【Q】最近はdivというのを使ってホームページを作ると聞きました。何故以前のようなテーブルデザインではいけないんですか?
web標準でつくるホームページ
テーブルデザインではなく、スタイルシートを使って制作する方法は、時に「xhtml+cssで制作する方法」とか「web標準で制作する方法」とか「W3C準拠」などとよばれています。
今までテーブルデザインでやっていた人が、この方法でデザインしようとしてよく迷い道にはまり込む場合がありますが、cssの方法だけ検索して調べて、適用していたりして、きちんとしたxhtmlで組んでいなかったりすることがあります。
「なんでこうなるの~~~」と泣くことがよくあって、正しいマークアップとスタイルシートのテクニックは両方平行して学ばないといけません。
《2016年2月補足》サイトリニューアルにあたり、旧記事を整理していますが、アクセスの多い記事は残していこうと思います。古い情報が入っていますのでご注意ください。
それとはべつに、有効な被リンクを増やす方法のひとつとして自分で対策できるのが、ブログを使ったSEO対策です。
無料ブログサービスを利用すれば、プログラムの知識がない方でも、手軽にブログの立ちあげができます。
W3C準拠ってなに?
W3C(ダブルスリーシー・World Wide Web Consortium)という機関があって、ざっくり言うと、ホームページを制作する技術の世界標準を決めている機関なんですね。
世界のあらゆる人たちがバラバラの技術で好き勝手に作っていたホームページの作成方法を、ちゃんと基準を設けて、誰もがきれいに読めるように、技術の統一を図りましょうということです。
W3Cの仕様書は英語なので、日本語訳がこちらで読めます。 このW3Cが提唱している方法で作られたホームページっていうのが「web標準」で作られているサイトと言われていて、
web標準の目的のひとつは「情報をすべての人に平等に読んでもらいましょう」ということです。
すべての人っていうのは、どの国の人にも、音声リーダーで読む人にも、携帯などの別の端末で読む人にも、そして検索エンジンクローラーなどのコンピュータにも平等に読んで貰うという意味が含まれています。
上記のすべての人に平等に情報を届けるにはどうすればいいでしょうか。
それは、装飾をとっぱらった素の状態で、その情報を読んだときに正確に伝わる記述の仕方をしておくということです。
ホームページはHTMLというソースコードで書きますよね。そのソースコードの状態のみで、ブラウザにて表示した状態で、ちゃんと意味がつたわるホームページを作りましょうという意味です。
装飾をはずした状態とは?
構造と装飾が切り離されている例を見てください。
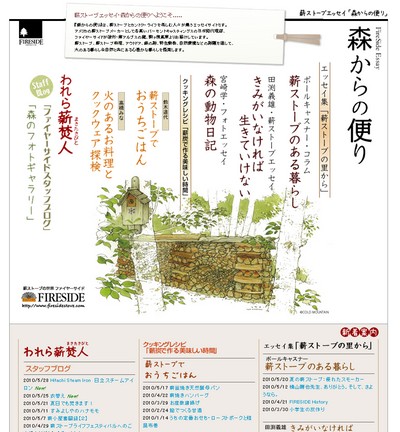
例えばこのページ。http://fireside-essay.jp/(薪ストーブエッセイ・森からの便り)

このサイトのスタイルシートを外してみましょう・・・
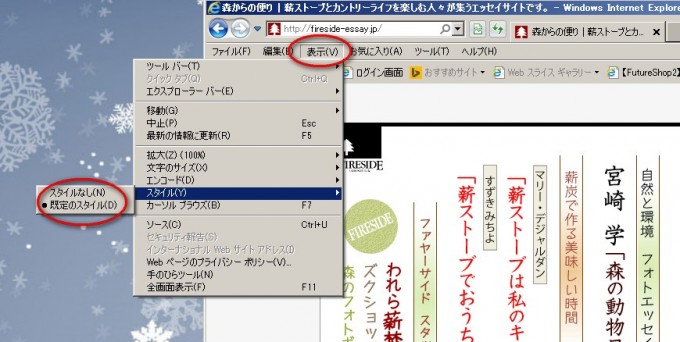
IE10の場合、表示メニュー >スタイル >スタイルなし を選びます

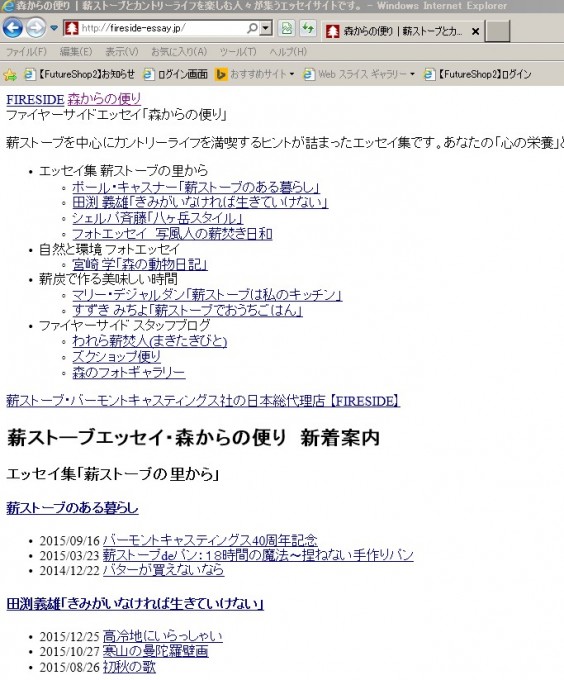
すると、下記のような状態に・・・・
これが、cssが適用されていない、装飾なしの、構造だけの状態のサイトです。
構造だけのサイトはただのテキストとは違います。大見出し、中身だし、小見出しがあり、本文があり。もくじがあり、その目次がどこへリンクしているかという情報もはいってます。

実はこの状態が、音声ブラウザ(目の見えない方のために音読してくれるブラウザ)で読み上げられる状態であり、携帯など他の端末の表示に変換するためのシンプルな形であり、検索エンジンクローラーなどのプログラムが読みとりやすい状態だったりするわけです。
これがよく『正しいソースコードで書いていると、SEO対策にも良い』と言われている理由のひとつです。
スタイルシートの勉強はまず正しいマークアップから
というわけで、web標準の意味がわかっていただけましたら、冒頭にてオススメした参考書などで勉強してみてください。
マークアップにはきまりがあって、簡単にいうとタグには役割があってその役割通りに使うという意味です。
h1はそのページのタイトルをあらわすタグなので1つのページの中に1回だけ登場するとか、見た目で一行空けるために、改行を二回繰り返すのではなく、ちゃんとpという段落のタグを使うこと・・・とか・・。
どの形式で制作するか・・ということも決めないといけません。
そこを理解しないで、css辞典などのリファレンスから手っ取り早くコピーしてきてスタイルをつけたりすると、web標準でつくる意味がないし、何かうまくいかなくて、どうしてここが崩れるんだろう・・・とか、悩んだりしたときにドツボにはまっちゃうんですね。。
というわけで、スタイルシートの勉強は、正しいマークアップの方法から・・と覚えましょう。
◎下記は私の作っている動画マニュアルサイトです。
>Dreamweaver8+CSS 入門・動画講座(スタイルシートの使い方)
>DreamweaverCS4 でホームページ入門
webの森では、デザイナーの卵さん向けの個人講習も行っています。
会社でweb担当者になったんだけど、基本を知らないとまずいらしい・・・??と思われた方などなど。
詳しくはお問合せください
関連記事
-

-
Q:ハッシュタグとカテゴリーの違いとは?
ハッシュタグ #SEO対策 とか #SNS入門 とか #サポート備忘録 とか。 ハッシュタグ流行って… ≫続きを読む
-

-
売れるECサイトを制作、運営するためのノウハウまとめに取り上げていただきました
webの森の記事が、「売れるECサイトを制作、運営するためのノウハウまとめ」に取り上げていただきまし… ≫続きを読む
-

-
調整レイヤーの使い方
フォトレタッチの極意1:紅葉の色彩をアップする | Adobe Creative Station 部… ≫続きを読む
-

-
WordPressのメリットを再確認しませんか?
今更ですが、「Wordpressってすごいメリットがあるんですよ!」 というネタで動画を作りましたの… ≫続きを読む
-

-
(WEB制作入門4)WordPressって何?
WordPressは、無料で配布されているブログを作るソフトです。 普通のソフトは、ワードとかExc… ≫続きを読む
-

-
阿智村商工会主催 ホームページ勉強会と相談会
<小さなネットショップでも大きく成功できる通販サイト> セミナー開催のお知らせです。講師はwebの森… ≫続きを読む
-

-
手取りが10万円になるように、源泉徴収税(復興税をプラス)を加算して見積もりする方法
(手取額が897,900円以下の場合に限ります。) 1 税率が10.21%の場合 手取額÷0.897… ≫続きを読む
-

-
【Q】キーワードの選び方を教えてください。
キーワードについて理解することで、SEO対策の効果がぐんとあがります。遠回りに見えるかもしれないけど… ≫続きを読む
-

-
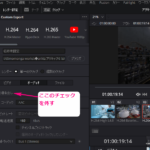
DaVinci Resolve(ダビンチリゾルブ)web埋め込み用書き出し設定
こんにちは、モモンガです。今回初めてweb用に動画を埋め込むために制作をしまして、いつもはYoutu… ≫続きを読む