一番簡単なスマホ対応ページの作り方
スマホに対応したホームページの作り方(手法)はたくさんありますので、一概には言えませんが、超初心者向けに、これやっときゃ間違いないっていう簡単な方法を紹介します。(あくまでも一例なのでちゃんと勉強したい方は、基礎からやったほうが良いです)
1)形式はHTML5で作る
2)<head>の中にメタ Viewport のタグを入れる
<meta name="viewport" content="width=device-width"> |
Viewportについての詳しい解説はこちら >Viewport
3)HTML5のルールにしたがってコーディングしていきます
例 HTML5の基本的な書き方をまとめてみました | webデザイン | web is a creation
まずはここから!HTMLの書き方【初心者向け】 | TechAcademyマガジン
4)cssはPC用のスタイルを書いて直後にメディアクエリで条件付きで上書きしていく
いろいろやり方がありますが、私はPC用のスタイルを書いていって、その直後でメディアクエリでスマホ用をこまめに上書きしていく、ひとつのスタイルに、PC用・スマホ用を繰り返しながら記述していく方法がなれていてやりやすいです。
(これはコーダーさんの好みにより分かれるところでスマホ用+全部のデバイス用を記述して、最後にPC用を書く人の方が多いのかもしれません)
例えば下記は、imgタグにクラスphotoLがついていたら、左フロートで文字を右に流しこむ(PC用)ですが、ブラウザ幅が700px以下になったときに、フロートを解除し、幅はmaxで100%になるようにという指定です。
|
img.photoL{ img.photoR{ img.photoR{ ↓この下にどんどんcssを追加していきますが、全部、PC用とスマホ用がセットになります |
メディアクエリで条件を切り替える数字(ブラウザ幅)をいくつにするかは、サイトの考え方によります。
PC用、タブレット用、スマホ用の3パターン作る時もあります。
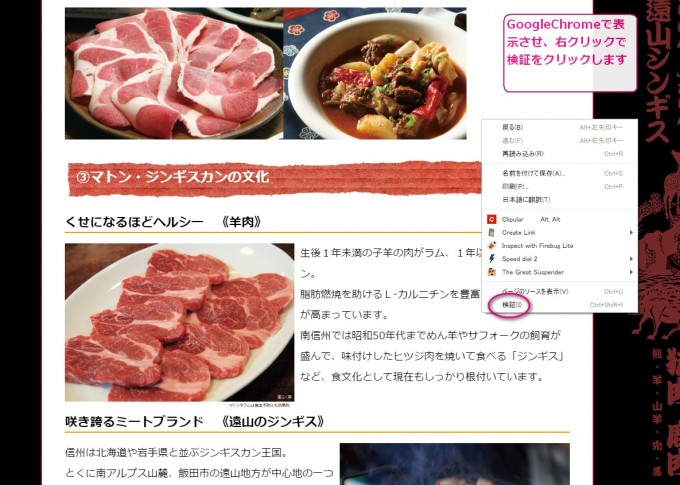
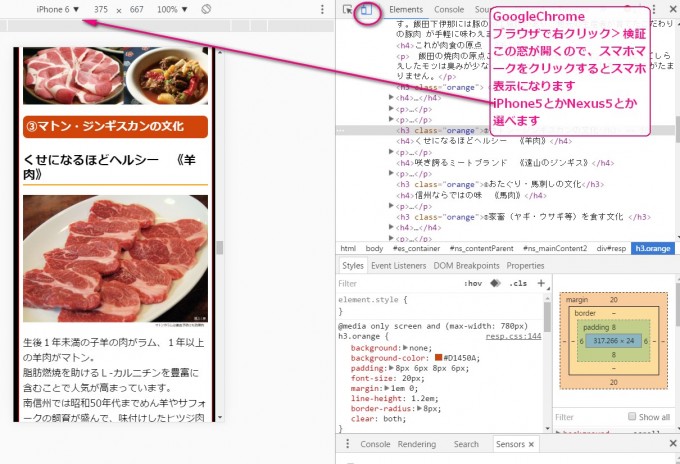
5)確認方法は実際にスマホでやるのが一番ですが、GoogleChromeだと簡単にできます。
GoogleChromeで表示させておいて、右クリックで検証をクリック
すると、検証のマドが開くので、スマホマークをクリックするだけです。
事例>焼肉の街 飯田 | 【天然ジビエと珍しいお肉通販/肉のスズキヤ】
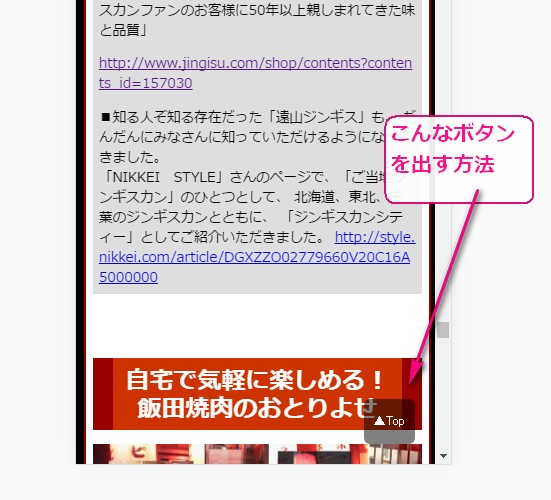
6)ページトップへ戻るボタン
縦に長いページになったのでトップへ戻るボタンを常に左下に表示させたいです。
こちらのページを参考に入れてみました。

[JavaScript] jQuery を使わずにスクロールでトップに戻るボタンを表示する – rakuishi.com
|
<a href=”#wrapper” onclick=”scrollToTop(); return false” id=”scroll-to-top” class=”scroll-to-top-not-display”>▲Top</a> |
|
<script> } </script> |
|
#scroll-to-top { |
長いURLがつきぬけてしまう場合
テキストの中に長いURLがあると、外側のBOXを突き抜けて長く表示されてしまい、表示が崩れたり、スマホでスワイプしたときに左右にふらふらと振れてしまうことがあります。
そんなときはこのスタイルが有効
word-break:break-all
- 前の記事
- cssのpositionはあまり使いません
- 次の記事
- 信州小川の庄・縄文おやき村様
関連記事
-

-
【ホームページの作り方】建築・建設・施工・造園業等のホームページ作成
個人的な印象ですが、建築、建設会社さんで、ホームページを上手に活用しているところは、他の分野に比べて… ≫続きを読む
-

-
メール設定サポートでよくある質問と答え
webの森ではたくさんのクライアント様のサーバー保守もしていますので、「メールが読めなくなったんです… ≫続きを読む
-

-
(WEB制作入門2)HTMLの目的
HTMLは、世界共通のコンピューター言語で、タグというコードでできています。タグは、「こんな意味で使… ≫続きを読む
-

-
[リクルートID]定期ニュースの停止
[リクルートID]定期ニュースの停止ができずイライラマックス! ポンパレで一度買い物しただけなの… ≫続きを読む
-

-
TinyMCEにスタイルを追加する
自分への備忘録なので丁寧な記事ではなくてすみません。 function.phpに下記を追加 /** … ≫続きを読む
-

-
【Q】ホームページをCMSにするとSEO対策に不利と聞きましたが・・・・。普通のHTMLで作って置いた方がいいんでしょうか?
「アドレスがhtmlじゃなくなると検索に不利なのでは・・?」「CMSで作った動的ページはSEOで不利… ≫続きを読む
-

-
【ホームページの作り方】地域密着型のお店のホームページ作成
どの町にもある小さなお店、地域のお店…ふとん屋さん、本屋さん、ケーキ屋さん、中古車販売店。 ネットで… ≫続きを読む
-

-
【Q】キーワードの選び方を教えてください。
キーワードについて理解することで、SEO対策の効果がぐんとあがります。遠回りに見えるかもしれないけど… ≫続きを読む
-

-
cssのpositionはあまり使いません
モモンガの森で、世界一わかりやすいポジションの使い方という記事を書いたところかなりたくさんの方から「… ≫続きを読む
-

-
【Q】ウィルスに感染したために、サイトが改ざんされたというニュースを読んで不安です
「××社のホームページが改ざんされ訪れた人にウィルス感染の危険」こんな言葉でニュースになっているので… ≫続きを読む