一番簡単なスマホ対応ページの作り方
スマホに対応したホームページの作り方(手法)はたくさんありますので、一概には言えませんが、超初心者向けに、これやっときゃ間違いないっていう簡単な方法を紹介します。(あくまでも一例なのでちゃんと勉強したい方は、基礎からやったほうが良いです)
1)形式はHTML5で作る
2)<head>の中にメタ Viewport のタグを入れる
<meta name="viewport" content="width=device-width"> |
Viewportについての詳しい解説はこちら >Viewport
3)HTML5のルールにしたがってコーディングしていきます
例 HTML5の基本的な書き方をまとめてみました | webデザイン | web is a creation
まずはここから!HTMLの書き方【初心者向け】 | TechAcademyマガジン
4)cssはPC用のスタイルを書いて直後にメディアクエリで条件付きで上書きしていく
いろいろやり方がありますが、私はPC用のスタイルを書いていって、その直後でメディアクエリでスマホ用をこまめに上書きしていく、ひとつのスタイルに、PC用・スマホ用を繰り返しながら記述していく方法がなれていてやりやすいです。
(これはコーダーさんの好みにより分かれるところでスマホ用+全部のデバイス用を記述して、最後にPC用を書く人の方が多いのかもしれません)
例えば下記は、imgタグにクラスphotoLがついていたら、左フロートで文字を右に流しこむ(PC用)ですが、ブラウザ幅が700px以下になったときに、フロートを解除し、幅はmaxで100%になるようにという指定です。
|
img.photoL{ img.photoR{ img.photoR{ ↓この下にどんどんcssを追加していきますが、全部、PC用とスマホ用がセットになります |
メディアクエリで条件を切り替える数字(ブラウザ幅)をいくつにするかは、サイトの考え方によります。
PC用、タブレット用、スマホ用の3パターン作る時もあります。
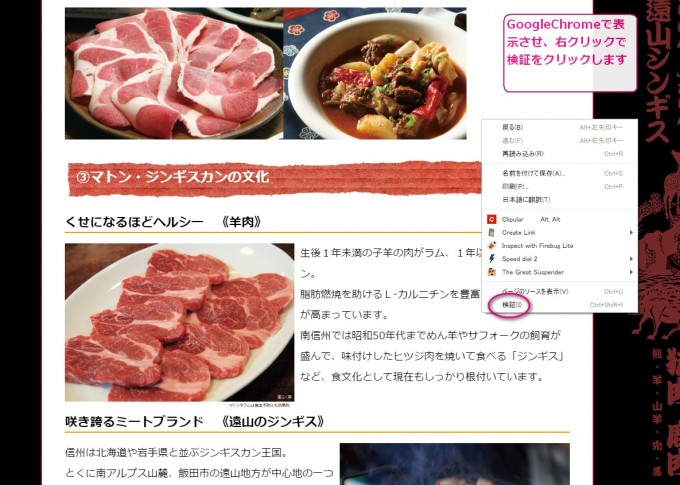
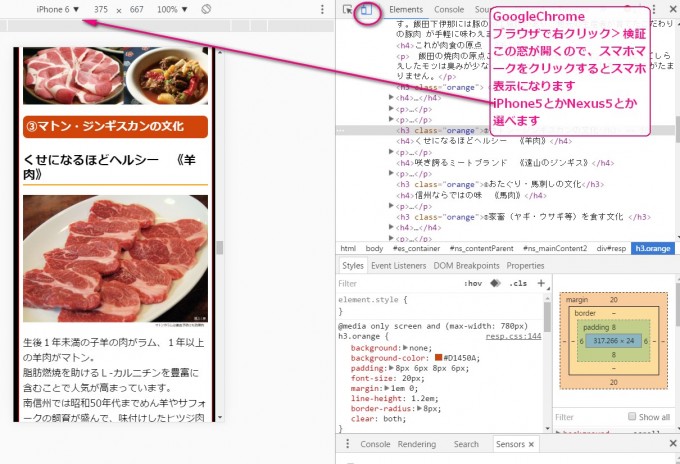
5)確認方法は実際にスマホでやるのが一番ですが、GoogleChromeだと簡単にできます。
GoogleChromeで表示させておいて、右クリックで検証をクリック
すると、検証のマドが開くので、スマホマークをクリックするだけです。
事例>焼肉の街 飯田 | 【天然ジビエと珍しいお肉通販/肉のスズキヤ】
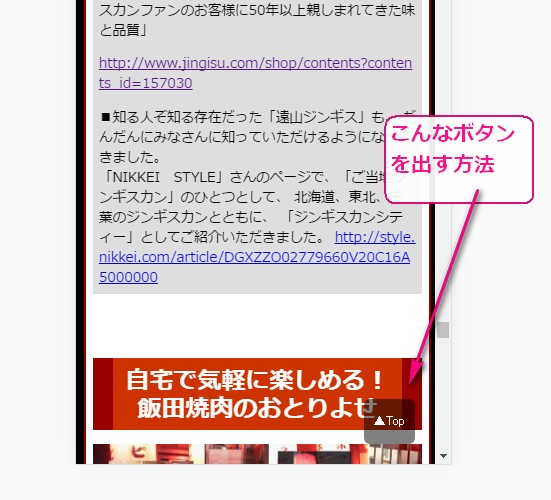
6)ページトップへ戻るボタン
縦に長いページになったのでトップへ戻るボタンを常に左下に表示させたいです。
こちらのページを参考に入れてみました。

[JavaScript] jQuery を使わずにスクロールでトップに戻るボタンを表示する – rakuishi.com
|
<a href=”#wrapper” onclick=”scrollToTop(); return false” id=”scroll-to-top” class=”scroll-to-top-not-display”>▲Top</a> |
|
<script> } </script> |
|
#scroll-to-top { |
長いURLがつきぬけてしまう場合
テキストの中に長いURLがあると、外側のBOXを突き抜けて長く表示されてしまい、表示が崩れたり、スマホでスワイプしたときに左右にふらふらと振れてしまうことがあります。
そんなときはこのスタイルが有効
word-break:break-all
- 前の記事
- cssのpositionはあまり使いません
- 次の記事
- 信州小川の庄・縄文おやき村様
関連記事
-

-
同じ部屋の別のWindows10とフォルダを共有したい場合
今回ものすごく苦労して、パソコンの先生に教わりながら設定したのですが、いろいろ備忘録しておきます。( ≫続きを読む
-

-
Q:インスタやってるからブログは不要?
SNSがとても手軽な時代なので、インスタやLINE、ツイッター(エックス)など、SNSをしていれば、 ≫続きを読む
-

-
illustratorでキャラクターに色を塗る方法
illustratorで、キャラクターに色を塗る方法を紹介します。 1)線でイラストを描きます。後ろ ≫続きを読む
-

-
フォトショップでバウンディングボックスを自動表示
これ・・・意外と便利なのに、初期設定ではそうなってないので知らずに使っている人が多いかもしれません。 ≫続きを読む
-

-
【ホームページの作り方】建築・建設・施工・造園業等のホームページ作成
個人的な印象ですが、建築、建設会社さんで、ホームページを上手に活用しているところは、他の分野に比べて ≫続きを読む
-

-
【Q】リアル店舗もってるネットショップは、Googleマイビジネス(マップ)の登録が必須だと聞きました。どうすればいいのでしょう?
地域名 + サービス名で検索してみてください まずは試してみてください。Googleで「駒ヶ根市 税 ≫続きを読む
-

-
【ホームページの作り方】観光農園・直販通販サイトの制作
農業とインターネット。一見、あまり関係ないと思われがちですが、田舎で営業する農家さんにとって、インタ ≫続きを読む
-

-
WordPressにPDFやWord、Excelを添付する方法
当たり前のことかもしれませんが、質問がありましたのでこちらで紹介します。 WordPressのメディ ≫続きを読む
-

-
時間の計算をしたい時に・・・
ちょっとしたメモです。 数字が弱いわたしは、13時35分から1時間半で・・・と言われてもすぐに 何時 ≫続きを読む
-

-
不労所得って悪いことなの?資産の運用なら全然OKだし勉強するべき
ビットコインって何?危ないんじゃない?そんなことに手を出したら・・・・ ビットコインとか暗号資産の話 ≫続きを読む