Dreamweaverで携帯サイトを作る方法
携帯(ガラケー)サイトの作り方なんてもう不要な技術なのかもしれませんが、自分でも、この記事の中身をもうほとんど覚えていなくて、この記事を消したら二度とケータイ用サイトがつくれないような気がするので・・・、旧サイトから記事を移築します。
《2016年2月補足》サイトリニューアルにあたり、旧記事を整理していますが、アクセスの多い記事は残していこうと思います。古い情報が入っていますのでご注意ください。
DoCoMo、au、SoftBankの3社共通で表示出来る携帯サイトの作り方を紹介します。
携帯サイトにはいろんな作り方がありますし、どこまでの携帯電話を対象にするかなど、考え方が様々なので、あくまでも一例としてみてください。
私が作っている動画マニュアルでも、Dreamweaverで携帯サイトを作る方法を紹介していますのでご覧下さい。
【Q】xhtml?ドキュメントタイプ何にすればいいですか?
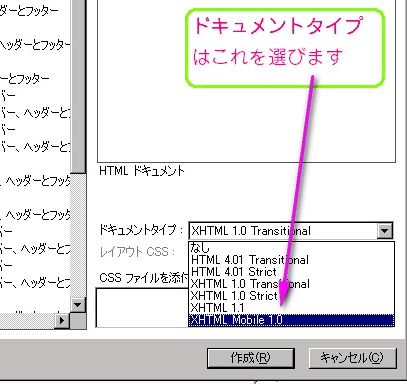
Dreamweaverにて、新規作成 >ドキュメントタイプ XHTML Mobile 1.0 を選択します。

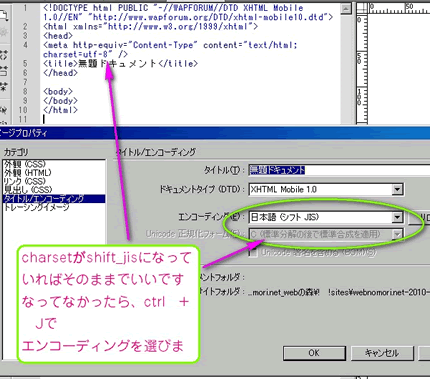
Dreamweaverの設定で、基本のエンコーディングをshift_jisにしている場合はこのままでいいですが、他のエンコードになっている場合(headの中のcharsetを見ればわかります)、修正 >ページプロパティ(ctrl + J )でこの画面を開いて、エンコーディングのところで、日本語シフトJISを選びます。

ファイル >保存 m.xhtmlという名前で保存します。
次に、ソースコードの方にして、下記のようにヘッダ部分を変更します。
|
<?xml version=”1.0″ encoding=”Shift_JIS” ?> (ここに中身を入れます) </body> |
このあと、紹介文とタイトルを書き換えて、bodyの中に必要な記述をしていきます
サーバーの設定をします
DoCoMoで、XHTMLを正しく解釈させるために、サーバーに下記の設定をします。
(1)テキストエディタで、新規作成をし、下記の一行をいれます。 (テキストエディタがない場合はインストールしてください。ウィンドウズのメモ帳は使わない方がいいです)
AddType application/xhtml+xml .xhtml
これを、m.xhtmlが置いてある一番上の階層に、htaccess.txtという名前で保存します。
(2)Dreamweaverのファイルパネルで、先ほどのhtaccess.txtを選んでアップロードします。
(3)ファイルパネルのリモートの方で(サーバーの方で)、htaccess.txtを選択して、右クリック、編集 >名前の変更で、.htaccessという名前に変えます。
携帯サイトにスタイルを指定する方法
DoCoMoは外部スタイルシートを読み込めない携帯がまだ多いので(2010年現在)しばらくは、style属性のみで指定しましょう。
style属性を使う方法は、xhtmlの 正しい使い方ではないですが、DoCoMo、au、SoftBankと別々に携帯サイトを作るならいいですが、3キャリア共通で作らないと大変なので、この際あきらめ ます。
そして、style属性は、使えるタグと使えないタグがあるので、以下の要点を押させておけば良いと思います。
- ブロック要素は、divで囲んで、style属性をつける。
文字を左揃え、背景色にクリーム色、マージンボトムに10pxという例です。
<div style=”text-align:left;background-color:#FFFFCC;margin:0 0 10px 0;”>ここに本文です。</div> - hタグは使わない
hタグは携帯の機種によってはすごく大きくなってしまったり制御が面倒なので、divで囲んで、フォントサイズと文字色や背景色で対処したほうが簡単です。
緑色の背景に、白い文字、中心揃えという指定です。
<div style=”text-align:center;background-color#339966;color:#FFFFFF;margin:10px ;font-size:midium”>ここに見出しです</div> - 使えないタグやプロパティがあります。
em b strong などのタグは使えません(一部使う方法もありますがキャリアによって無理)
マージンなども、DoCoMoではpには指定できないなどいろいろ難しいので、divにstyleで指定するのが一番簡単と覚えておけばいいと思います。 - キャリアによって多少違っても大丈夫なデザインにする
3キャリア共通デザインにするのはかなり大変なので、いろんな携帯によって多少見た目が違っても大丈夫なデザインにしておくことが大切です。
携帯サイトに絵文字を入れたい
つけられるスタイルに制限がある携帯サイトでは絵文字が最強の装飾です。かわいい絵文字を入れることでワンポイントとして認識させることができます。
しかし、携帯の絵文字コードは、3社共通でいれるには、変換スクリプトの導入など敷居が高いです。
容量を軽くするためには、携帯絵文字変換スクリプトをいれて、変換させてみれば良いと思います。
無理な場合は、携帯用の絵文字を画像として挿入して対処します。
auサイトの絵文字の説明 http://www.au.kddi.com/ezfactory/tec/spec/3.html
携帯ならではの機能を利用する
- アクセスキー
番号キーで移動する 電話の番号キーをおすと、ページトップに戻るとか、サイトHomeに戻るなどの機能は、アクセスキーといいます。
リンクタグにaccesskey=”1″を追加すれば、1ボタンを押した状態で <img src=”1の画像へのリンク” alt=”” width=”14″ height=”15″ /><a href=”#” accesskey=”1″>このページのTOPへ</a> - 電話をかけるボタン
クリックするとそのまま電話が立ち上がり電話できるようにする・・・携帯サイトならではの機能です。 <img src=”電話マークのアイコンへのリンク” alt=”” width=”12″ height=”12″ /><a href=”tel:03-0000-0000″>03-0000-0000</a> - メールフォームよりは、メールアドレスをそのまま置く
携帯でメールフォームを送るのは、利用者にとってもかなり面倒です。いちいちフォームにはいり、自分のアドレスを入れたり、名前を入れたり、また戻って・・・という動作をするよりは、ワンクリックでメーラを立ち上げてそのまま送信する方が楽でしょう。 <img src=”メールアイコンへのリンク” alt=”” width=”14″ height=”15″ /><a href=”mailto:test@example.com”>メールでのお問合せ</a> - 戻るボタンについて
携帯では読み込みが発生するたびにパケット代がかかるということもあり、戻るときは、携帯に備わっているキャッシュを利用して、いちいちページを読み込まないで戻るという動きをする人が多いようです。
なので、戻るボタンはあえてつけずに、見る人の操作に任せていいと思います。 - キャッシュについて
携帯電話では、無駄にパケット代を使わせないためか、一度表示したページはキャッシュを使って表示することが多いようです。
このため、更新情報などを常に変化させておきたい表紙などには、キャッシュをクリアするタグをいれておいたほうが良いことがあります。
携帯の画像のサイズと形式
- 画像の横幅は左右240px以内で作ります
- 画像の形式はjpgかgifで
- 1ページの容量は50kb~100kbを目安に容量を抑えます。
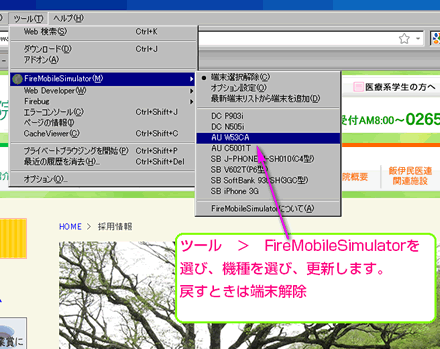
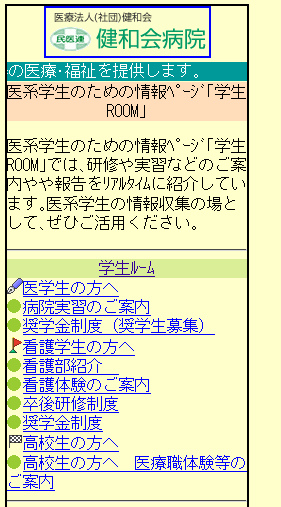
PCからのシミュレーション
(1)Firefoxのアドオンを使う方法


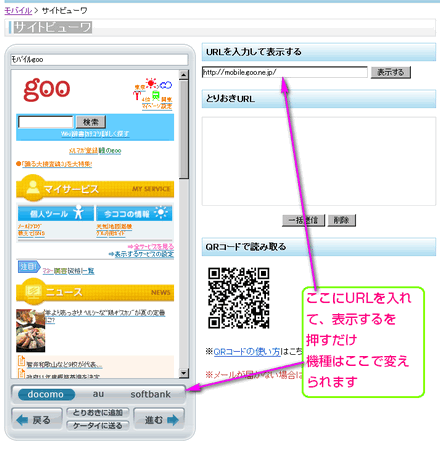
(2)モバイルサイトをシミュレーションしてくれるサイト
のサイトは便利です。 gooモバイルのサイトビューワ

PCサイトからの誘導
PCサイトからの誘導方法にはいくつかあります。下記を併用することも可。
(1)QRコードを置いて表示してもらう
QRコードの作成はここが便利です。 QRのススメ
(2)携帯振り分けスクリプトを使う
アクセスした端末を解析して、携帯だったらどのm.xhtmlに、PCだったらindex.htmlに・・・のように振り分けることができます。
最後に見本のソースです

|
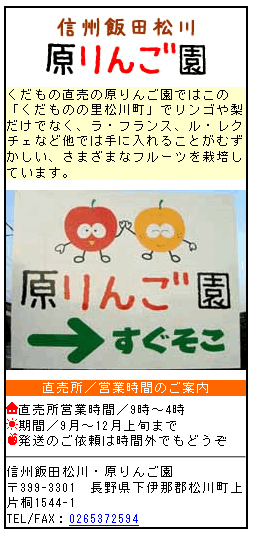
見本ソース <?xml version=”1.0″ encoding=”Shift_JIS” ?> <!DOCTYPE html PUBLIC “-//WAPFORUM//DTD XHTML Mobile 1.0//EN” “http://www.wapforum.org/DTD/xhtml-mobile10.dtd”> <html xmlns=”http://www.w3.org/1999/xhtml” lang=”ja” xml:lang=”ja”> <head> <meta http-equiv=”Content-Type” content=”application/xhtml+xml ; charset=Shift_JIS” /> <meta http-equiv=”Content-Style-Type” content=”text/css” /> <title>信州飯田松川・原りんご園</title> <meta name=”description” content=”紹介文” /> </head> <body> <div style=”text-align:center;font-size:smaller;”> <img src=”m-topicon.jpg” width=”160″ height=”75″ alt=”原りんご園” /> <div style=”text-align:left;background-color:#FFFFCC;margin:0 0 10px 0;”> くだもの直売の原りんご園ではこの「くだものの里松川町」でリンゴや梨だけでなく、ラ・フランス、ル・レクチェなど他では手に入れることがむずかしい、さまざまなフルーツを栽培しています。 </div> <img src=”m-daikanban.jpg” width=”240″ height=”180″ alt=”原りんご園看板” /> <div style=”text-align:center;color:#FFFFFF;background:#FF6600;margin:6px 0″> 直売所/営業時間のご案内 </div> <div style=”text-align:left;”> <img src=”f8c4.gif” alt=”” width=”12″ height=”12″ />直売所営業時間/9時~4時<br /> <img src=”f89f.gif” alt=”” width=”12″ height=”12″ />期間/9月~12月上旬まで<br /> <img src=”f9ea.gif” alt=”” width=”12″ height=”12″ />発送のご依頼は時間外でもどうぞ </div> <hr /> <div style=”text-align:left;”> 信州飯田松川・原りんご園<br /> 〒399-3301 長野県下伊那郡松川町上片桐1544-1<br /> TEL/FAX:<a href=”tel:0000000000″>0265-00-0000</a></div></div> </body> </html> 赤い文字 基本のコード 青い文字 レイアウトや装飾に関するコード 緑の文字 リンクタグ |
関連記事
-

-
(WEB制作入門2)HTMLの目的
HTMLは、世界共通のコンピューター言語で、タグというコードでできています。タグは、「こんな意味で使 ≫続きを読む
-

-
グーグルマイビジネスのオーナー申請のやり方
私の友人で、とあるお店を経営しているのですが、 グーグルマイビジネスを取引先である大手ポータルサイト ≫続きを読む
-

-
時間の計算をしたい時に・・・
ちょっとしたメモです。 数字が弱いわたしは、13時35分から1時間半で・・・と言われてもすぐに 何時 ≫続きを読む
-

-
【ホームページの作り方】WordPressの勉強をしたいのですが・・・
Q:WordPressのサイトを土台まで友人に作ってもらったのですが、そこから先どうしたら良いかわか ≫続きを読む
-

-
【ホームページの作り方】スクールサイト・教室・教育機関のホームページ作成
学校のホームページを作る時、何を目的につくるか、誰が対象か、更新は誰がどんな方法で行うか、この点が大 ≫続きを読む
-

-
WordPressにPDFやWord、Excelを添付する方法
当たり前のことかもしれませんが、質問がありましたのでこちらで紹介します。 WordPressのメディ ≫続きを読む
-

-
facebookページにお問い合せ先を入れる方法
webの森のfacebookページを見て気が付いたのですが、ヘッダーにお問い合せ先を追加できる機能が ≫続きを読む
-

-
Photoshopの色相・彩度のチュートリアル
(1)色相・彩度を選 (2)左下の手のひらマークをクリックし、スポイトで変更したい色を選択する (3 ≫続きを読む
-

-
フィッシング詐欺の事例です
こんにちは、モモンガです。 お客様から「こんな見たことがないメールが来たんですが・・・」 とスクショ ≫続きを読む
-

-
Labカラーモードと調整レイヤーの使い方
Adobe Stockのチュートリアルに載っていたので、Photoshopでやってみたらほぼ同じだっ ≫続きを読む


