html.to.designの使い方。どんなHPでも一発でFigmaのデータに変換できます!
こんにちは、webの森のモモンガです。
最近youtubeチャンネルで、Figmaについての動画を作っています。
今回、めちゃめちゃ便利なプラグイン「html.to.design」を紹介したので、動画で使い方をご覧ください。
00:52 – ❶html.to.designの紹介

html.to.designは、フィグマの プラグインですが、すでに公開されている ホームページのデザインをそっくりFigmaに持ってくることができます。
試してみたのですがものすごく簡単で便利で びっくりしました!
02:13 – ❷有料プランとの違い
2023年9月現在の情報になりますが、無料では30日ごとに10件までインポートできると書いてあります。
公式サイトはこちらです。
>Figmaのコミュニティ
>html.to.designの公式サイト
>html.to.designのマニュアル
03:29 – ❸プラグインの使い方
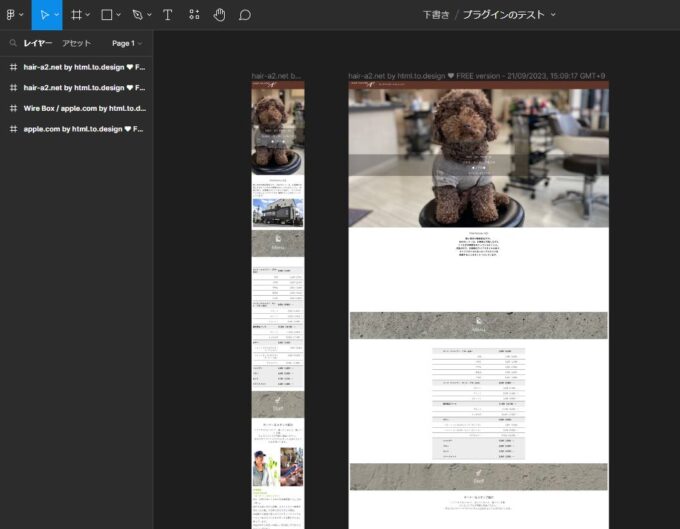
プラグインの使い方は簡単で、Figma上から呼び出したら、URLのところにインポートしたいページのURLを入れて実行するだけで、そのページがまるっとFigmaのデータに変換されて、テキストと画像と、HTMLコードに変換されます。cssもそっくりもらってくることができます。
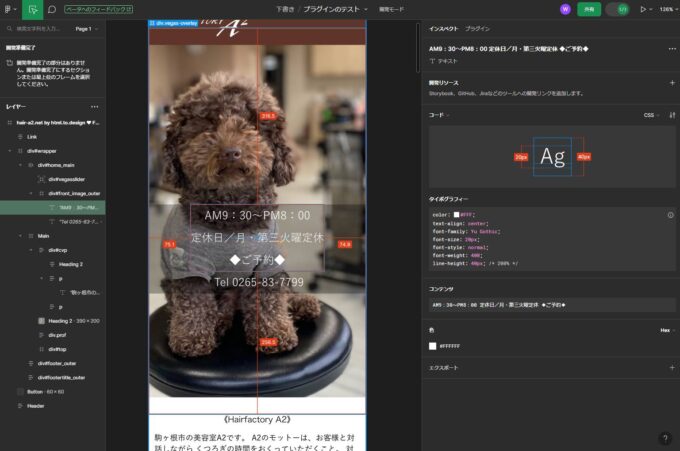
05:23 – ❹開発モードで調べる方法
右上の開発モードをonにすると、インスペクタが出てくるのでそこから、cssやコードを調べることができます。
めちゃめちゃ便利です!
html.to.designが何に使えるか
08:38 – メリット1/これをもとにリニューアルデザインを作る
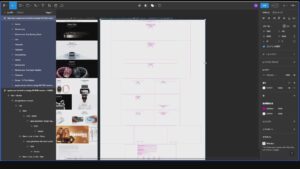
 動画の上でも紹介していますが、Wireboxというプラグインを実行すると、一発でワイヤーフレームに変換できてしまいます。
動画の上でも紹介していますが、Wireboxというプラグインを実行すると、一発でワイヤーフレームに変換できてしまいます。
見本にしたいサイトの良いとこ取りをしながら、新企画を考えるのにぴったりですね!
08:50 – メリット2/リニューアル前のサイトのバックアップ
リニューアルする時って、サイトのバックアップを取りたいですよね。
今までは見た目のバックアップは、プラグインで画面を長く全画面スクショできるブラウザのプラグインで行い、テキストデータなどは、右クリックで名前をつけて保存、をしていました。
それが、このプラグインhtml.to.designを使えば両方がボタン一発でできてしまいます。(1ページごとに少し時間がかかります)
しかも、スタイルシートや、HTML構造まで全部保存できます。
自分が作ったサイトじゃない旧サイトをバックアップするのにも役立ちます。
09:09 – メリット3/要素やコードの調査をする
カートシステムをレンタルしていて、そのサービスのテンプレートなどをカスタマイズしたい時、テンプレートですので、ものすごくたくさんのクラス名が使われていたり、切り替えポイントがたくさんあったり、cssもどれが適用されているのか?わからなかったり、どんな階層構造になってるのか調査するのは結構大変です。
特に自分が作ったサイトではない場合、本当に時間がかかる作業です。
これがFigma上で分析できるのはものすごいメリットだと思います。
10:09 – メリット4/指示書を作る時に使える
取得したページに、Figma上で指示を入れて、指示書を作るのに便利そうです。
10:29 – メリット5/もちろんプレゼンにも便利
Figma本来の使い方としては、このFigma上にクライアント様や、共同作業をする人を招待して、リアルタイムで変更をかけながら、コメントを入れたり、修正して仕上げていくのが、本当のFigmaの狙いだと思います。
わかってはいるのですが、私の周りのアナログな方々をそんなところに招待しても、招待メールを見ただけで涙目になってしまう方が多そうです。
実際のテストサイトをお見せしたとしても、確認するためにどこをクリックしたら良いか、さえわからない場合もありますので
そんな時に一番役立つのが、見た目を整えて、PDFで印刷できる形での確認です。
Figmaなら、スマホサイトも見た目しっかりと取得してくれるので、それが可能です 🙂
関連記事
-

-
AIのチャットロボット「ChatGPT」登録方法と使い方
またもやすごいAIが登場。「ChatGPT」のWebアプリ版。現在は無料で使えるということで、早速使… ≫続きを読む
-

-
古いバージョンのWordPressサイトを、新しいバージョンに上げ、データベースを移転する方法のメモ
サーバーの引っ越し。こまごまといろいろやらなければ行けないことがあって、よく手順を間違えたりしてロス… ≫続きを読む
-

-
【ホームページの作り方】病院・歯科医院のホームページ作成
歯科医院のホームページは、院長・スタッフ紹介、治療内容、医院の紹介と受付時間・交通アクセスなど、だい… ≫続きを読む
-

-
WordPressのページ更新をするときに便利なツールあれこれ
まず、GoogleChromeはPCに入れておいてください HTMLを編集するのにとて… ≫続きを読む
-

-
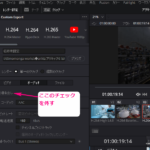
DaVinci Resolve(ダビンチリゾルブ)web埋め込み用書き出し設定
こんにちは、モモンガです。今回初めてweb用に動画を埋め込むために制作をしまして、いつもはYoutu… ≫続きを読む
-

-
【Q】ホームページのバックアップってどうすればいいですか?
バックアップについてお話する前に、ホームページには2種類あることを復習しますね。 1つは静的に作られ… ≫続きを読む
-

-
【飯田開催】水上浩一ネットショップ売上げアップセミナー 令和元年11月18日
水上先生のセミナーを企画しましたので、ご案内します。 売上ゼロ円からのネットショップ、売れない原因と… ≫続きを読む
-

-
Labカラーモードと調整レイヤーの使い方
Adobe Stockのチュートリアルに載っていたので、Photoshopでやってみたらほぼ同じだっ… ≫続きを読む
-

-
件名:Document2 というメールは開かないで削除 メールの受信がストップする場合もあるようです
「件名:Document2」というメールが送られてきた場合、メールを開かずに削除してください。このメ… ≫続きを読む
-

-
facebookページにお問い合せ先を入れる方法
webの森のfacebookページを見て気が付いたのですが、ヘッダーにお問い合せ先を追加できる機能が… ≫続きを読む