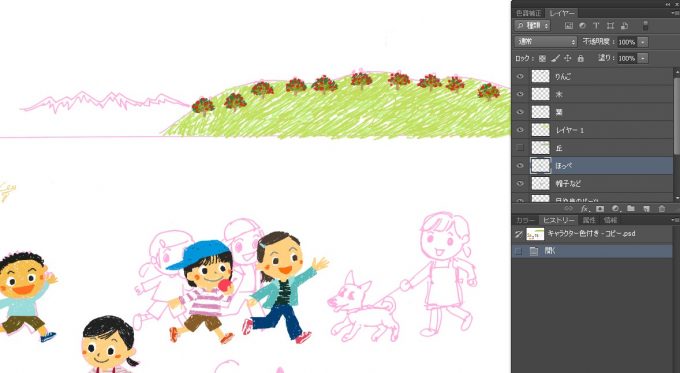
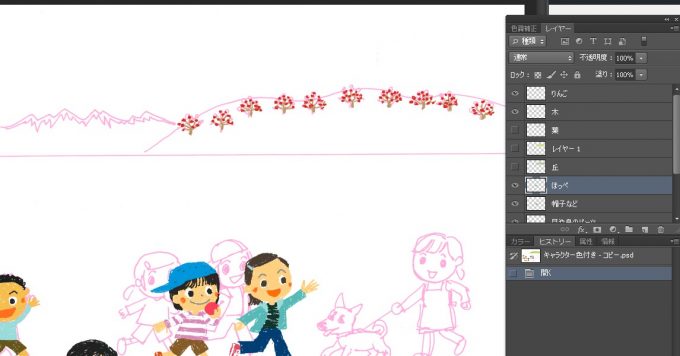
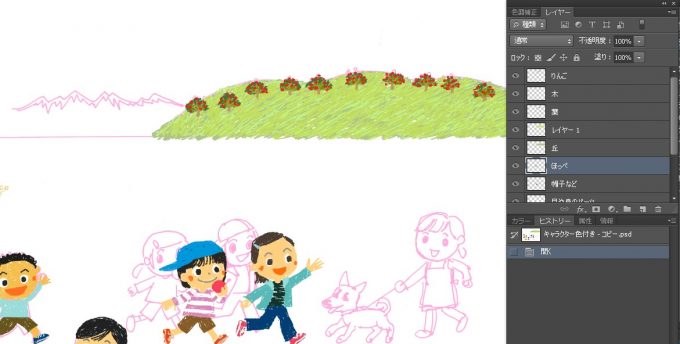
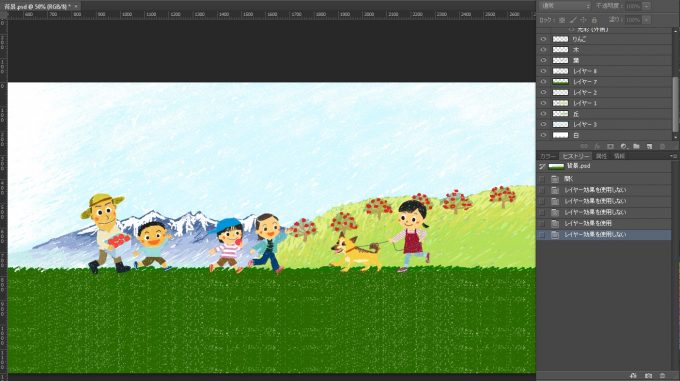
5)背景のりんごを描く
背景はまず、一番上のレイヤーになるりんごから。

6)次にリンゴの下のレイヤーになる、木を描きます

7)その下のレイヤー、葉っぱ
自然な色合いになるように、原色は使わず、彩度を落として、絵の具で赤と黄色と青の3原色を混ぜたようなくすんだ色を使います。

8)丘のいろをざっくりと鉛筆ツールで
色鉛筆でざっくり塗っていくようなイメージです
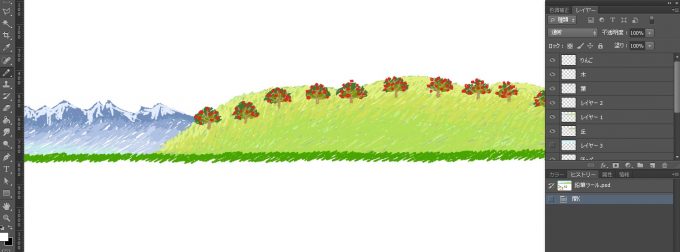
9)丘に色を重ねていきます
ベタ塗りにせずに、筆のラインを残すようにしていく

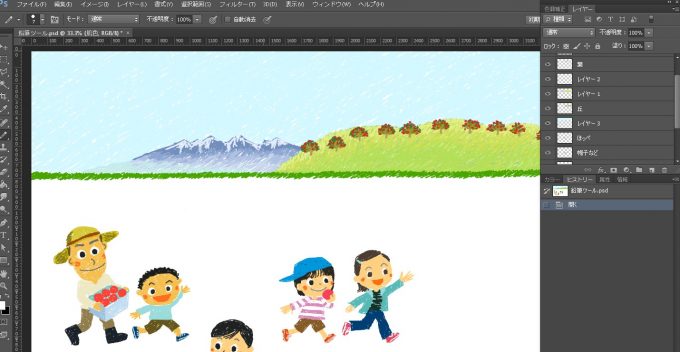
10)山をその下のレイヤーに描いて、一番上に、草のレイヤー

11)背景の青空も、ベタ塗りにせずに、(大変ですが)色鉛筆でざくざく塗っていく
背景青空は一番下のレイヤーです
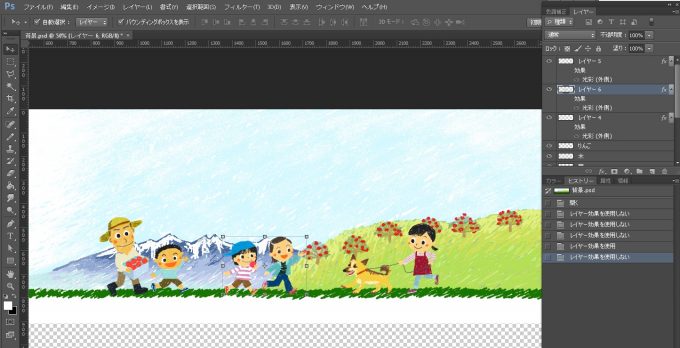
12)人物を縮小して、上に重ねて配置してみました。(このときが一番楽しい♪全体が見えてくるのでワクワク)
大きさを調整します。人物は大きくないとかけないので、この時点でずいぶん縮小されることになります。
かなり荒く描いておいても、丁寧に細かく描いたようになります。

13)ナビゲーションバーを置くためのざらざらテクスチャを上に重ねる
テクスチャの色と、草の色を、レベル補正を使って色合わせしています。

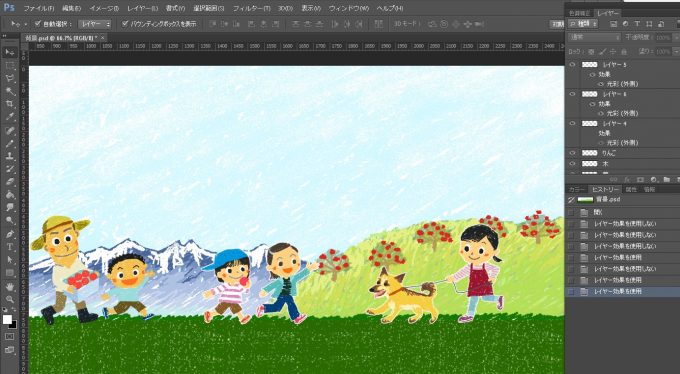
14)人物を少しだけふちどりつけて、目立たせる
各レイヤーの濃度を調整したりして、バランスをとりましたが、人物がやや目立たなくなってしまったので、微妙に効果をつけて、白ふちどりを入れました。完成です。

- 前の記事
- 千畳敷カールで2612体験してきました
- 次の記事
- エックスサーバーをおすすめします
関連記事
-

-
【Q】ホームページをCMSにするとSEO対策に不利と聞きましたが・・・・。普通のHTMLで作って置いた方がいいんでしょうか?
「アドレスがhtmlじゃなくなると検索に不利なのでは・・?」「CMSで作った動的ページはSEOで不利… ≫続きを読む
-

-
WordPressにPDFやWord、Excelを添付する方法
当たり前のことかもしれませんが、質問がありましたのでこちらで紹介します。 WordPressのメディ… ≫続きを読む
-

-
ブログを作る場合はサブドメインより、独自ドメインの下にが◎
わたしは信州EC実践会というネットマーケティングの勉強会の事務局をしていますが、 ネットショップ運営… ≫続きを読む
-

-
TinyMCEにスタイルを追加する
自分への備忘録なので丁寧な記事ではなくてすみません。 function.phpに下記を追加 /** … ≫続きを読む
-

-
フィッシング詐欺の事例です
こんにちは、モモンガです。 お客様から「こんな見たことがないメールが来たんですが・・・」 とスクショ… ≫続きを読む
-

-
詐欺に合わないための注意
オモテのきっかけは「宮崎学の写真をNFTで販売してみたい」、裏のきっかけは「ゲームで課金するのはバカ… ≫続きを読む
-

-
Microsoft Designerとは?始め方、使い方。AIがデザインを提案してくれるデザインアプリ
↓動画で視聴することができます。 AIにデザイン提案してもらうってすごい時代になってしまった! 新し… ≫続きを読む
-

-
件名:Document2 というメールは開かないで削除 メールの受信がストップする場合もあるようです
「件名:Document2」というメールが送られてきた場合、メールを開かずに削除してください。このメ… ≫続きを読む
-

-
調整レイヤーの使い方
フォトレタッチの極意1:紅葉の色彩をアップする | Adobe Creative Station 部… ≫続きを読む
-

-
窓が見つからない (Windowsのプログラムがどこかに行ってしまった時)
ソフトを立ち上げて、タスクバーにはたしかにそのソフトがあるのに、デスクトップ上のどこにもない!ない!… ≫続きを読む