(WEB制作入門2)HTMLの目的
HTMLは、世界共通のコンピューター言語で、タグというコードでできています。
タグは、「こんな意味で使いましょう」ということが決められています。
たとえば、h1 というのは見出し1のことで、大見出しという意味があります。
文字に単に大きさと太さを指定してどーんと目立つようにしたから見出しではなく、見出しにはちゃんとh1というタグをつけないといけません。どうしてでしょうか?
HTMLのバージョンは変化してきた
HTMLは、過去にいろんなバージョンがあり、みんなそれぞれ好きな方法でホームページを作っていました。
その結果、そのバージョンに対応しているブラウザ、対応してないブラウザ、いろいろ出てきて、ホームページを作る基準、一定のきまりというものを整備しないといけなくなりました。
この、HTML4とかHTML5とかのキマリを決めている世界的な機関 W3Cがあります。
世界中の人が好き勝手な方法で記述をすると、収集つかなくなるので、W3Cが推奨している方法で作りましょうという国際的な標準規格があります。
この一番の目的は「すべての人に同じように情報を届けましょう」という目的が有ります。
すべての人というのは、デスクトップPCで見ている人、ノートパソコンで見ている人、タブレットで見ている人、スマホで見ている人、誰もが同じ情報を平等に受け取れるようにしないといけません、という意味です。
すべての人の中には、「音声ブラウザでHPを読んでいる人」も入ります。Googleが情報を収集するロボットクローラーも入ります。
では、音声ブラウザでHPを読んでいる人やGoogleロボットはどのように情報を受け取っているのでしょうか
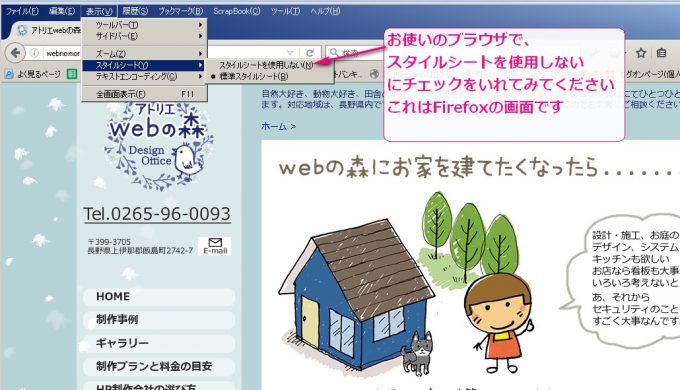
これはwebの森のサイトです
こちらが、スタイルシート(装飾)をはずしたHTMLそのままの表示画面です。
音声ブラウザの方はこれを読み上げたものを「見ている」ことになります。

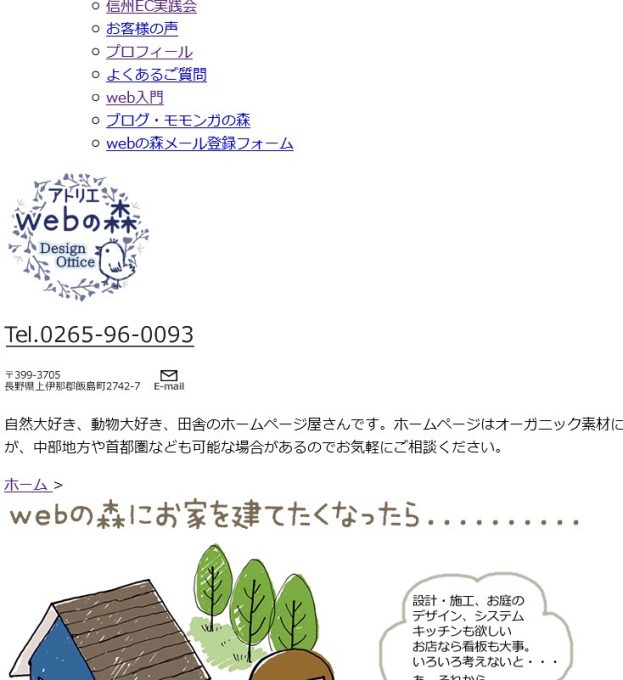
下の方を見ていくとこうなっていますね

実はGoogleロボットもほぼこれと同じ画面を見ています。
Googleはこの状態でサイトを判断しています。
Googleに認識されないサイトとは?
自分のサイトに新しいお客さんが来てくれるきっかけって何でしょうか?
- 名刺交換したときに名刺にアドレスが書いてある
- メールを送ったときにメールにアドレスを書いておく
- facebookやtwitterなどをしていて、お知らせを書いて誘導する
- 新聞や雑誌に広告を出す、もしくはチラシを配ってそこにアドレスを書いておく
- どこかの誰かが紹介してくれ、リンクをはってくれた
- 検索エンジンで検索して来てくれた
こんな感じですよね?
1から6番、全部をやったほうが良いですが、この中で絶対無視できないのが6番 検索エンジンからの集客です。
つまり、Googleに認識されないサイトということは、集客の可能性を大きくのがしていることになります。
どうですか?このページの冒頭でどうしてこんな難しいことを聞かないといけない?って思いました?
できるだけちゃんと決まりを守って、W3Cの勧告にしたがって作っていくと、Googleにもちゃんと認識してもらいやすいというメリットがあります。
だから、自分が見てる画面だけですべて判断しないで、ちゃんとGoogleに認識してもらえるようにサイトを作るということは大事なのです。
Googleは、ロボットなので、どんなおしゃれなサイトだろうが、シンプルなサイトだろうが、あまり関係ありません。
それよりも、これは大見出しです、これは中見出しです、これは目次です、これはリストです、という文章の意味と構造を伝えることが大事なのです。
関連記事
-

-
最近ネットが遅くて、つながったり繋がらなかったり不安定
最近ネットが遅くて、つながったり繋がらなかったり不安定・・・・ 数週間前、突然、ネットが遅くなったり ≫続きを読む
-

-
【Q】わたしのネットショップ、写真が良くないと言われたのですが・・・。
よく言われることですが、「ネットショップは写真が命」 買う人は手にとって見ることができない、匂いを嗅 ≫続きを読む
-

-
根羽村取材記 長野県の最南端、愛知県から信州への入り口です。
長野県根羽村をご存知でしょうか。長野県の南の町、飯田市の方に根羽村知ってる?ってきくと、知らないとい ≫続きを読む
-

-
Q:GA4で、特定のドメインを除外設定する方法を教えてください
GoogleアナリティクスがGA4に変わってから、ガラッと使い方が変わってしまったので、時々お問合せ ≫続きを読む
-

-
【Q】SEO対策しませんか?という電話がありました。どこで調べたのか私の個人情報も結構知っていて不安です。
●●グループから電話がかかってきましたか? しつこい営業でけっこう悪名高いところなので無視していただ ≫続きを読む
-

-
【ホームページの作り方】スクールサイト・教室・教育機関のホームページ作成
学校のホームページを作る時、何を目的につくるか、誰が対象か、更新は誰がどんな方法で行うか、この点が大 ≫続きを読む
-

-
【Q】ドメインの引っ越しについて何からしたら良いかわかりません。具体的には今別会社で管理しているのを私が管理したいのですが・・・
ドメインの移管は何度やってもけっこう大変というか、失敗しないように出来るかちょっと緊張します。 とい ≫続きを読む
-

-
ネットショップのクレーム対応
先日ネットショップのクレーム対応について、とある座談会で教えていただいたので自分へのメモとして書いて ≫続きを読む
-

-
画像のファイルサイズ、小さくしていますか?
webの森からお客様にウェブサイトを納品した後、お客様ご自身で更新している場合、画像の容量のことを考 ≫続きを読む
-

-
(WEB制作入門1)静的サイトと動的サイトの違い
静的サイトの作り方 2000年くらいのこと。わたしがWEB制作をお仕事としてやり始めたころのことです ≫続きを読む


