Photoshopの色相・彩度のチュートリアル
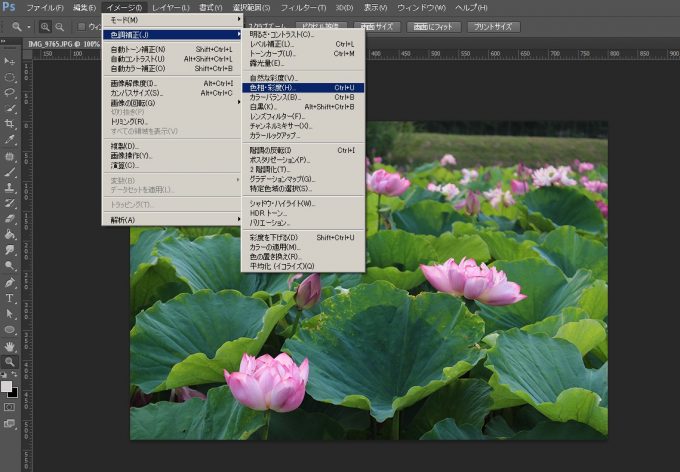
(1)色相・彩度を選

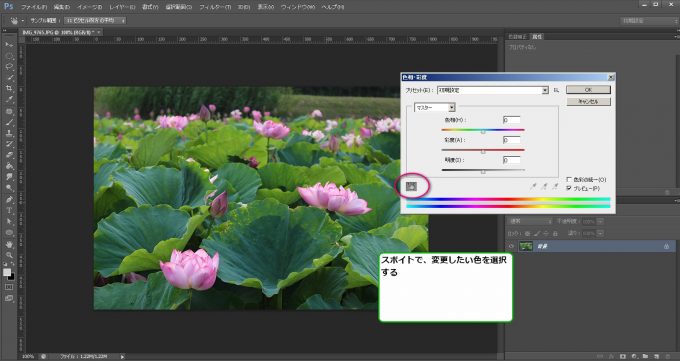
(2)左下の手のひらマークをクリックし、スポイトで変更したい色を選択する

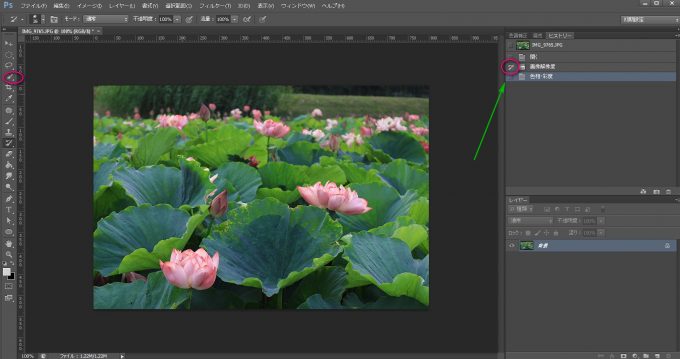
(3)ヒストリーブラシを選択し、ヒストリーパネルで今の作業の前段階の、ヒストリーマークをクリック

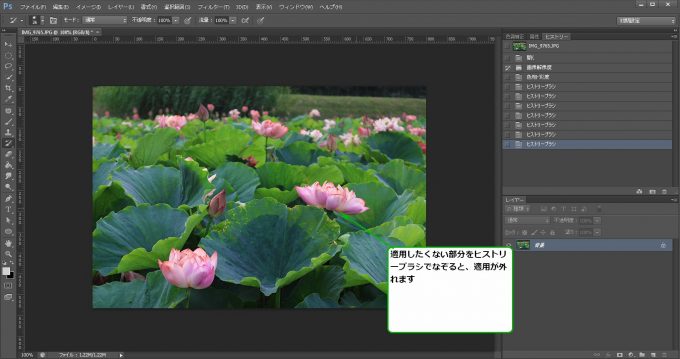
(4)適用したくないところをヒストリーブラシでなぞる

ここを参考にしました
フォトレタッチの極意3:「色相・彩度」の基本と応用 | Adobe Creative Station
関連記事
-

-
【Q】リアル店舗もってるネットショップは、Googleマイビジネス(マップ)の登録が必須だと聞きました。どうすればいいのでしょう?
地域名 + サービス名で検索してみてください まずは試してみてください。Googleで「駒ヶ根市 税… ≫続きを読む
-

-
グーグルアナリティクスGA4への切り替え
来年7月1日からGoogle Analytics4への移行があるということで、まだ未設定の場合は下記… ≫続きを読む
-

-
万歩計から、お小遣いがもらえるアプリに変えよう。日本製で初心者にもやさしいステラウォーク
健康のために万歩計!使ってる方に朗報😂 これからは、「歩くだけで少しでもお小遣い稼ぎ… ≫続きを読む
-

-
千畳敷カールで2612体験してきました
10月3日、下界はまだ夏のなごりが残る初秋。この日、中央アルプス駒ケ岳ロープウェイにのって、2612… ≫続きを読む
-

-
【Q】わたしのネットショップ、写真が良くないと言われたのですが・・・。
よく言われることですが、「ネットショップは写真が命」 買う人は手にとって見ることができない、匂いを嗅… ≫続きを読む
-

-
覚えてもらえるお店になること・・・
webの森は信州EC実践会という、ウェブマーケティングの勉強会を主催していまして、たくさんのネット店… ≫続きを読む
-

-
WordPressのメリットを再確認しませんか?
今更ですが、「Wordpressってすごいメリットがあるんですよ!」 というネタで動画を作りましたの… ≫続きを読む
-

-
NFTについての素朴な疑問と答えをまとめました
こんにちは、モモンガです。わたしのYoutubeチャンネルで、NFTについての完全ガイドの動画を作っ… ≫続きを読む
-

-
【Q】リニューアルしてページ名がindex.htmlからindex.phpに変わります。名前が変わると、過去にいろんな別サイトやブログからリンクしているので、リンク切れが起きてしまうんですが、どうすれば!?
リニューアルでindex.htmlをindex.phpに変更することって結構ありますね。静的HTML… ≫続きを読む
-

-
WordPress PHP7から8へ更新する方法(非エンジニアの方でもChatGPTがいれば安全に更新することができます)
WordPressを古くから使っている皆さん、 PHPってわかりますか? PHPというのは PHPは… ≫続きを読む


