Canva vs Affinity 比較してみた。デザインするならどっち?
こんにちは、モモンガです。今日は、2024年7月11日。待っていました、Affinityの6ヶ月無料トライアルが始まりましたね。

私の番組でもたくさんのAffinityの良さを紹介していますが、まだ試したことがない方にはチャンスです。
今回、新しくデザインを勉強するならAffinityとCanvaどちらが良い?と思ってる方や、Adobe様へのお布施がつらいからコスト減らしたい・・・という方向けに動画を作ったので、下記です。良かったら見てください。
Canvaの特徴
Canvaは多くのテンプレートがあり、自分で一からデザインを考えるのが難しい場合でも、テンプレートから始めることができます。
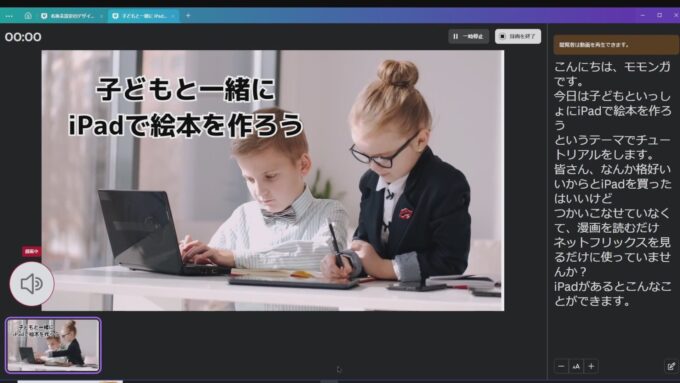
例えば、プレゼンテーション用の画面を作るとき、Canvaには多くのテンプレートが揃っており、簡単にプレゼンテーションが作成できます。テンプレートを適用して、内容を書き換えることで、一通りのプレゼンが簡単にできます。
ただし、自由にカスタマイズしたい場合は空白のテンプレートから始める方が良いです。素材も豊富で、アニメ風の素材やグラフ、写真、動画なども揃っています。
Affinity Designerの特徴
Affinity Designerは高機能なデザインツールで、静止画のデザインに特化しています。
IllustratorやPhotoshopと同じような操作で使えるため、慣れている方には使いやすいでしょう。
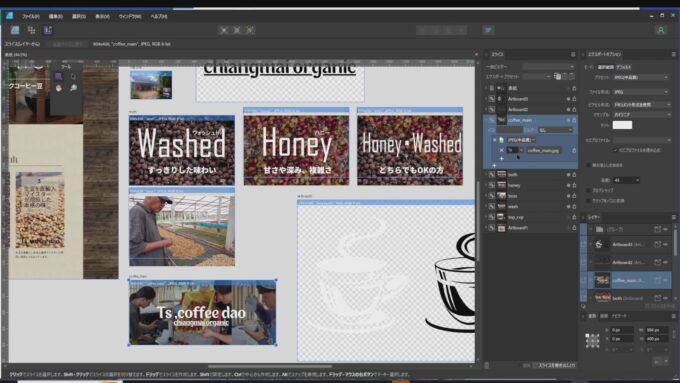
例えば、アートボードツールを使って複数のアートボードをつくり自由自在にいろんなサイズのバナーや画像をつくることができます。
この方法で複数作ったバナーやデザインを一斉に書き出すことができます。
プレゼンテーション作成の比較
プレゼンテーションを作成する際のCanvaとAffinity Designerの違いについて比較します。Canvaは多くのテンプレートがあり、シナリオを入れることができるため、簡単にプレゼンテーションを作成できます。
例えば、プレゼンテーションの画面を用意し、シナリオを入れて、リアルな場でのプレゼンや動画録音も可能です。Canvaにはプレゼン録画機能があり、全画面表示で上映しながらスピーカー用の画面を読みながらプレゼンができます。

ネットショップのバナーデザイン
次に、ネットショップのバナーデザインについてCanvaとAffinity Designerで比較します。ネットショップでは、様々な大きさのバナーを作成する必要があります。
Affinity DesignerはPhotoshopやIllustratorと同じで、基本的にローカルにファイルが保存されます。
一方、Canvaはサブスクしているアカウントでログインすると、今まで自分が保存しているプロジェクト一覧が表示されます。プロジェクトが多い場合、フォルダーで整理することができないため、仕事の管理をcanvaだけで整理するのは難しいです。
canvaの中にフォルダの機能もありますが、canvaのファイル以外のものは入れられないので満足いけるものではないです

デザイン計画やワイヤーフレーム
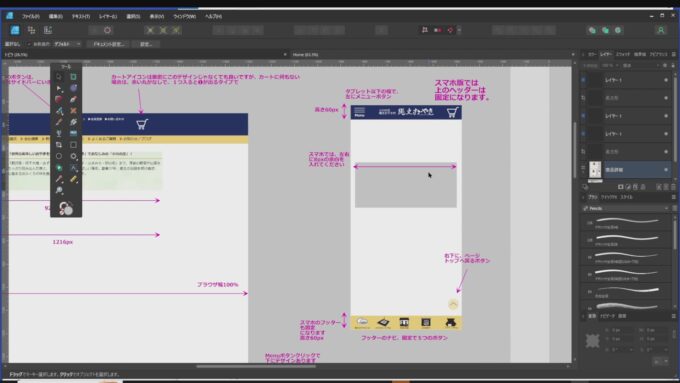
デザイン計画やワイヤーフレームの作成についても比較します。Affinity DesignerはIllustratorやPhotoshopと同じように高機能なデザインツールであり、細かいデザイン計画やワイヤーフレームの作成に向いています。
例えば、ネットショップの計画書を作成する際、ブラウザ幅に対してコンテンツを配置し、各要素の位置やサイズを指定することができます。スマホやタブレットの表示パターンも指定できます。
Canvaではこのような詳細なデザイン計画やワイヤーフレームの作成は難しいため、デザインツールとしての機能が必要な場合はAffinity Designerの方が適しています。

ビットマップの編集
次に、ビットマップの編集について説明します。Affinity Designerはビットマップの編集にも対応しており、Photoshop的な編集が可能です。
例えば、ビットマップ画像をラスタライズして、ピクセルペルソナを使って直接編集することができます。選択範囲を囲んで切り取り、貼り付けることも可能です。
一方、Canvaではビットマップの編集は難しく、非破壊編集の方法を使う必要があります。ビットマップ画像の細かい編集にはAffinity Designerの方が向いています。

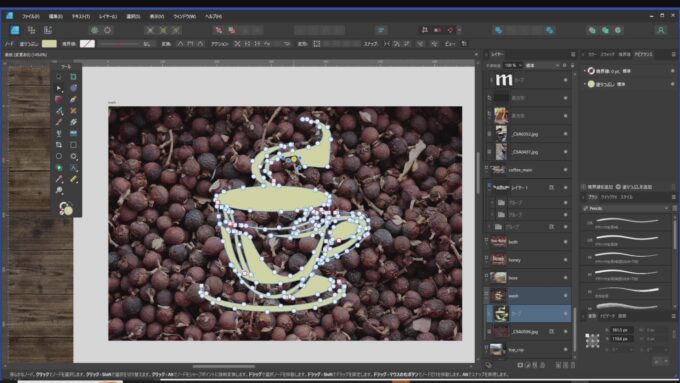
ベクター(パス)の編集
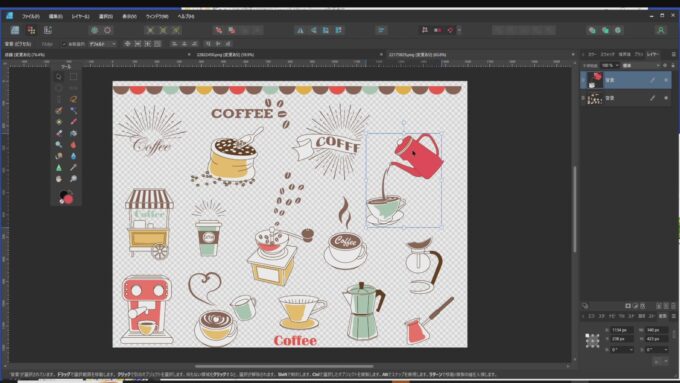
最後に、ベクター(パス)の編集について比較します。Affinity DesignerはIllustratorと同じようにベクター画像の編集が得意です。
例えば、パスを使ってベクター画像を作成し、色の変更や形の変更が簡単にできます。ベクター画像の編集にはAffinity Designerが適しています。

まとめ
どんな方にAffinity Designerがおすすめで、どんな方にはCanvaがおすすめかをまとめてみました。
* イラレやフォトショとの互換性が大事な方:Affinity Designer

* 自分で一からデザインする自信がない方:Canva

* 簡単に時間をかけず日々のデザイン作成をしたい方:Canva

* プロになりたい、または副業のためにデザインを勉強したい方:Affinity Designer

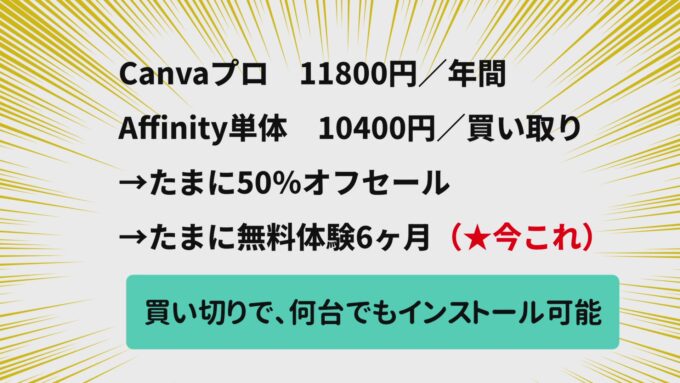
* お金をかけたくない、もしくはなるべく安い方が良い方:Canvaのフリープラン<Affinity Designer<Canva Proの順で安い


* デザイン会社やメーカー等への就職を目指したい方:Adobe IllustratorとPhotoshop

Ts coffee dao様の紹介
最後に、事例で使わせていただいたTs coffee daoさんの紹介をさせてください。
https://www.tscoffee-dao.com/
創設者のtakumaさんと現地ビジネスパートナーのMr. Jaさんの二人で立ち上げたコーヒー豆の輸入プロジェクトです。

まだ日本で知られていないタイの高知で栽培されているオーガニックコーヒー豆を直輸入し、美味しい焙煎をして販売提供しています。コーヒーを買いフェアトレードしていただくことで、タイの焼畑農業をなくし、環境汚染問題を考えるプロジェクトです。
私も購入して飲んでみましたが、タイのジャングルや山岳地帯を思い浮かべながら楽しみました。とても美味しかったです。Web3プラットフォームでメタバースやNFTを絡めたコラボもしており、いろんなアーティストさんの応援もしています。

関連記事
-

-
【Q】携帯サイトを初めて作ることになりました。まず何からやれば?どこで勉強したらいいですか?
携帯(ガラケー)サイトの作り方なんてもう不要な技術なのかもしれませんが、自分でも、この記事の中身をも… ≫続きを読む
-

-
WordPressのメリットを再確認しませんか?
今更ですが、「Wordpressってすごいメリットがあるんですよ!」 というネタで動画を作りましたの… ≫続きを読む
-

-
画像のファイルサイズ、小さくしていますか?
webの森からお客様にウェブサイトを納品した後、お客様ご自身で更新している場合、画像の容量のことを考… ≫続きを読む
-

-
【Q】ウィルスに感染したために、サイトが改ざんされたというニュースを読んで不安です
「××社のホームページが改ざんされ訪れた人にウィルス感染の危険」こんな言葉でニュースになっているので… ≫続きを読む
-

-
【Q】ブログを使ったSEO対策があると聞きました。具体的にどうすればいいですか?
ブログを使ったSEO対策 以前は、被リンクを貰う方法と言えば、「相互リンク集」の作成が主流でした。… ≫続きを読む
-

-
(WEB制作入門1)静的サイトと動的サイトの違い
静的サイトの作り方 2000年くらいのこと。わたしがWEB制作をお仕事としてやり始めたころのことです… ≫続きを読む
-

-
【Q】ドメインの引っ越しについて何からしたら良いかわかりません。具体的には今別会社で管理しているのを私が管理したいのですが・・・
ドメインの移管は何度やってもけっこう大変というか、失敗しないように出来るかちょっと緊張します。 とい… ≫続きを読む
-

-
【ホームページの作り方】地域密着型のお店のホームページ作成
どの町にもある小さなお店、地域のお店…ふとん屋さん、本屋さん、ケーキ屋さん、中古車販売店。 ネットで… ≫続きを読む
-

-
【ホームページの作り方】スクールサイト・教室・教育機関のホームページ作成
学校のホームページを作る時、何を目的につくるか、誰が対象か、更新は誰がどんな方法で行うか、この点が大… ≫続きを読む
-

-
【Q】お店のfacebookページを作ったのですが、記事を投稿しても、反応があまりないし、誰が見てくれているかわからないんですが・・・?
《2016年2月補足》サイトリニューアルにあたり、旧記事を整理していますが、アクセスの多い記事は残し… ≫続きを読む


