WordPressのページ更新をするときに便利なツールあれこれ
まず、GoogleChromeはPCに入れておいてください
HTMLを編集するのにとても便利な機能がたくさんあります。
https://www.google.co.jp/chrome/browser/desktop/
画面の上で右クリックして「検証」
これで、スマホサイトのチェックが出来ます。
その後いくつか便利な拡張機能を入れておく
▼カラーピッカー ブラウザの上の色を拾うのに便利
https://chrome.google.com/webstore/detail/colorpick-eyedropper/ohcpnigalekghcmgcdcenkpelffpdolg
▼MeasureIt これでサイズが測れるので便利です
https://chrome.google.com/webstore/detail/measureit/pokhcahijjfkdccinalifdifljglhclm
▼フォトショップを持ってない場合はこのソフトが便利です
オンラインエディタ PIXLR EDITOR
https://pixlr.com/editor/
▼HTMLのことを勉強するならここ 登録してから、はじめてのHTMLを一通りやってみましょう
プログラミングをオンラインで学ぶ はじめてのHTML
http://codeprep.jp/
▼動画でマスターするドットインストール HTML入門
▼HTMLエディタをPCにダウンロードするならこのソフトが軽くて便利です
Crescent Eve
http://www.kashim.com/eve/get.html
HTMLの基本を知っておく
HTMLの目的のひとつに「すべての人に平等に情報を」という使命があります。
それはPCを使っている人、スマホを使っている人、音声リーダーでホームページを読んでいる人、誰がどの端末を使って見ても、同じ情報が行き渡るようにするのがHTMLの役割なのです。
すべての「人」と書きましたが、ロボットが読んでも意味が理解できるのがHTMLです。
ロボットは文章を見たときに、どれが見出しなのか、どれが段落なのか、どこへリンクが貼られているのか、どの文字が強調なのか、タグを頼って意味を理解しています。
タグは世界共通の言語ですが、10年ほど前から細かいバージョンアップを繰り返しており、徐々にその記述の仕方に対して「今の推奨はこれですよ」という方法が変わってきています。
昔の書き方のタグでも、ちゃんと表示できるブラウザがあったりしますが、スマホでは表示できないとか、いろんなバージョンがあります。
逆に最新の記述方法では、古いブラウザが追いついていない、、などのデメリットもあり、
どこに基準をおいて、ほぼすべての人がちゃんと読める形というのを、コーディングをする人は意識してタグをつけています。
文章には決まりがあり、論文のように整理されているのが理想です
見出しには見出しの意味があり、ただ太字で大きな文字が見出しとはかぎらない
前提として、入力する文章は、決まりにそってコーディングされていること(正確なタグがついていること)
そのタグに対して、装飾をつけています。css(スタイルシート)と言います。
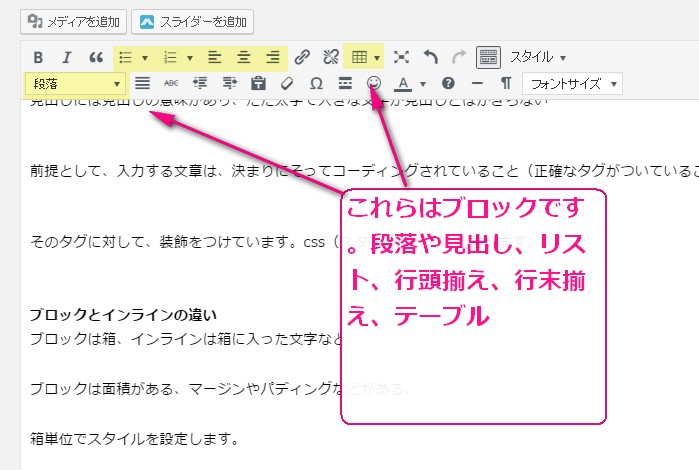
ブロックとインラインの違い
ブロックは箱、インラインは箱に入った文字など
ブロックは面積がある、マージンやパディングなどがある、
箱単位でスタイルを設定します。
ブロックには、見出し、段落、引用などがあります。
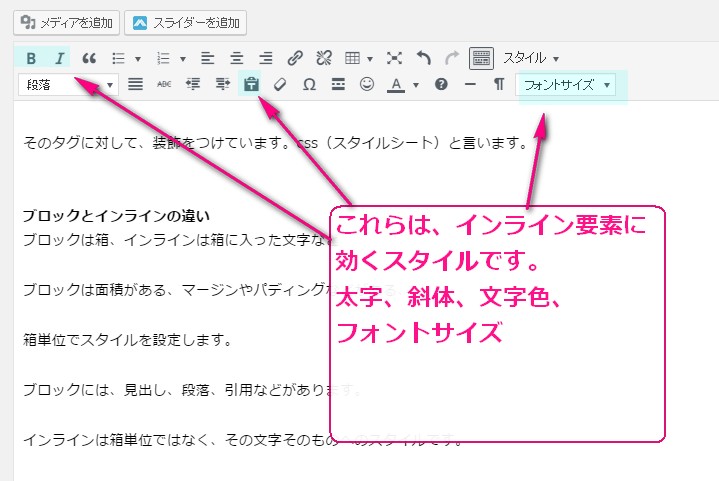
インラインは箱単位ではなく、その文字そのものへのスタイルです。
インラインには太字、リンク、イメージなどがあります
たとえば、見出しはブロック単位で適用されます
改行はブロックではなくインラインです。段落はブロックです。
Spanはブロックではなくインライン、divはブロックです。
スタイルにはブロック要素に効くスタイルと、インラインに効くスタイルがあるのでその違いを頭にいれておかないと、意図する形につくれません。


ここからここまでを見出し3にしようとしたら、ちゃんと前後に段落をいれて、ブロックをわけてあげないといけません。
関連記事
-

-
【ホームページの作り方】観光農園・直販通販サイトの制作
農業とインターネット。一見、あまり関係ないと思われがちですが、田舎で営業する農家さんにとって、インタ… ≫続きを読む
-

-
初めてのWordPressにおすすめ twentytwelve
かわいいネイルサロンのホームページを作成させていただきましたので紹介します。 長野県駒ヶ根市のネイル… ≫続きを読む
-

-
ホームページを知り合いに格安でやってもらってはいけない理由
webの森のこくえです。ホームページがほしいなぁと考えている方に、絶対に知って置いていただきたいこと… ≫続きを読む
-

-
エックスサーバーでWEBフォントの提供開始
私が愛用しているエックスサーバー http://www.xserver.ne.jp/ で、ウェブフォ… ≫続きを読む
-

-
WordPressにPDFやWord、Excelを添付する方法
当たり前のことかもしれませんが、質問がありましたのでこちらで紹介します。 WordPressのメディ… ≫続きを読む
-

-
時間の計算をしたい時に・・・
ちょっとしたメモです。 数字が弱いわたしは、13時35分から1時間半で・・・と言われてもすぐに 何時… ≫続きを読む
-

-
売れるECサイトを制作、運営するためのノウハウまとめに取り上げていただきました
webの森の記事が、「売れるECサイトを制作、運営するためのノウハウまとめ」に取り上げていただきまし… ≫続きを読む
-

-
【Q】最近はdivというのを使ってホームページを作ると聞きました。何故以前のようなテーブルデザインではいけないんですか?
web標準でつくるホームページ テーブルデザインではなく、スタイルシートを使って制作する方法は、時に… ≫続きを読む
-

-
Midjourney(AI画像生成ツール)の命令のコツ
Midjourneyのコツがだんだんわかってきたので、参考コマンドを紹介します。 まずコツを覚えて、… ≫続きを読む
-

-
万歩計から、お小遣いがもらえるアプリに変えよう。日本製で初心者にもやさしいステラウォーク
健康のために万歩計!使ってる方に朗報😂 これからは、「歩くだけで少しでもお小遣い稼ぎ… ≫続きを読む


