(WEB制作入門1)静的サイトと動的サイトの違い
静的サイトの作り方
2000年くらいのこと。わたしがWEB制作をお仕事としてやり始めたころのことですが、当時はほとんどが、Dreamweaverやホームページビルダーを使って、サイトを制作する方法でした。
これは、自分のパソコンで、ウェブサイトをつくり、サーバーにアップロードして公開する方法、これを静的サイトと呼びます。
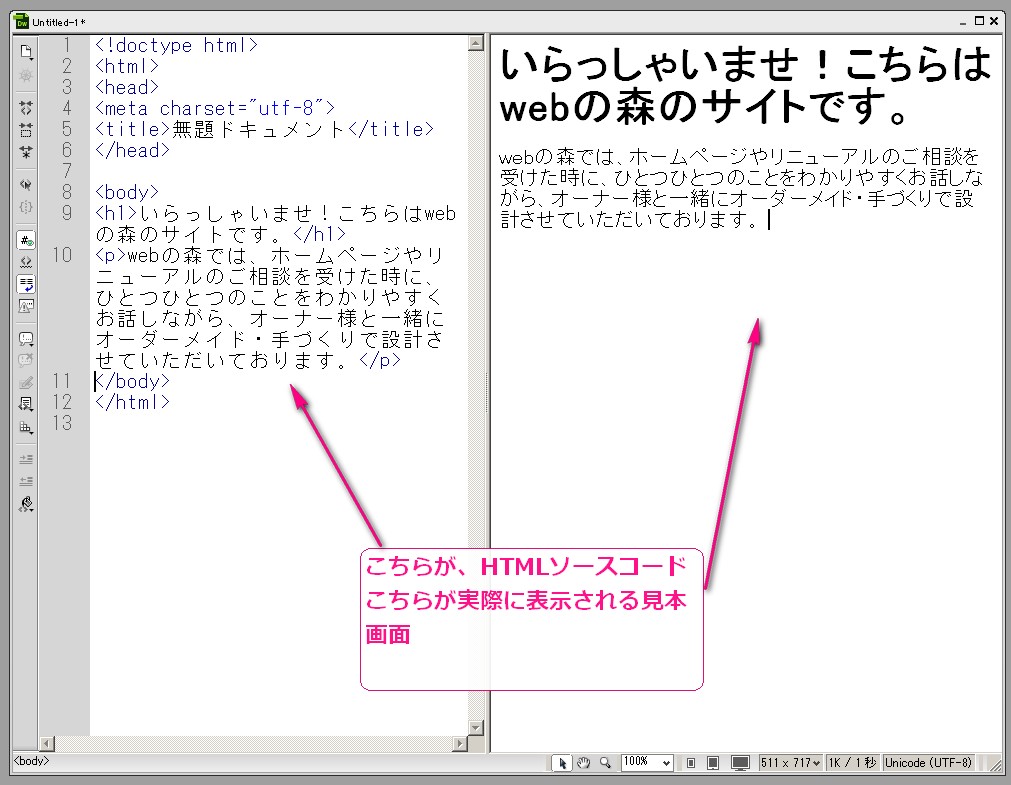
静的サイトの作り方は、基本的には、HTMLコードというのをテキストファイルで記述して、PCに保存。
そして、FTPという方法で、サーバーに接続してアップロードする。
そしてアップロードしたサーバーのアドレスを、ブラウザに打ち込むと表示されるという方法です。
HTMLコードはこのようなものです。

静的サイトはだんだん下火になってきた
ところがここ数年、静的な方法でサイトをつくることがほとんどなくなってきました。その理由は
- 無料ブログサービスがたくさん出て、ホームページつくる苦労しなくても、自分の発信ができることがわかってきた
>アメブロ >gooブログ - 無料ブログだけじゃなく、無料でホームページを作るサービスもたくさん出てきて、苦労する必要がなくなった。
>Jimdo >wix - スマホで見る人が多くなったことから、手づくりの静的サイトで、スマホサイトをつくるのが難しくなった
PCサイトだけ、スマホサイトだけを別々に作って、ユーザーによって振り分けすればできないこともありませんが、メンテナンスが大変になります。 - その点、ブログやCMSツールは、スマホ対応しているところが多く、1つ記事をかけば、PCとスマホ両方に最適化されて表示されます。
動的サイトとは何?
静的サイトに対して動的サイトというのは、上記で出ているブログサービスや、無料でHPを作るサービス、そして、CMSツールというプログラムをサーバーにインストールして作るサイトです。
どれも、サーバーにプログラムがインストールしてあるので、サーバーにユーザーIDとパスワードを入れてログインすると、管理画面が出てきて、そこへ記事を入力するとページが生成されます。
どうして動的サイトっていうかというと、あなたのHPやブログは、パソコンの中には存在しません。
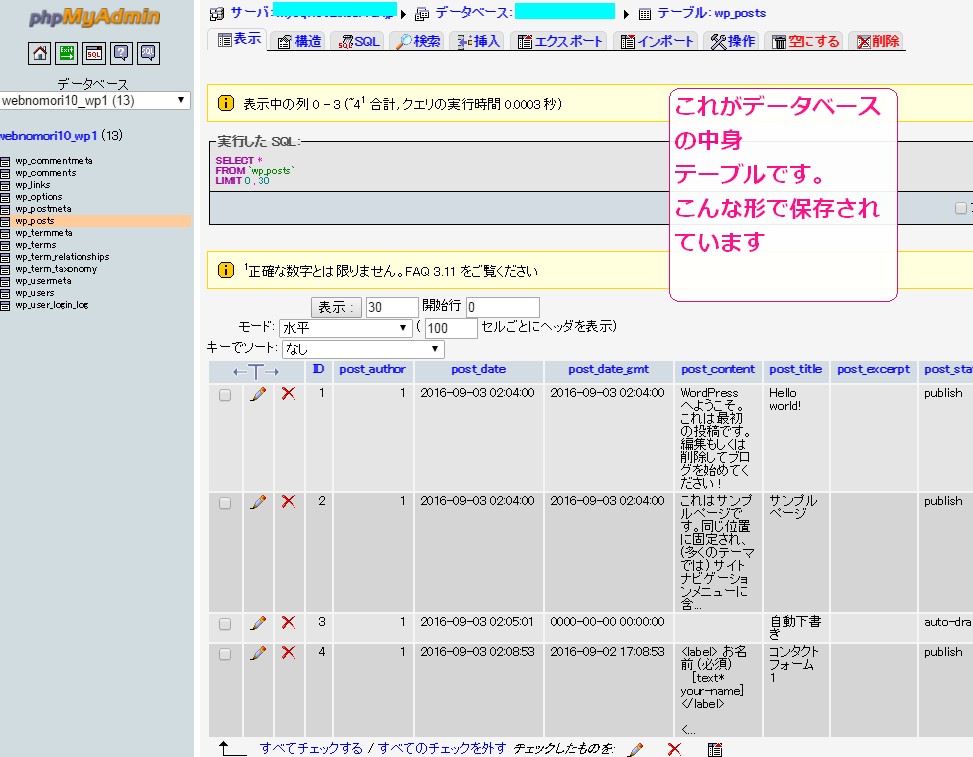
記事を入力するとそのデータが、サーバーの中のデータベースという箱のなかにたまっていきます。
データベースというのは、Excelの表のようになっていて、日時、投稿者、タイトル、本文という条件をつけながら表の中に保存されていきます。
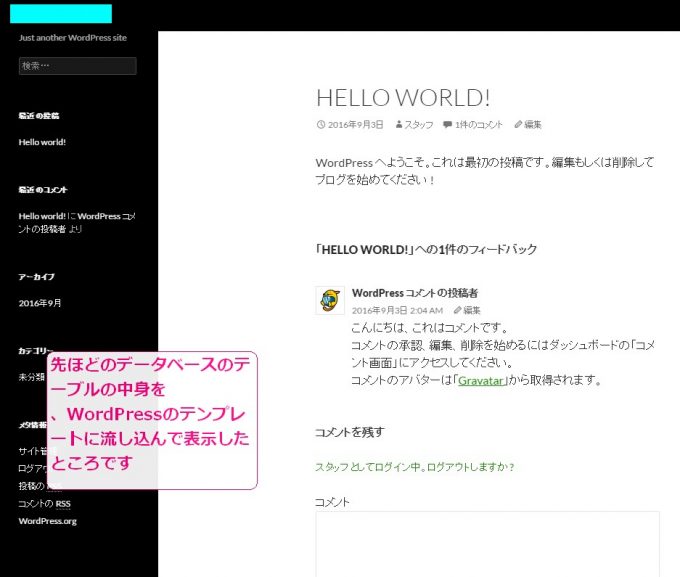
その表の中に保存されたデータが、ある命令で呼びだされ、ブラウザに表示されます。それがホームページです。
ブラウザに表示されるときに、ページ全体のデザインは別途、テンプレートというもので作っておいて、その型に流し込んで表示するというような方法です。
常にデータが動いていて、流しこむテンプレートを切り替えすれば、一発でHPのデザインも切り替わる、
そういうシステムで制作されているの、プログラムが生成しているのが動的サイトです。
- 前の記事
- 信州中野シャインマスカット園様
- 次の記事
- (WEB制作入門2)HTMLの目的
関連記事
-

-
メール設定サポートでよくある質問と答え
webの森ではたくさんのクライアント様のサーバー保守もしていますので、「メールが読めなくなったんです… ≫続きを読む
-

-
エックスサーバーをおすすめします
今回、つくづくエックスサーバーにしていてよかったという事件に出くわしたので紹介します。 エックスサー… ≫続きを読む
-

-
手取りが10万円になるように、源泉徴収税(復興税をプラス)を加算して見積もりする方法
(手取額が897,900円以下の場合に限ります。) 1 税率が10.21%の場合 手取額÷0.897… ≫続きを読む
-

-
フラワーアレンジメント体験記
スタジオボレロさんにて、フラワーアレンジ作りの体験をさせてもらいました。 ウェディングの相談はこちら… ≫続きを読む
-

-
(WEB制作入門3)無料ブログはもったいないという話
前の投稿で、ブログサービスが便利ということを書きました。 でもわたしは、無料ブログの利用はできるだけ… ≫続きを読む
-

-
【ホームページの作り方】スクールサイト・教室・教育機関のホームページ作成
学校のホームページを作る時、何を目的につくるか、誰が対象か、更新は誰がどんな方法で行うか、この点が大… ≫続きを読む
-

-
長野ADC主催のデザイン会議
昨日は長野ADC主催のデザイン会議に出てきました。会場が素敵で、古い酒蔵をくつろぎスペースに改造・再… ≫続きを読む
-

-
フィッシング詐欺の事例です
こんにちは、モモンガです。 お客様から「こんな見たことがないメールが来たんですが・・・」 とスクショ… ≫続きを読む
-

-
facebookページの更新だけではもったいない
HTMLやcssの講習をした生徒さんが、ネットショップのオープンに向けてがんばってます。 こだわりの… ≫続きを読む
-

-
Q:インスタやってるからブログは不要?
SNSがとても手軽な時代なので、インスタやLINE、ツイッター(エックス)など、SNSをしていれば、… ≫続きを読む