グーグルアナリティクスGA4への切り替え
来年7月1日からGoogle Analytics4への移行があるということで、まだ未設定の場合は下記の変更をしないと、1年後にGA4に切り替わった時、昨年との比較ができなくなってしまうそうです。大変大変!
まだGA4に移行できていない場合
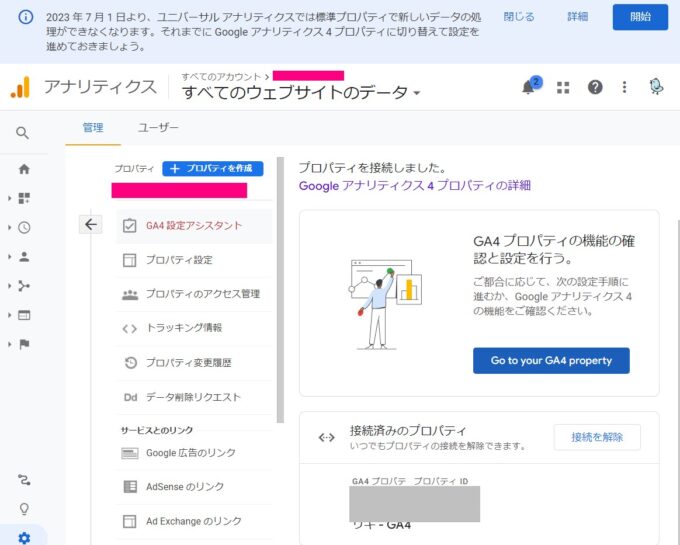
グーグルアナリティクスに入って、下記の案内が出ていたら、右上の「開始」ボタンで移行ができます。
(1年以内など最近作ったサイトの場合は最初からGA4になっていてこの作業が必要ない場合があります)
開始を押すだけですぐ完了する場合
開始を押すだけで、このようにすでに接続できている場合があり、その場合はこのままで良いようです。
↓下記の画面のように「接続済みのプロパティ」となっていて、GA4というアカウントになっていたらOK
手動で設定しないといけない場合
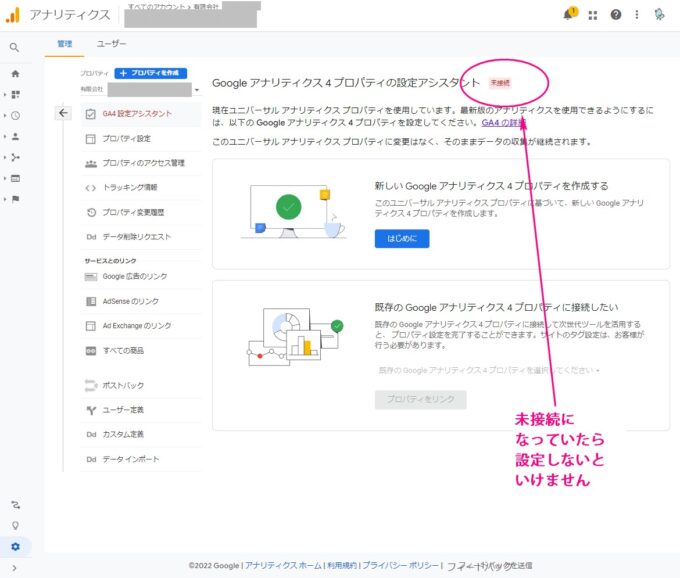
下記のように「未接続」になっていたら、青い文字はじめにをクリックして設定をします。
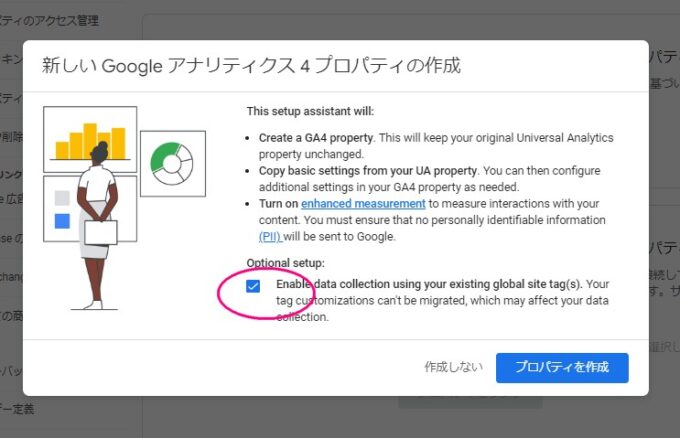
↓こんな窓が開いて、チェックをできるようになっていたら、チェックを付けて「プロパティを作成」
□既存のタグを使用してデータ収集を有効にします(という意味のことが書いてある) にチェックを付ける。
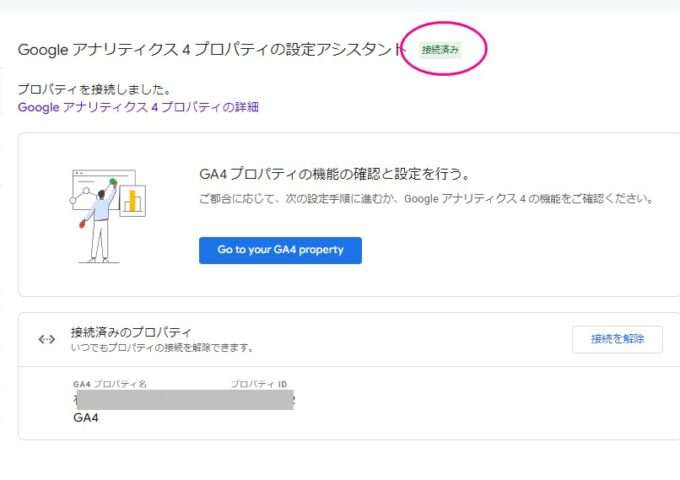
接続できるとこのようにグリーンの「接続済み」になります。
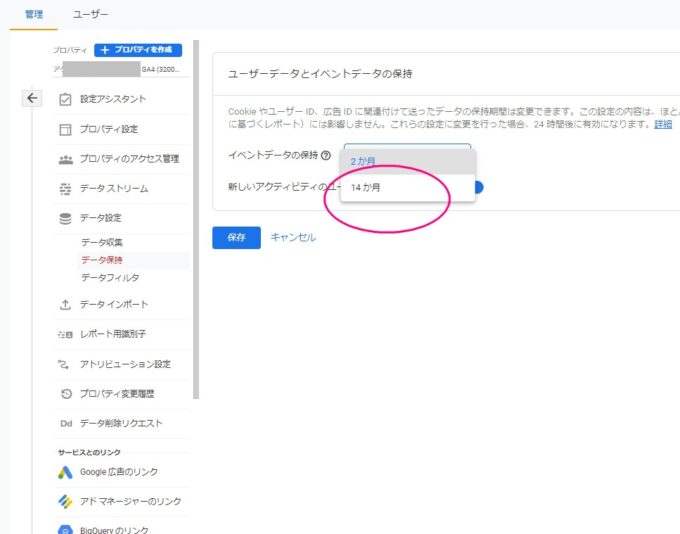
保存期間を延長しないといけない(必須)
デフォルトだとデータの保存期間が2ヶ月になっているので、手動で最長に設定しないといけないそうです。
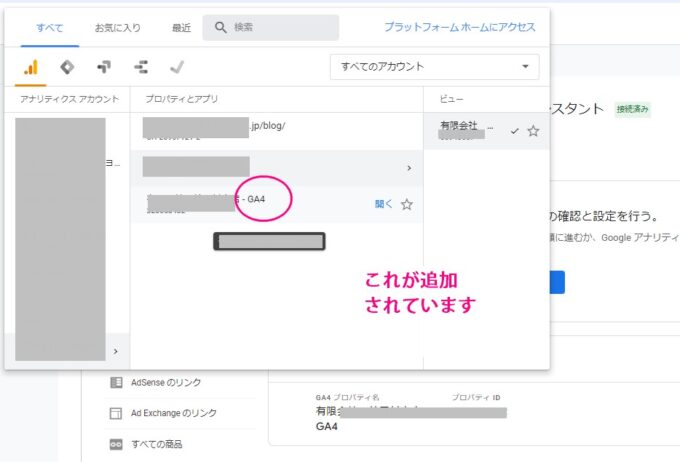
一覧から見ると、GA4のプロパティはこのように判別できます。
↓複数のサイトを管理している場合、アカウント一覧から見て、-GA4 というのがついていたら、新しいGA4に切り替えできているという意味になります。(ただし、サイトの方に対応できているタグが設置できているかは別の話)
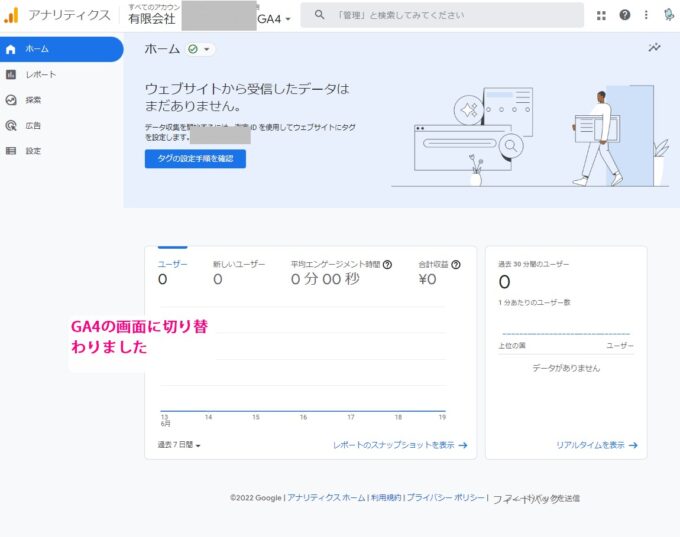
GA4の新画面(困りますねー、、、覚えたと思うとまた新しい画面に変わってしまい、厳しいです)
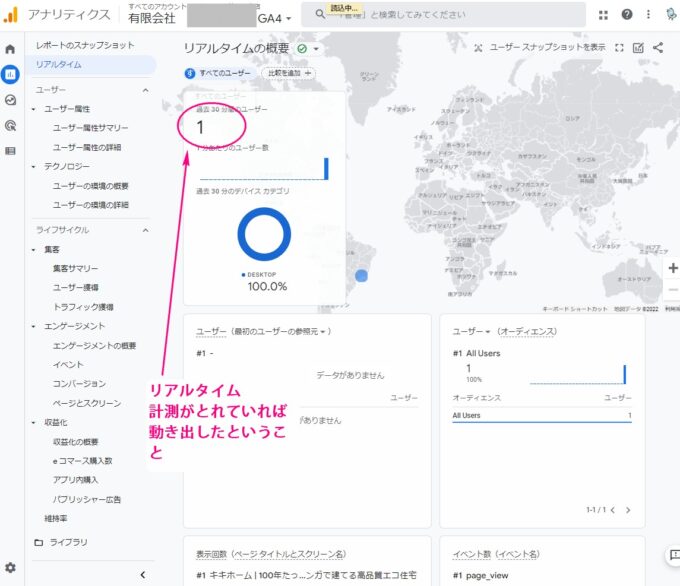
ちゃんとGA4が有効になっているかどうかは、リアルタイムのところを見て、自分で別ウィンドウでサイトを表示させておいて、リアルタイムが動いていればOKだそうです。
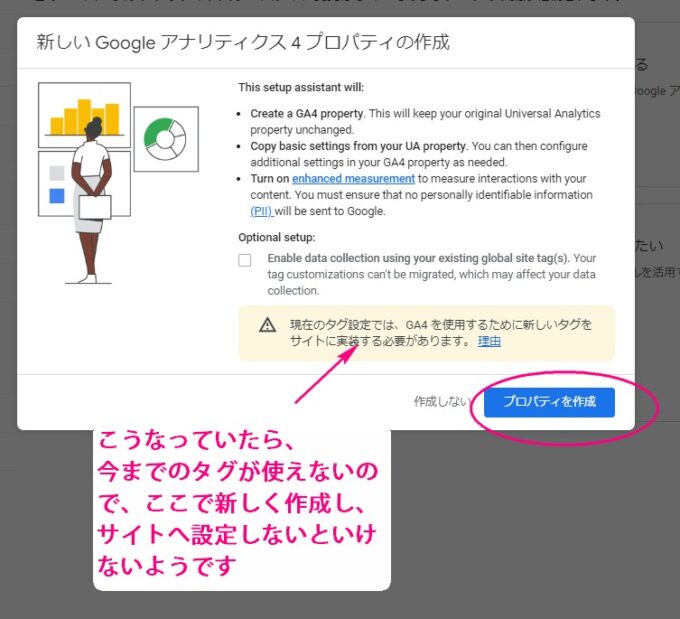
今のタグをそのまま引き継ぎできない場合
今のタグでは対応できませんというエラーが出ていることがあります。下記のように、チェックを入れることができません。
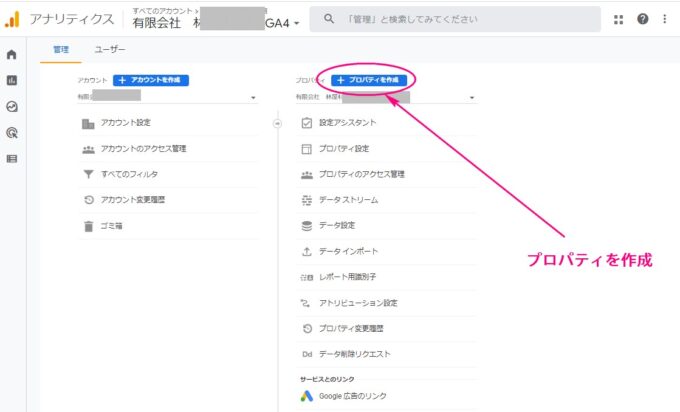
その場合は、ここで+プロパティを作成をクリックして、新しいプロパティを作り、タグをHPに設置しないといけないようです。
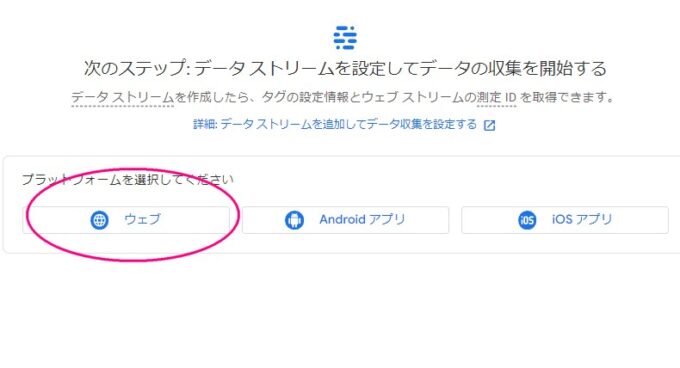
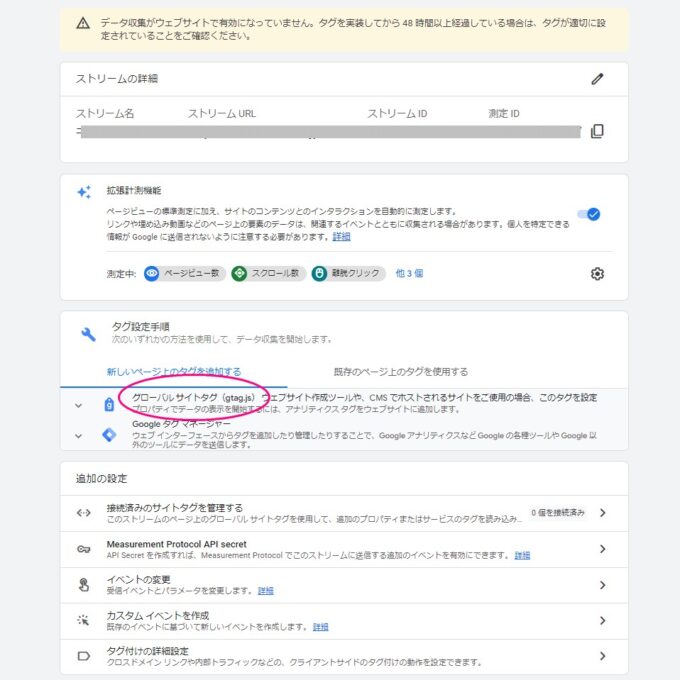
ウェブを選びます
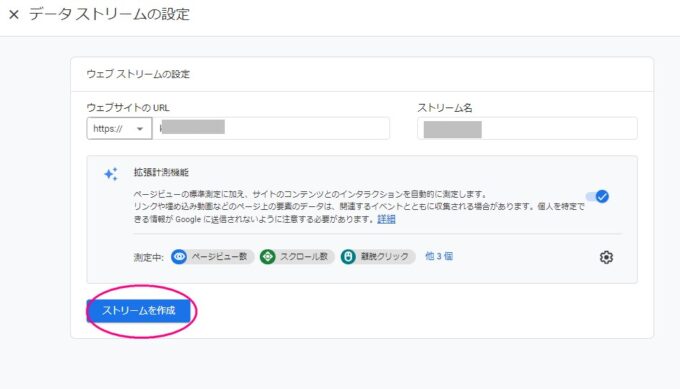
URLと、ストリーム名を入れて、ストリームを作成
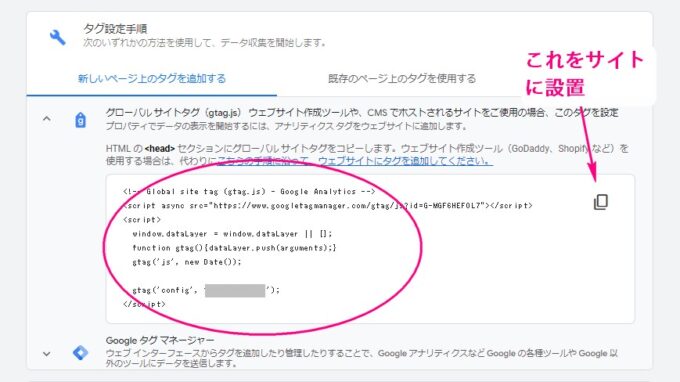
下記から、タグを取得できます。これをサイトの<head>内に設置する
タグをコピーして、
自分に権限がない場合
アナリティクスを最初に設定した人が特権管理者になっていて、自分ではGA4に切り替えができない場合はこのような表示が出ています。
そのときは、管理者さんに依頼をしてください。
関連記事
-

-
【Affinity裏技】Illustratorユーザー必見!Affinityの縦書きで「縦中横」を実現する方法を発見しました
私のYouTubeチャンネルで、Affinityの番組がめっちゃ人気です。 特に、今までAdobeか… ≫続きを読む
-

-
シドニー with ホームステイ 体験記
ただいまシドニー郊外にホームステイしながら仕事をしています。 忘れないうちにシドニー・ホームステイの… ≫続きを読む
-

-
AIのチャットロボット「ChatGPT」登録方法と使い方
またもやすごいAIが登場。「ChatGPT」のWebアプリ版。現在は無料で使えるということで、早速使… ≫続きを読む
-

-
facebookページに届く 偽警告メッセージ
また、注意喚起発信です。 facebookページに届くこのようなメッセージ、スパムですので絶対にリン… ≫続きを読む
-

-
facebookページの更新だけではもったいない
HTMLやcssの講習をした生徒さんが、ネットショップのオープンに向けてがんばってます。 こだわりの… ≫続きを読む
-

-
無料ツールや素材をダウンロードするときに気をつけよう
無料ソフトの紹介とか、無料素材配布などのサイトで、便利なものをお持ち帰りさせてもらおうとすると、知ら… ≫続きを読む
-

-
【ホームページの作り方】スクールサイト・教室・教育機関のホームページ作成
学校のホームページを作る時、何を目的につくるか、誰が対象か、更新は誰がどんな方法で行うか、この点が大… ≫続きを読む
-

-
フィッシング詐欺の事例です
こんにちは、モモンガです。 お客様から「こんな見たことがないメールが来たんですが・・・」 とスクショ… ≫続きを読む
-

-
[リクルートID]定期ニュースの停止
[リクルートID]定期ニュースの停止ができずイライラマックス! ポンパレで一度買い物しただけなの… ≫続きを読む
-

-
Q:ドメイン移管の手順を教えてください
ドメインの移管(ドメインの管理者を移動すること)の手順は、転出と受け入れ先のそれぞれのレジストラ業者… ≫続きを読む