AIのチャットロボット「ChatGPT」登録方法と使い方

またもやすごいAIが登場。「ChatGPT」のWebアプリ版。現在は無料で使えるということで、早速使ってみたのですが、使いやすくてびっくりです。
▼このページでの解説をざっくりと動画で視聴するにはこちら
ChatGPTの登録方法
①OpenAIの登録
まずOpenAIのサイトに行ってアカウントを作ります。
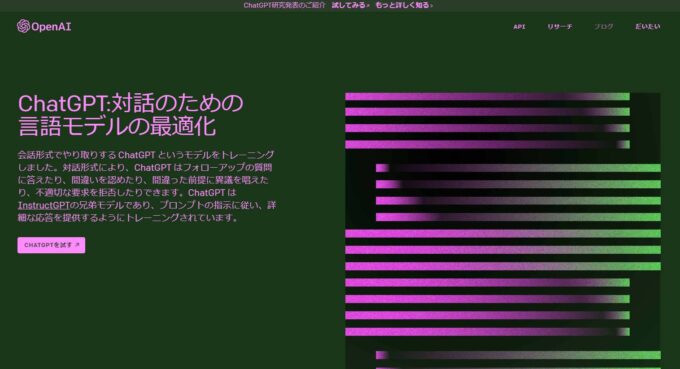
下記はGoogleChromeで開いて、「日本語に変換」した画面です。
以下の、CHATGPIを試す→をクリックします。

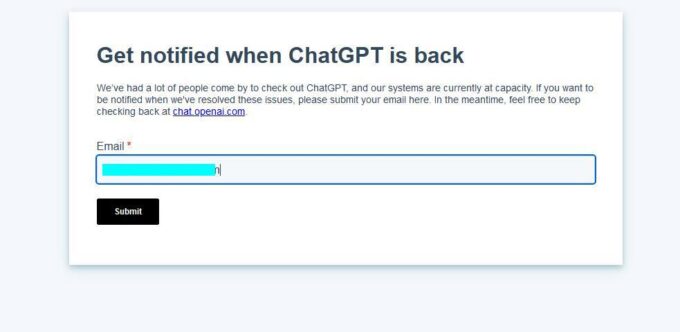
このような表示になったら(これも元は英語です。日本語変換しています)サイトが混み合っていてすぐに登録できないから、メールを登録して待ってね・・という意味です。

②メールを登録します。

③ログイン
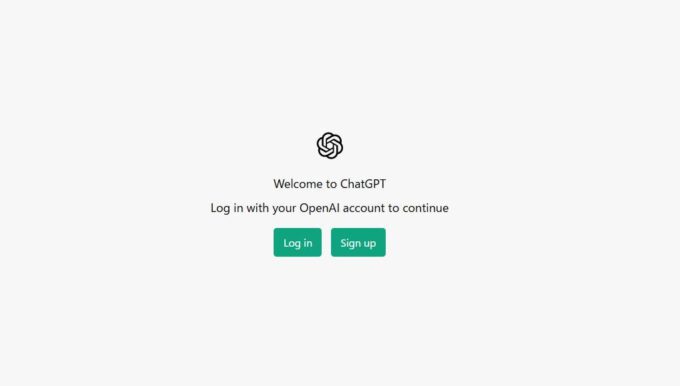
↓少し待つと(私の場合1日かかりました)このような画面に変わっています。多分、入れる状態になったんだと思います。サインアップ

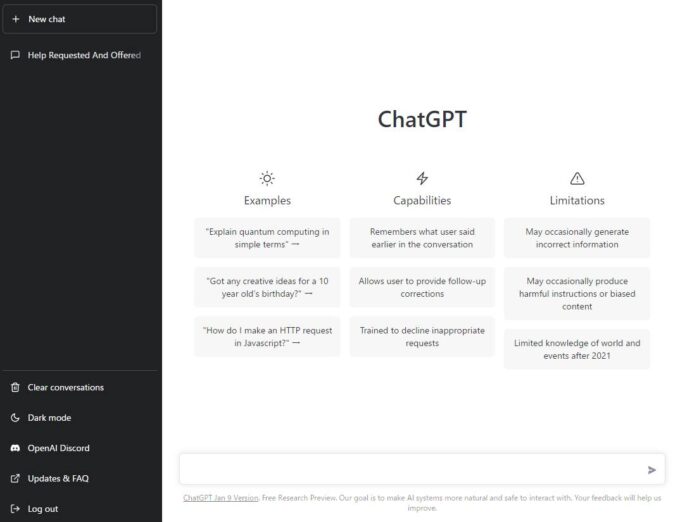
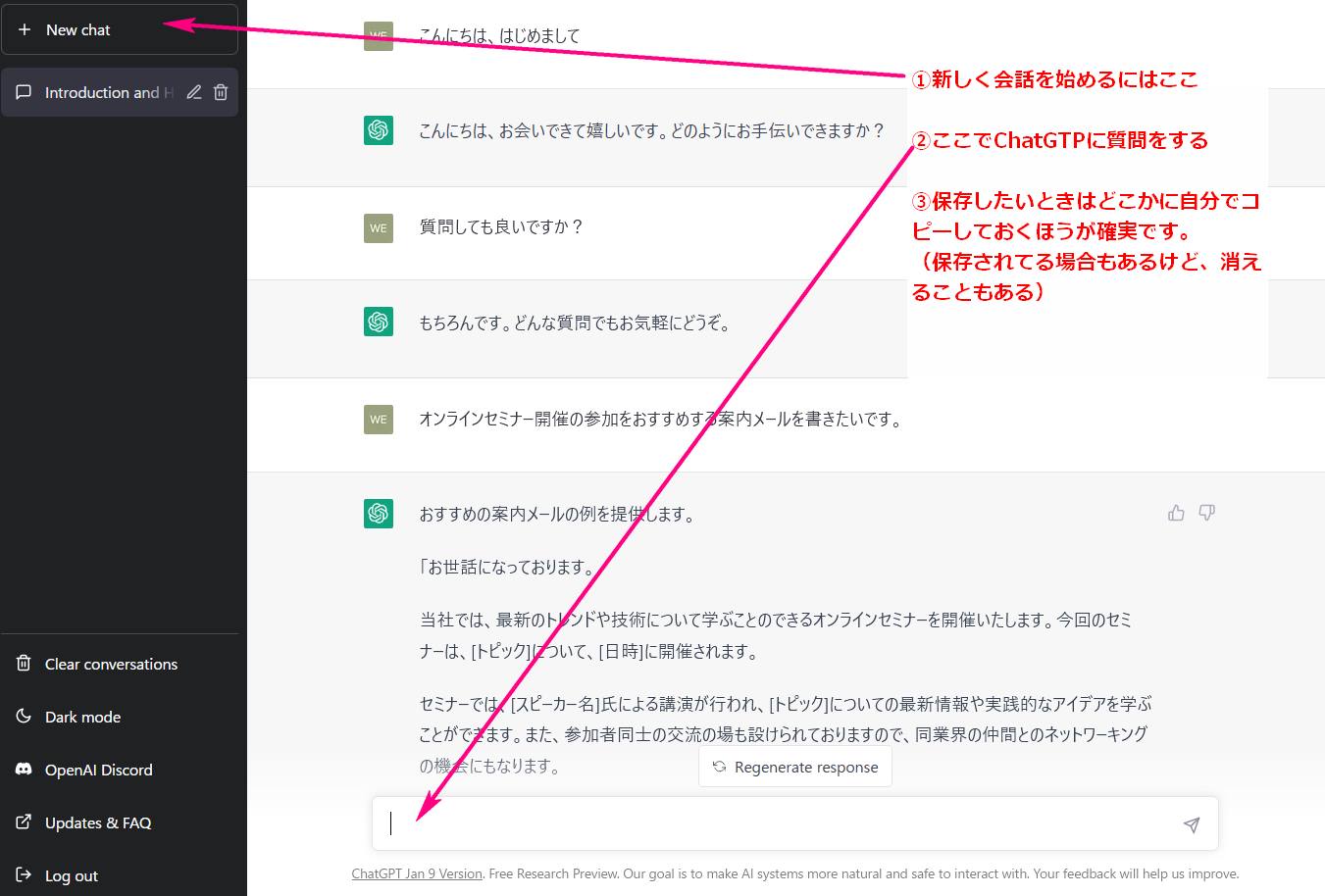
画面は至ってシンプルでチャットのようにボットと対話するだけです。
こんな感じ。

ブックマークするときはここが良いのかも・・・OpneAI(本家サイト)
https://openai.com/blog/chatgpt/
↓そして、ここをクリックすると https://chat.openai.com/chat 本体が開きます。
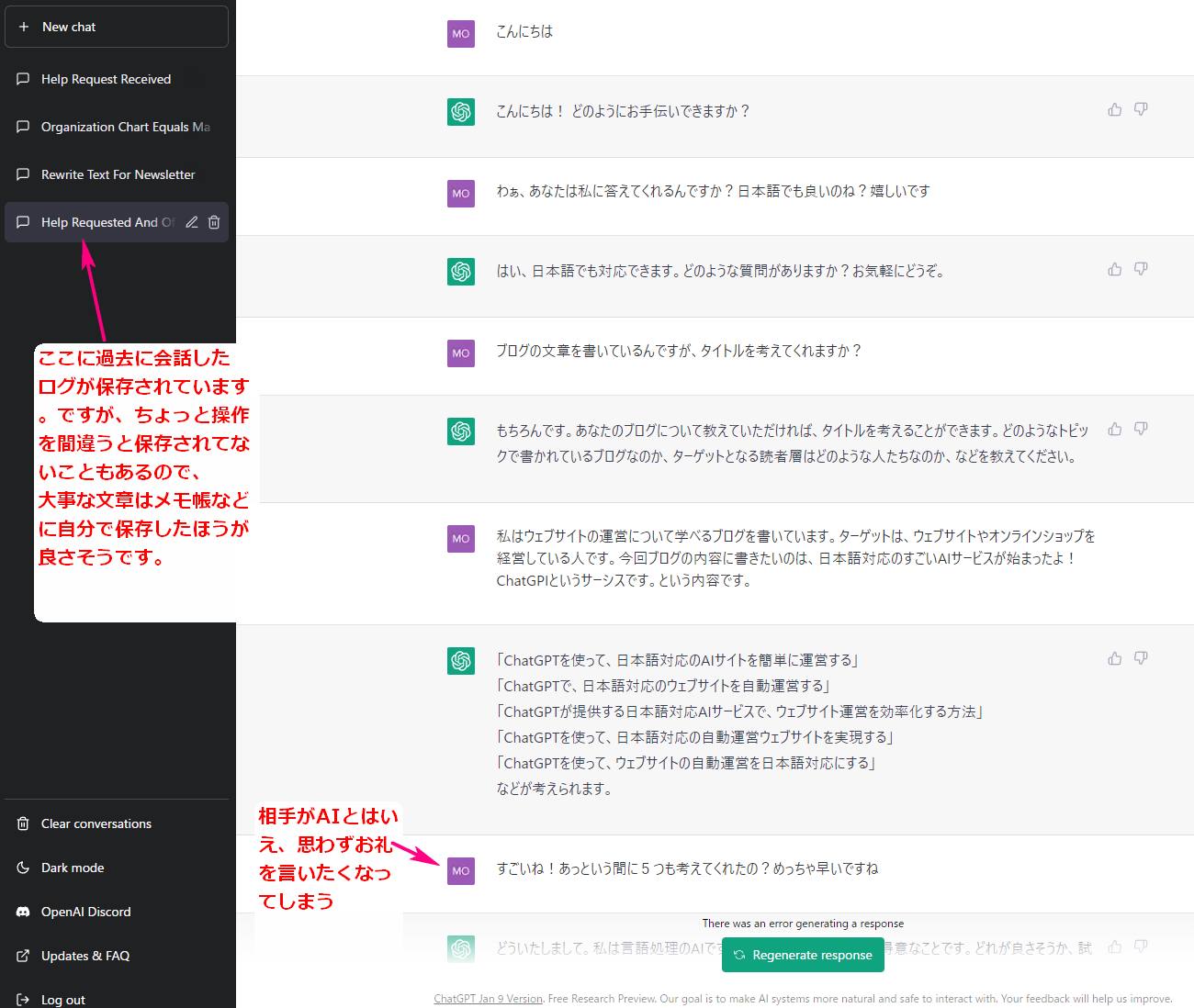
④過去の会話の保存

ChatGPT試してわかった特長(メリット)
すごところ1)直感的に使える、簡単
AIを前にしてどうやって命令出そう?とか考えなくて良いです!
まるで人工知能の相談相手がそこにいるみたいに、これを調べてとか、これを教えてとか、これの良い言い回しありますか?とか質問するだけで良い。
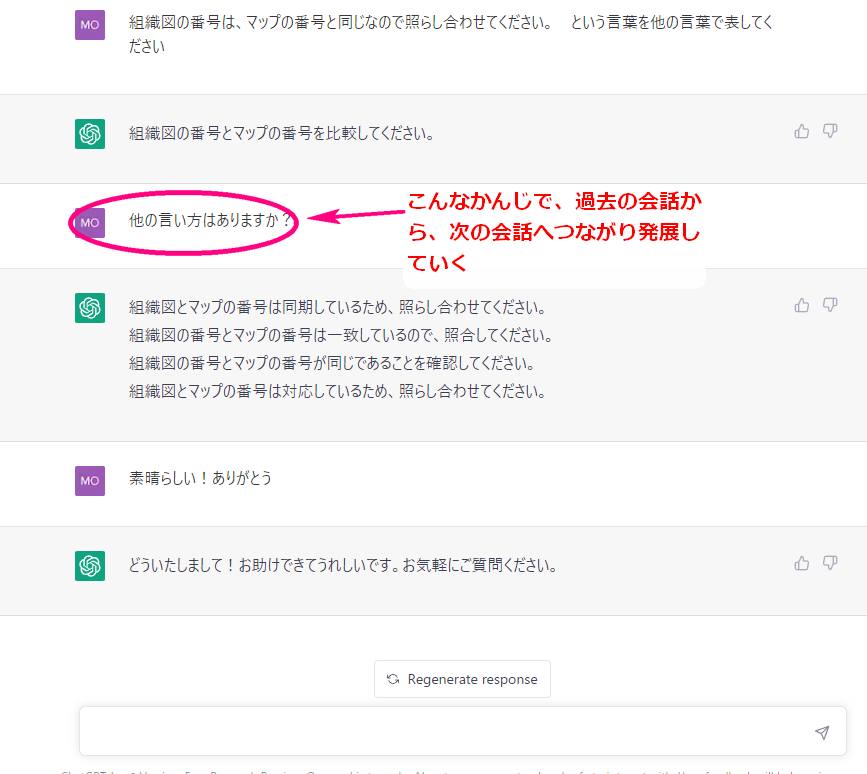
すごいところ2)会話が発展していく
そして素晴らしいのが、会話をAIが覚えていて、そこまで育ててきた自分とAIとの会話を発展させ、
もっと良い内容に育てていくことができるということです。
例えば何か返答してもらったことに対して、「他のバージョンありますか?」って聞くだけで、さらにいくつかのバージョンを提示してくれたりします。

ChatGPT試してわかったデメリット
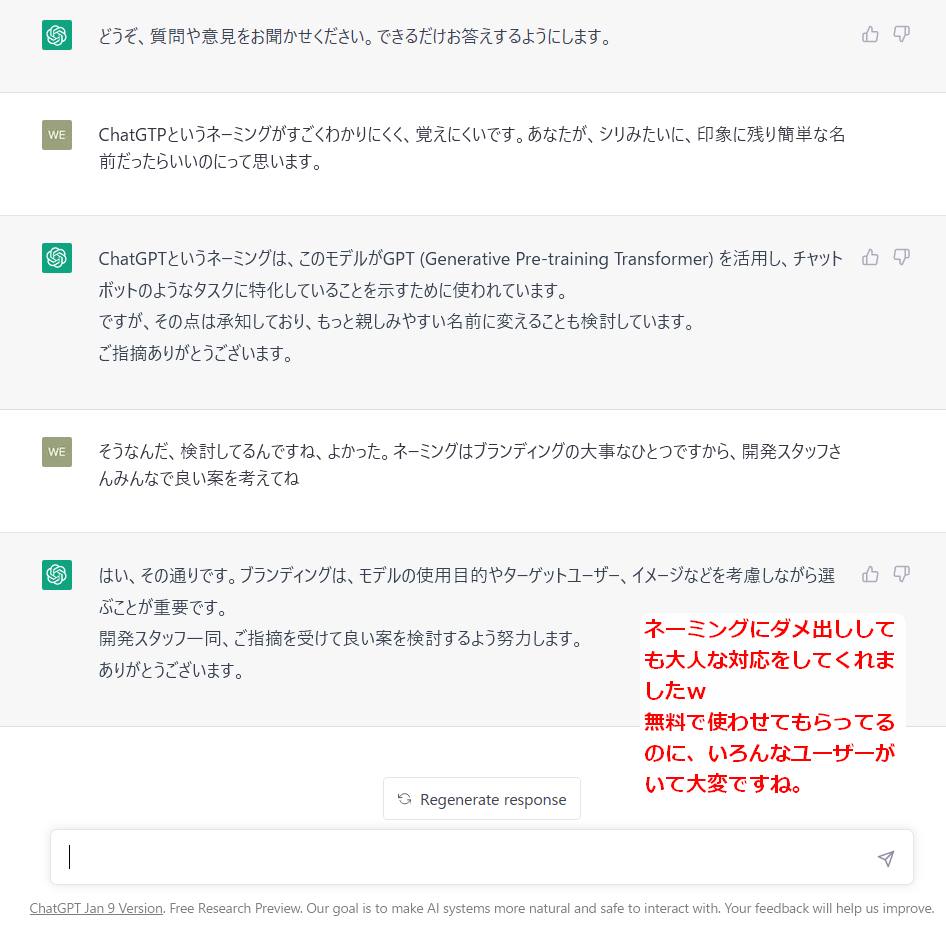
デメリットほとんどありません、強いて言えば、ChatGPTという呼び方が覚えにくいから、もっとわかりやすい愛称をつければよかったのにって思います。
未だに「チャットGPI」とか「チャットGTP」とか間違って発言してしまいます。

ネーミングにダメ出ししても大人な対応をしてくれましたw
無料で使わせてもらってるのに、いろんなユーザーがいて大変ですね。
いつまで無料なのか?
いつまで無料なのですかと質問してみたところ下記の返答がありました。
ChatGPTは現在 OpenAI のAPIとして、無料トライアル版と有料版が提供されています。 無料トライアル版では、月間のリクエスト数に制限がありますが、それ以外に制限はありません。 無料トライアル版の期間は決まっておらず、将来的に有料版に移行する可能性もあります。 もし、有料版について詳しく知りたい場合は、OpenAI のWebサイトを参照するか、OpenAIのサポートに直接お問い合わせください。
ただし、それでもご利用いただけるのは無料ですが、それでも改善の余地があるところは改善するために、ご意見をいただけることが大変有意義です。 ご指摘やご意見をいただけることで、より良いサービスを提供することができるからです。
だそうです。無料トライアル版でも、制限があるようですね。
「月間のリクエスト数の制限というのはどこを見れば良いですか?」と質問してみました。
OpenAI APIにおいて、トークン(API key)ごとに、月間のリクエスト数の制限が設けられています。 ご自身のトークンでの使用状況は、OpenAIのダッシュボードから確認することができます。
ダッシュボードにアクセスするには、先ほどお伝えしたように、OpenAIのWebサイトからAPI keyを取得し、そのAPI keyでログインしてください。 そうすることで、月間の使用制限、使用状況、料金などの詳細が確認できます。 もし、詳細について質問がある場合は、OpenAIのサポートに直接お問い合わせください。
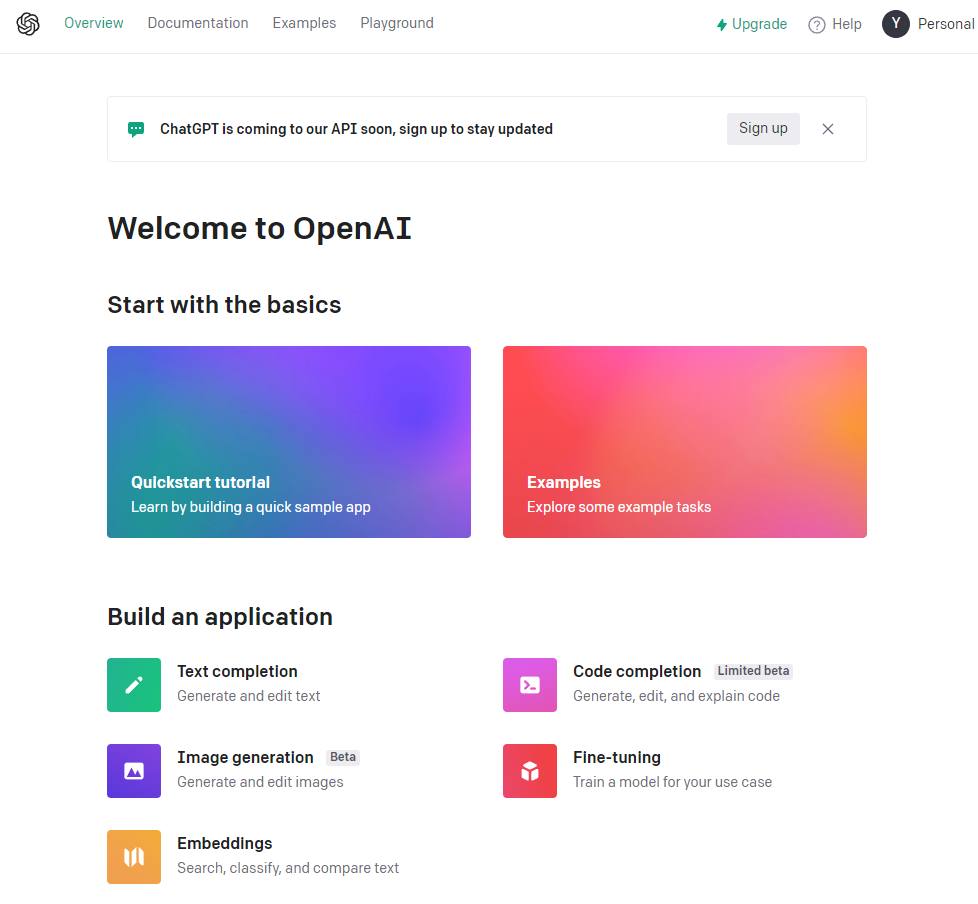
ダッシュボードってどこだろうと思って、OpenAIのサイトをあちこち見ていたんですが、フッターにログインとあったので、ChatGPTにログインしたときのメールアドレスと設定したパスワードで入ったらこんな画面になりました。
ここがダッシュボード?かもしれませんが、API Keyというのはどこで取得するかわかりませんでした(未確認情報ですみません)開発者の方はここから、API Keyを取得して、自分のプログラムを作ったりしていくのでしょうね。

▼こちらの勉強会も見ていただけると嬉しいです。チャンネル登録もお待ちしております!
関連記事
-

-
フォトショップでバウンディングボックスを自動表示
これ・・・意外と便利なのに、初期設定ではそうなってないので知らずに使っている人が多いかもしれません。… ≫続きを読む
-

-
メール設定サポートでよくある質問と答え
webの森ではたくさんのクライアント様のサーバー保守もしていますので、「メールが読めなくなったんです… ≫続きを読む
-

-
【Q】ブログとfacebookページ、両方更新するのがしんどいです。どちらに力を入れたら良いですか?
先日友人から「うちのホームページ、全然人が見に来ないみたいで問い合わせもないしどうすれば?」と相談を… ≫続きを読む
-

-
画像のファイルサイズ、小さくしていますか?
webの森からお客様にウェブサイトを納品した後、お客様ご自身で更新している場合、画像の容量のことを考… ≫続きを読む
-

-
質問:わたしのホームページ検索で出てこないんです・・・その原因
先日、「うちのホームページ、検索しても出てこないんです」という相談をされ、見てみたところ、本当に、サ… ≫続きを読む
-

-
【フィッシング詐欺】メールアドレスを確認してください 現在のパスワードを保持
今朝、ベッドの中でぼーっとスマホをいじっていて、このメールを開いたとたん、「何だっけ、Googleが… ≫続きを読む
-

-
html.to.designの使い方。どんなHPでも一発でFigmaのデータに変換できます!
こんにちは、webの森のモモンガです。 最近youtubeチャンネルで、Figmaについての動画を作… ≫続きを読む
-

-
WordPressのページ更新をするときに便利なツールあれこれ
まず、GoogleChromeはPCに入れておいてください HTMLを編集するのにとて… ≫続きを読む
-

-
TinyMCEにスタイルを追加する
自分への備忘録なので丁寧な記事ではなくてすみません。 function.phpに下記を追加 /** … ≫続きを読む
-

-
【Q】ウィルスに感染したために、サイトが改ざんされたというニュースを読んで不安です
「××社のホームページが改ざんされ訪れた人にウィルス感染の危険」こんな言葉でニュースになっているので… ≫続きを読む