一番簡単なスマホ対応ページの作り方
スマホに対応したホームページの作り方(手法)はたくさんありますので、一概には言えませんが、超初心者向けに、これやっときゃ間違いないっていう簡単な方法を紹介します。(あくまでも一例なのでちゃんと勉強したい方は、基礎からやったほうが良いです)
1)形式はHTML5で作る
2)<head>の中にメタ Viewport のタグを入れる
<meta name="viewport" content="width=device-width"> |
Viewportについての詳しい解説はこちら >Viewport
3)HTML5のルールにしたがってコーディングしていきます
例 HTML5の基本的な書き方をまとめてみました | webデザイン | web is a creation
まずはここから!HTMLの書き方【初心者向け】 | TechAcademyマガジン
4)cssはPC用のスタイルを書いて直後にメディアクエリで条件付きで上書きしていく
いろいろやり方がありますが、私はPC用のスタイルを書いていって、その直後でメディアクエリでスマホ用をこまめに上書きしていく、ひとつのスタイルに、PC用・スマホ用を繰り返しながら記述していく方法がなれていてやりやすいです。
(これはコーダーさんの好みにより分かれるところでスマホ用+全部のデバイス用を記述して、最後にPC用を書く人の方が多いのかもしれません)
例えば下記は、imgタグにクラスphotoLがついていたら、左フロートで文字を右に流しこむ(PC用)ですが、ブラウザ幅が700px以下になったときに、フロートを解除し、幅はmaxで100%になるようにという指定です。
|
img.photoL{ img.photoR{ img.photoR{ ↓この下にどんどんcssを追加していきますが、全部、PC用とスマホ用がセットになります |
メディアクエリで条件を切り替える数字(ブラウザ幅)をいくつにするかは、サイトの考え方によります。
PC用、タブレット用、スマホ用の3パターン作る時もあります。
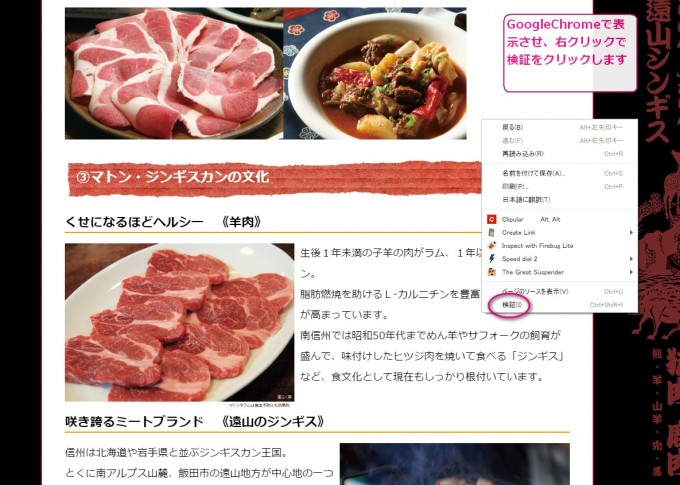
5)確認方法は実際にスマホでやるのが一番ですが、GoogleChromeだと簡単にできます。
GoogleChromeで表示させておいて、右クリックで検証をクリック
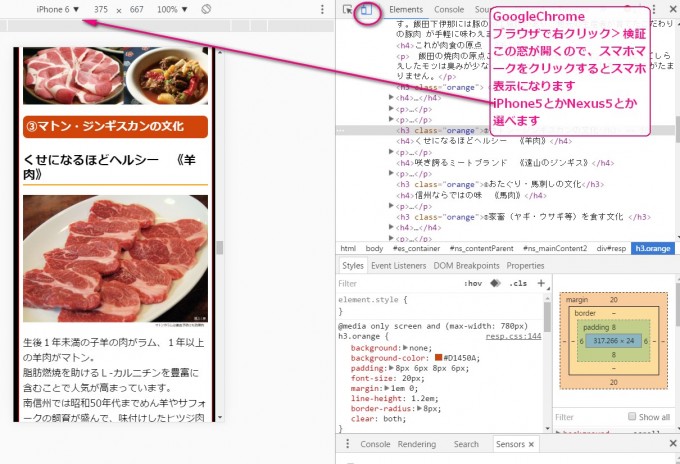
すると、検証のマドが開くので、スマホマークをクリックするだけです。
事例>焼肉の街 飯田 | 【天然ジビエと珍しいお肉通販/肉のスズキヤ】
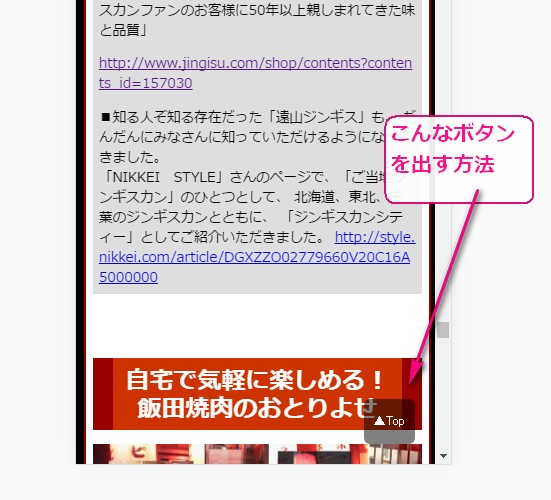
6)ページトップへ戻るボタン
縦に長いページになったのでトップへ戻るボタンを常に左下に表示させたいです。
こちらのページを参考に入れてみました。

[JavaScript] jQuery を使わずにスクロールでトップに戻るボタンを表示する – rakuishi.com
|
<a href=”#wrapper” onclick=”scrollToTop(); return false” id=”scroll-to-top” class=”scroll-to-top-not-display”>▲Top</a> |
|
<script> } </script> |
|
#scroll-to-top { |
長いURLがつきぬけてしまう場合
テキストの中に長いURLがあると、外側のBOXを突き抜けて長く表示されてしまい、表示が崩れたり、スマホでスワイプしたときに左右にふらふらと振れてしまうことがあります。
そんなときはこのスタイルが有効
word-break:break-all
- 前の記事
- cssのpositionはあまり使いません
- 次の記事
- 信州小川の庄・縄文おやき村様
関連記事
-

-
Facebookで、自分の過去の投稿を探したい場合
え~、、っと、あの記事はたしかFacebookで投稿したはず。 あの時の写真を使いたい、あの時にリン… ≫続きを読む
-

-
Microsoft Designerとは?始め方、使い方。AIがデザインを提案してくれるデザインアプリ
↓動画で視聴することができます。 AIにデザイン提案してもらうってすごい時代になってしまった! 新し… ≫続きを読む
-

-
売れるECサイトを制作、運営するためのノウハウまとめに取り上げていただきました
webの森の記事が、「売れるECサイトを制作、運営するためのノウハウまとめ」に取り上げていただきまし… ≫続きを読む
-

-
【Q】わたしのネットショップ、写真が良くないと言われたのですが・・・。
よく言われることですが、「ネットショップは写真が命」 買う人は手にとって見ることができない、匂いを嗅… ≫続きを読む
-

-
【Q】ホームページが大きくなるにつれてナビゲーションの管理(?)に困っています。ページを増やすたびにたくさんのファイルを変更しなくてはいけません・・
ナビゲーションは、ホームページによっては、サイトのヘッダーにあったり、サイドナビにあったりして、目次… ≫続きを読む
-

-
阿智村商工会主催 ホームページ勉強会と相談会
「WEBサイトを作ったけど、自己流なのでどうしたら良いかわからない。 効果を上げられるホームページっ… ≫続きを読む
-

-
質問:迷惑メールが多くて困っています
私がお客様からいただく相談メールでかなり多いのがこの質問です。 ドメインで作った大事なメール、お客様… ≫続きを読む
-

-
WordPressのページ更新をするときに便利なツールあれこれ
まず、GoogleChromeはPCに入れておいてください HTMLを編集するのにとて… ≫続きを読む
-

-
Canvaを使ってみました。「イラレやフォトショがなくても、簡単な画像くらいなら自分で作成したい」方のための….
私はEC実践会の自主勉強会や、お客様の指導で、HPの作り方をレッスンすることもあるのですが、そんなと… ≫続きを読む
-

-
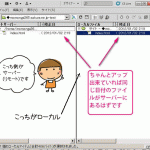
【Q】Dreamweaverでホームページを作っています。サイトを一部修正してサーバーにアップしているのに反映されません!
Dreamweaverでホームページを修正してサーバーにアップしてるのに、ブラウザで見ると変化がない… ≫続きを読む