(WEB制作入門1)静的サイトと動的サイトの違い
静的サイトの作り方
2000年くらいのこと。わたしがWEB制作をお仕事としてやり始めたころのことですが、当時はほとんどが、Dreamweaverやホームページビルダーを使って、サイトを制作する方法でした。
これは、自分のパソコンで、ウェブサイトをつくり、サーバーにアップロードして公開する方法、これを静的サイトと呼びます。
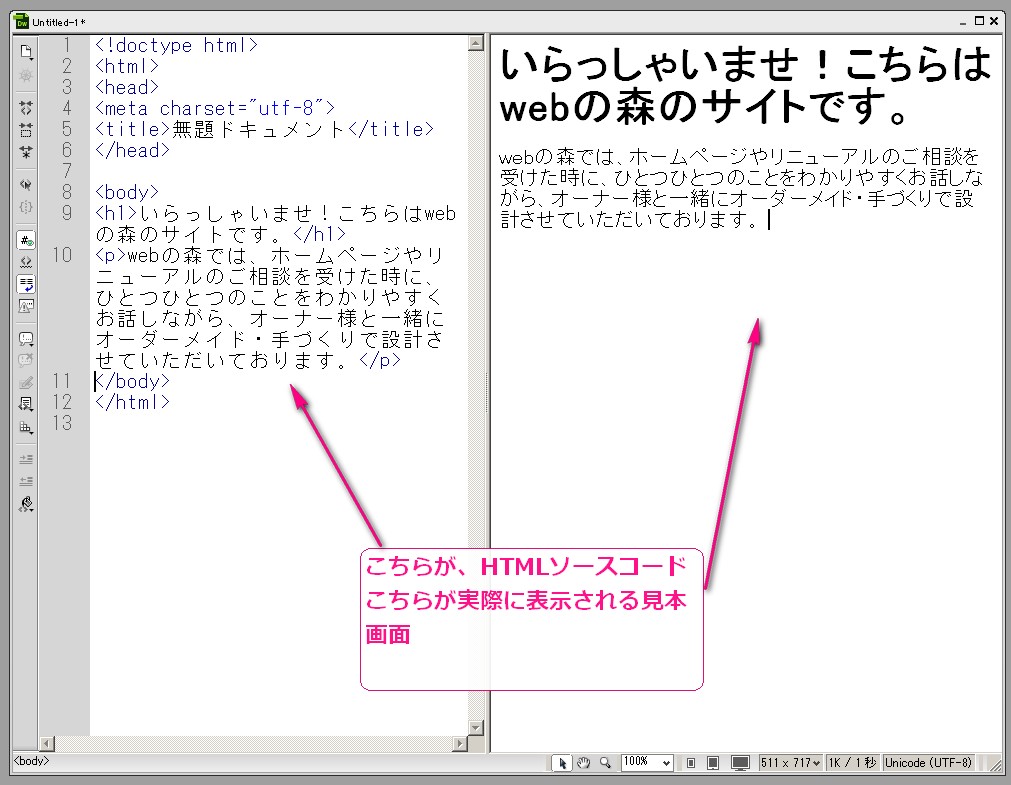
静的サイトの作り方は、基本的には、HTMLコードというのをテキストファイルで記述して、PCに保存。
そして、FTPという方法で、サーバーに接続してアップロードする。
そしてアップロードしたサーバーのアドレスを、ブラウザに打ち込むと表示されるという方法です。
HTMLコードはこのようなものです。

静的サイトはだんだん下火になってきた
ところがここ数年、静的な方法でサイトをつくることがほとんどなくなってきました。その理由は
- 無料ブログサービスがたくさん出て、ホームページつくる苦労しなくても、自分の発信ができることがわかってきた
>アメブロ >gooブログ - 無料ブログだけじゃなく、無料でホームページを作るサービスもたくさん出てきて、苦労する必要がなくなった。
>Jimdo >wix - スマホで見る人が多くなったことから、手づくりの静的サイトで、スマホサイトをつくるのが難しくなった
PCサイトだけ、スマホサイトだけを別々に作って、ユーザーによって振り分けすればできないこともありませんが、メンテナンスが大変になります。 - その点、ブログやCMSツールは、スマホ対応しているところが多く、1つ記事をかけば、PCとスマホ両方に最適化されて表示されます。
動的サイトとは何?
静的サイトに対して動的サイトというのは、上記で出ているブログサービスや、無料でHPを作るサービス、そして、CMSツールというプログラムをサーバーにインストールして作るサイトです。
どれも、サーバーにプログラムがインストールしてあるので、サーバーにユーザーIDとパスワードを入れてログインすると、管理画面が出てきて、そこへ記事を入力するとページが生成されます。
どうして動的サイトっていうかというと、あなたのHPやブログは、パソコンの中には存在しません。
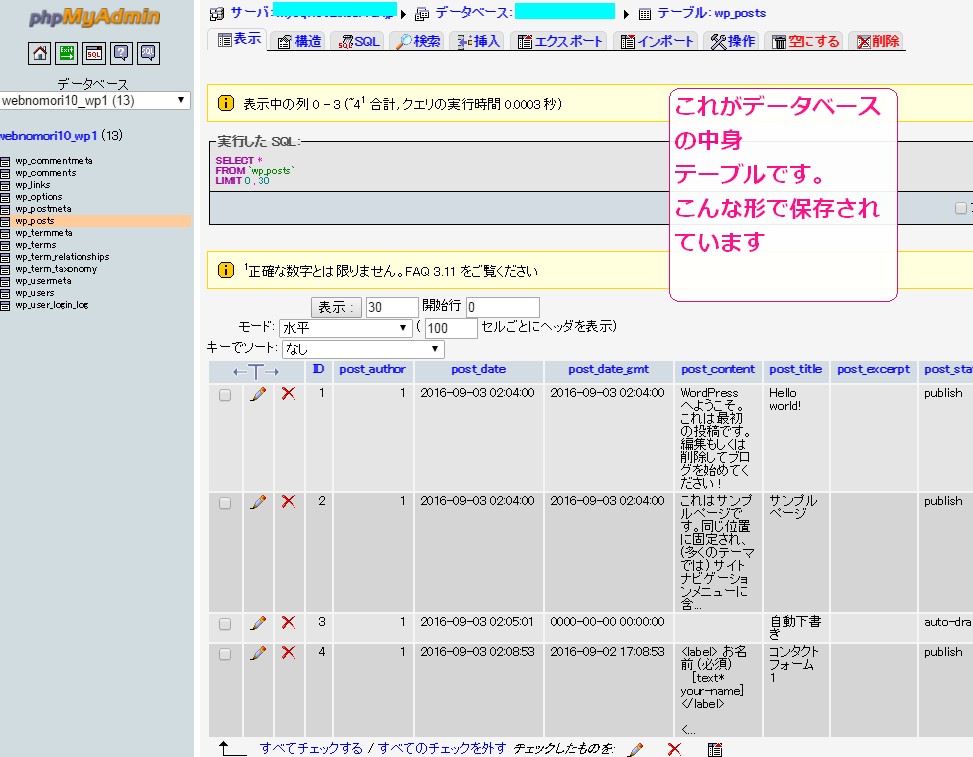
記事を入力するとそのデータが、サーバーの中のデータベースという箱のなかにたまっていきます。
データベースというのは、Excelの表のようになっていて、日時、投稿者、タイトル、本文という条件をつけながら表の中に保存されていきます。
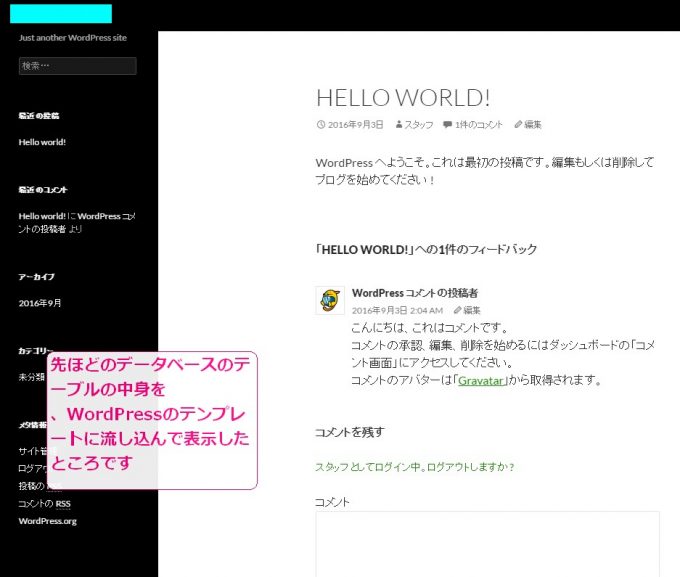
その表の中に保存されたデータが、ある命令で呼びだされ、ブラウザに表示されます。それがホームページです。
ブラウザに表示されるときに、ページ全体のデザインは別途、テンプレートというもので作っておいて、その型に流し込んで表示するというような方法です。
常にデータが動いていて、流しこむテンプレートを切り替えすれば、一発でHPのデザインも切り替わる、
そういうシステムで制作されているの、プログラムが生成しているのが動的サイトです。
- 前の記事
- 木の香る家 松本コンストラクションサービス様
- 次の記事
- (WEB制作入門2)HTMLの目的
関連記事
-

-
WordPressにPDFやWord、Excelを添付する方法
当たり前のことかもしれませんが、質問がありましたのでこちらで紹介します。 WordPressのメディ ≫続きを読む
-

-
【ホームページの作り方】地域密着型のお店のホームページ作成
どの町にもある小さなお店、地域のお店…ふとん屋さん、本屋さん、ケーキ屋さん、中古車販売店。 ネットで ≫続きを読む
-

-
窓が見つからない (Windowsのプログラムがどこかに行ってしまった時)
ソフトを立ち上げて、タスクバーにはたしかにそのソフトがあるのに、デスクトップ上のどこにもない!ない! ≫続きを読む
-

-
阿智村商工会主催 ホームページ勉強会と相談会
<小さなネットショップでも大きく成功できる通販サイト> セミナー開催のお知らせです。講師はwebの森 ≫続きを読む
-

-
パラコードアクセサリー製作入門! in 駒ヶ根高原・ヴァンドール
突然ですが、パラコードって知ってますか。 パラシュートを結ぶ紐なんですが、弾力があって柔らかいのに、 ≫続きを読む
-

-
万歩計から、お小遣いがもらえるアプリに変えよう。日本製で初心者にもやさしいステラウォーク
健康のために万歩計!使ってる方に朗報😂 これからは、「歩くだけで少しでもお小遣い稼ぎ ≫続きを読む
-

-
【飯田開催】水上浩一ネットショップ売上げアップセミナー 令和元年11月18日
水上先生のセミナーを企画しましたので、ご案内します。 売上ゼロ円からのネットショップ、売れない原因と ≫続きを読む
-

-
【ホームページの作り方】ネットショップの作成
ネットショップには、ショッピングカート、商品管理、会員機能、決済処理など、いくつかの必要な機能があり ≫続きを読む
-

-
ブログを作る場合はサブドメインより、独自ドメインの下にが◎
わたしは信州EC実践会というネットマーケティングの勉強会の事務局をしていますが、 ネットショップ運営 ≫続きを読む