初めてのWordPressにおすすめ twentytwelve
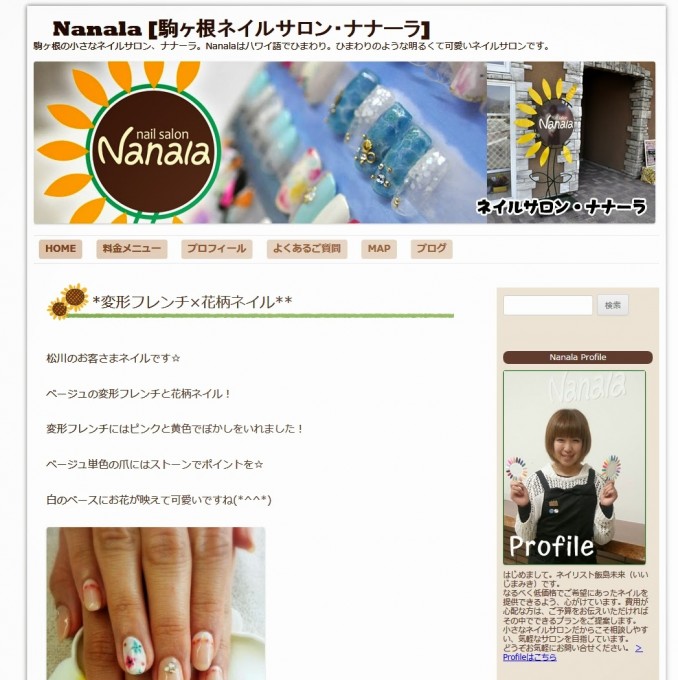
かわいいネイルサロンのホームページを作成させていただきましたので紹介します。
長野県駒ヶ根市のネイルサロン ナナーラさん
スマホ対応しています
1)テーマのカスタマイズ
レンタルサーバーの借り方、データベースの設定の仕方、インストール方法は「WordPress入門」系の本を買ってきて、その通りにやればできます。
敷居が高そうに見えますが、案外、本の通りに落ち着いてやればなんとか出来ると思います。
ここではその後のテーマの設定の仕方を紹介します。
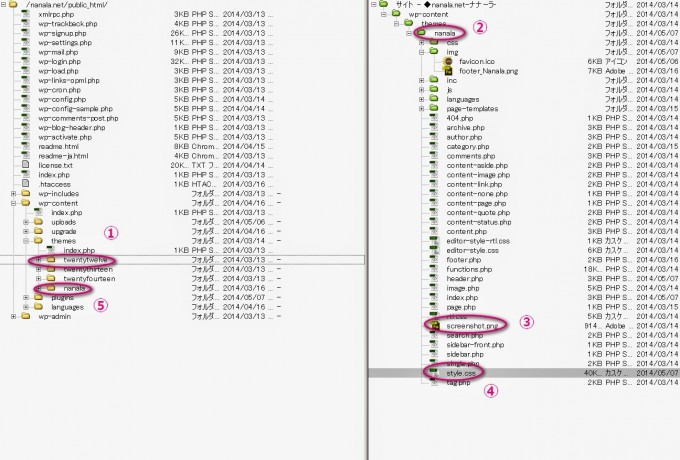
WordPressをインストールし、初期設定が終わったら、テーマの所から、twentytwelveを選択します。
②フォルダ名を独自のものに変更します
③screenshot.pngを独自のものに変更します(目印になれば何でも良いですが
デザインした表紙をキャプチャするか、ロゴなど入れればわかりやすい)
④style.cssを開いて、一行目をTheme Name: ★★★
★のところをオリジナルの名前に変更します。
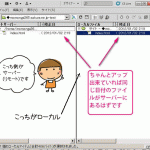
⑤これをフォルダごとアップすると、⑤の場所に入ります
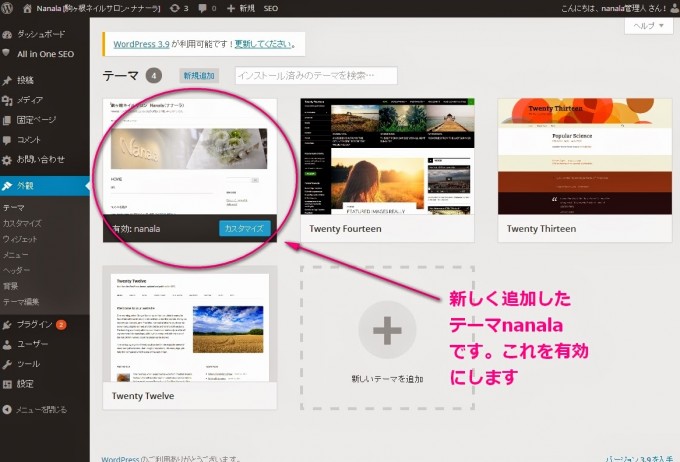
2)オリジナルのテーマを選択します
元のテーマを壊さないように、今後はこのnanalaフォルダの中のstyle.cssを変更してカスタマイズします。
(もしどうにもならなくなったら戻せます)
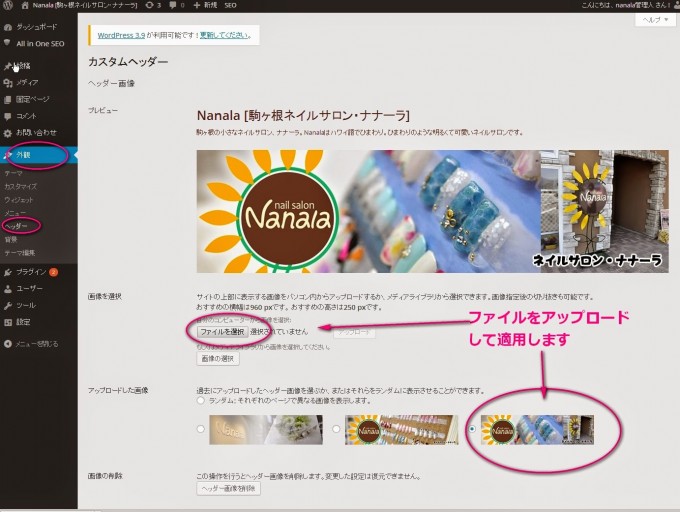
3)ヘッダー画像を入れ替える
ダッシュボード>外観>ヘッダーで、ヘッダー画像をアップロードして適用します
cssを変更する自信がない場合はオススメのサイズそのままにしておいた方が無難です。
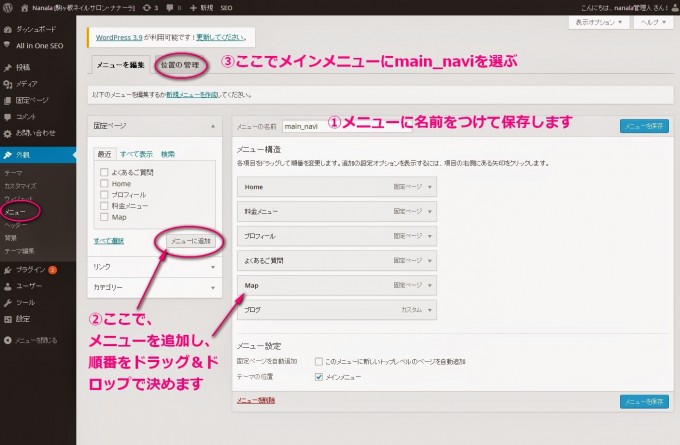
4)グローバルナビ
グローバルナビは、ダッシュボードのメニューから変更できます。
ダッシュボード>外観>メニュー
①メニューに名前をつけます たとえばmain_navi
②固定ページやブログなどをグローバルナビに出したい場合、ここでチェックして追加し、ドラッグ&ドロップで順番を決めます
③タブの位置の管理で、メインメニューというところにmain_naviを入れれば、グローバルナビで出て来ます
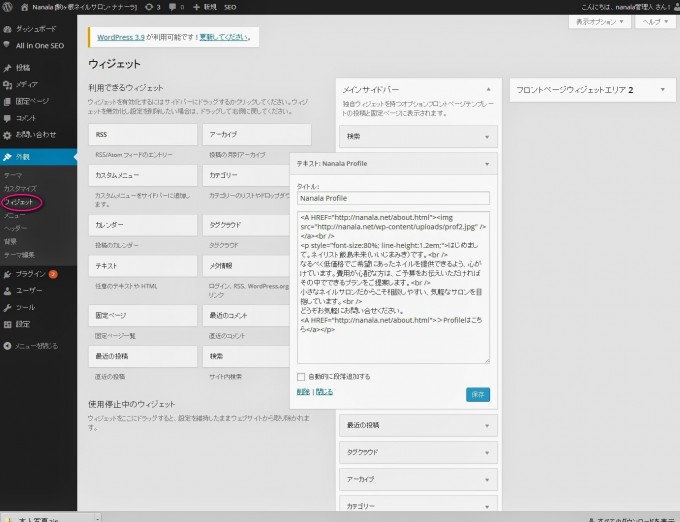
5)サイドバー
サイドバーは、ダッシュボードの中の外観、ウィジェットで入れるブロックや、順番を管理することができます。
たとえば、サイドバーにProfileというバナーを入れて、プロフィールページへリンクさせたい場合は、テキストウィジェットを追加し、置きたい場所へドラッグ&ドロップ
窓の中にソースコードで記述すればOKです。
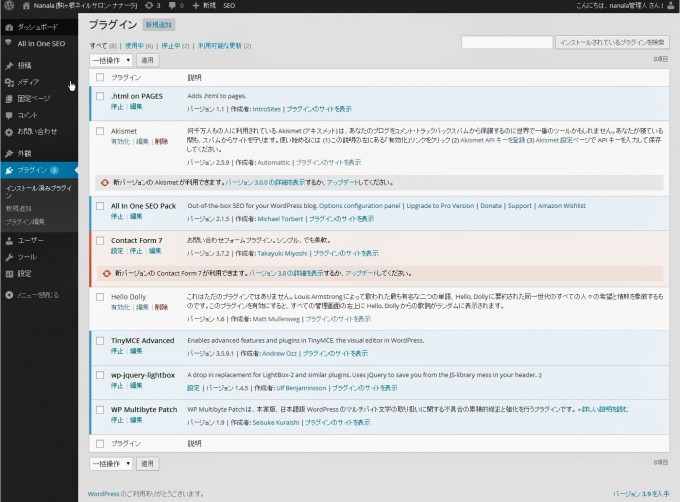
6)プラグイン
基本的なプラグインしか入れていませんが、プラグインページも紹介します。
.html on PAGES
は、例えば固定ページをprofile.htmlみたいなアドレスに変更できるプラグイン
All One SEO Packは、各ページにキーワードやディスクリプションなどを設定したい場合に便利
Contact Form7は、問い合わせメールを作るプラグイン
TinyMCE Advancesは、テキストエディタを使いやすいものに変更
wp-jquery-lightboxは、写真を投稿して、リンクを「メディア」にしている場合に、クリックすると、ライトボックス風のボックスが浮かび上がって表示されるものです。
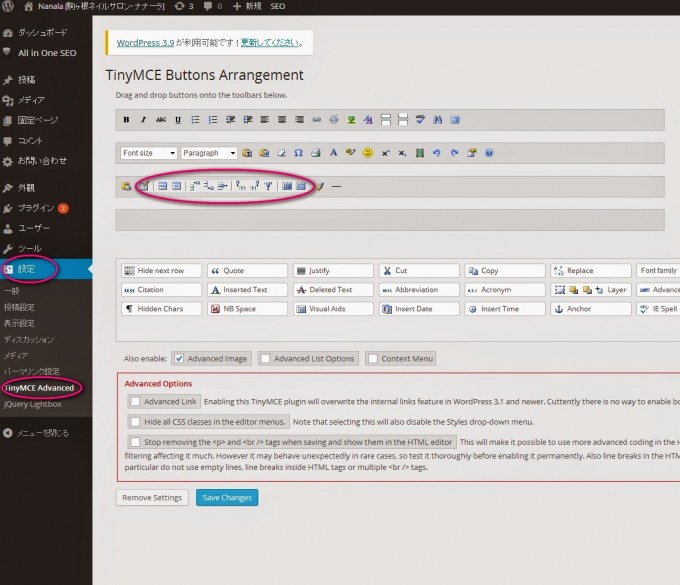
7)TinyMCE Advancesの設定画面です。
テーブルはよく使うので入れておくと便利です。
下にある使いそうなパーツを上にドラッグ&ドロップで持って来て配置してから、
Saveを押します。
8)固定ページ
固定ページはブログとはちがい、位置を固定できます。
ブログは新しい投稿がどんどん上に掲載され、過去の記事は下の方へ過去ページへ移動していきますね?でも、固定ページは時系列には左右されないので、
ブログだけど、ブログじゃない・・普通のホームページみたいに表示できます。
9)ブログページ
納品させていただいた「WordPressのサイト」オーナーの未来さんがどんどん素敵なネイルをアップしていってくれているので、嬉しく見ています。
ブログは1ページ1ページが小さな営業マンです。
こつこつと更新していくと、1年たった時に、3年たった時に、5年たった時にサイトの宝物になっています。
例えば1週間に1回更新すれば、1年で50人の小さな営業マンが誕生。
5年で250人の小さな営業マンが誕生することになります。
きちんとキーワードをいれて、写真も撮って、タグやカテゴリなどもちゃんと振り分けをして、画像に代替テキストも入れて、
自分のユーザーにとってどんな情報が嬉しいのだろうと考えながら更新していきましょう。
そうして地道に更新していくと、インターネットの海の中に小さな営業マン達をばらまいていくことが出来ます。
この営業マンたちが、どこでどんな風に働いているかは、Googleアナリティクスなどのアクセス解析でチェックして、効果をたしかめていくと、ブログ更新のやりがいにつながります。
ブログを使ってのアクセスアップ・・・・
ここにこそ、ちゃんと自分でサーバーを借りて、独自ブログを設置する意味があります。
ホームページが出来たときに20頁でスタートしたサイトがあったとします。
片方は、10頁でスタートしたけど、週に1回ずつ小さな営業マンが増えていって、5年後に250人の営業マンが一緒に内包されているサイトだとします。
一方は5年たっても20頁のまま更新されずにストップしているサイト。どちらがGoogleさんが信用してくれると思いますか?(「このサイト、信用おけるな」「このサイト管理人さんが頑張ってるな」「このサイトちゃんとした言及のあるサイトだな」・・・etc)
そしてどちらがお客様を受け入れる窓口が多いと思いますか?
10)アメブロとWordPressの比較
今回のお客様も最初は「お金もあまりかけられないし、アメブロなどの無料ブログで十分」と思っていたそうです。
「どうせブログだけだし・・わざわざ有料のサーバー借りたり、ドメインとるのは勿体ない」なんて
もしもアメブロみたいな無料ブログでやっていたら、5年たって5年分の宝物の記事が、
アメブロの持ち物なんですよ、勿体ないですね!
「集客するならやっぱりアメブロって聞くよ」といううわさをよく聞きますが、わたしはかなり眉唾だなぁと思っています。
わたしの知人でも、アドバイスにも関わらず、アメブロにしてしまった方もいらっしゃいますが、
アメブロがクリック数が多いからアメブロがいい? →数を水増し疑惑があります。検索してください。
大ヒットしてるブログはみんなアメブロ? →そりゃ芸能人ならですが・・わたしたちは一般人
アメブロの他のブログをネットサーフィンしながらアメブロ同士で友人をいっぱい作っていって、コメントしあったり、ペタをし合ったりしながら、クチコミ含めてアクセスアップしてく予定ならアメブロも大いに結構と思います。
でも、自分のビジネスのブログをやるだけで、
他人様のアメブロに興味がないなら、やっぱりアメブロにする意味はあまりないと思います。
それよりも、開いた時に、広告や余分なリンクに目がいってしまい、
本当に見て欲しい情報、自分の店舗へのアクセスだったり、自分のProfileだったりを見逃される方が余程損失が大きいと思います。
ビジネスでブログをするなら、自分の店名を覚えて貰えない確立が、無料ブログの方が数段高いと思います。
WordPressで独自ブログを設置して、自分のお宝は自分のもの。大事にすることをオススメします。
関連記事
-

-
阿智村商工会主催 ホームページ勉強会と相談会
<小さなネットショップでも大きく成功できる通販サイト> セミナー開催のお知らせです。講師はwebの森 ≫続きを読む
-

-
【ホームページの作り方】建築・建設・施工・造園業等のホームページ作成
個人的な印象ですが、建築、建設会社さんで、ホームページを上手に活用しているところは、他の分野に比べて ≫続きを読む
-

-
Photoshopの色相・彩度のチュートリアル
(1)色相・彩度を選 (2)左下の手のひらマークをクリックし、スポイトで変更したい色を選択する (3 ≫続きを読む
-

-
【保存版】AIって何?まずはここから!ChatGPT / Midjourneyを初心者向けに徹底解説
最近AIの話題ばかり…敬遠していた分野だけど、ちょっとどんなものか知っておいたほうがいい ≫続きを読む
-

-
【Q】ブログとfacebookページ、両方更新するのがしんどいです。どちらに力を入れたら良いですか?
先日友人から「うちのホームページ、全然人が見に来ないみたいで問い合わせもないしどうすれば?」と相談を ≫続きを読む
-

-
【Q】Dreamweaverでホームページを作っています。サイトを一部修正してサーバーにアップしているのに反映されません!
Dreamweaverでホームページを修正してサーバーにアップしてるのに、ブラウザで見ると変化がない ≫続きを読む
-

-
シドニー with ホームステイ 体験記
ただいまシドニー郊外にホームステイしながら仕事をしています。 忘れないうちにシドニー・ホームステイの ≫続きを読む
-

-
万歩計から、お小遣いがもらえるアプリに変えよう。日本製で初心者にもやさしいステラウォーク
健康のために万歩計!使ってる方に朗報😂 これからは、「歩くだけで少しでもお小遣い稼ぎ ≫続きを読む
-

-
【Q】ウィルスに感染したために、サイトが改ざんされたというニュースを読んで不安です
「××社のホームページが改ざんされ訪れた人にウィルス感染の危険」こんな言葉でニュースになっているので ≫続きを読む
-

-
手取りが10万円になるように、源泉徴収税(復興税をプラス)を加算して見積もりする方法
(手取額が897,900円以下の場合に限ります。) 1 税率が10.21%の場合 手取額÷0.897 ≫続きを読む