(WEB制作入門2)HTMLの目的
HTMLは、世界共通のコンピューター言語で、タグというコードでできています。
タグは、「こんな意味で使いましょう」ということが決められています。
たとえば、h1 というのは見出し1のことで、大見出しという意味があります。
文字に単に大きさと太さを指定してどーんと目立つようにしたから見出しではなく、見出しにはちゃんとh1というタグをつけないといけません。どうしてでしょうか?
HTMLのバージョンは変化してきた
HTMLは、過去にいろんなバージョンがあり、みんなそれぞれ好きな方法でホームページを作っていました。
その結果、そのバージョンに対応しているブラウザ、対応してないブラウザ、いろいろ出てきて、ホームページを作る基準、一定のきまりというものを整備しないといけなくなりました。
この、HTML4とかHTML5とかのキマリを決めている世界的な機関 W3Cがあります。
世界中の人が好き勝手な方法で記述をすると、収集つかなくなるので、W3Cが推奨している方法で作りましょうという国際的な標準規格があります。
この一番の目的は「すべての人に同じように情報を届けましょう」という目的が有ります。
すべての人というのは、デスクトップPCで見ている人、ノートパソコンで見ている人、タブレットで見ている人、スマホで見ている人、誰もが同じ情報を平等に受け取れるようにしないといけません、という意味です。
すべての人の中には、「音声ブラウザでHPを読んでいる人」も入ります。Googleが情報を収集するロボットクローラーも入ります。
では、音声ブラウザでHPを読んでいる人やGoogleロボットはどのように情報を受け取っているのでしょうか
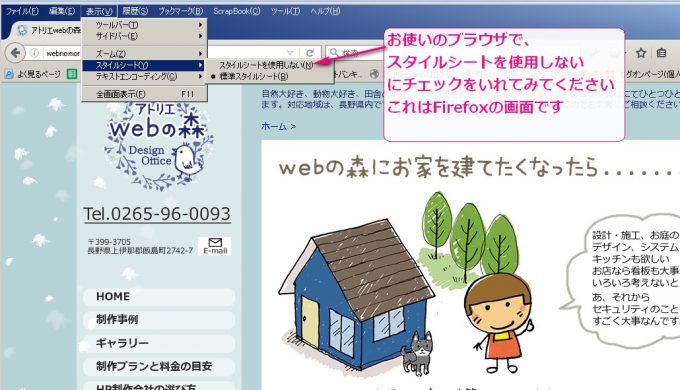
これはwebの森のサイトです
こちらが、スタイルシート(装飾)をはずしたHTMLそのままの表示画面です。
音声ブラウザの方はこれを読み上げたものを「見ている」ことになります。

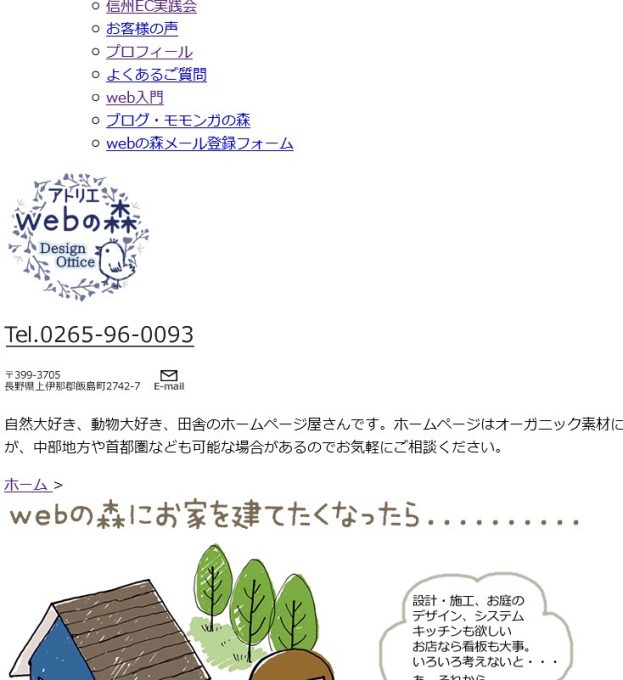
下の方を見ていくとこうなっていますね

実はGoogleロボットもほぼこれと同じ画面を見ています。
Googleはこの状態でサイトを判断しています。
Googleに認識されないサイトとは?
自分のサイトに新しいお客さんが来てくれるきっかけって何でしょうか?
- 名刺交換したときに名刺にアドレスが書いてある
- メールを送ったときにメールにアドレスを書いておく
- facebookやtwitterなどをしていて、お知らせを書いて誘導する
- 新聞や雑誌に広告を出す、もしくはチラシを配ってそこにアドレスを書いておく
- どこかの誰かが紹介してくれ、リンクをはってくれた
- 検索エンジンで検索して来てくれた
こんな感じですよね?
1から6番、全部をやったほうが良いですが、この中で絶対無視できないのが6番 検索エンジンからの集客です。
つまり、Googleに認識されないサイトということは、集客の可能性を大きくのがしていることになります。
どうですか?このページの冒頭でどうしてこんな難しいことを聞かないといけない?って思いました?
できるだけちゃんと決まりを守って、W3Cの勧告にしたがって作っていくと、Googleにもちゃんと認識してもらいやすいというメリットがあります。
だから、自分が見てる画面だけですべて判断しないで、ちゃんとGoogleに認識してもらえるようにサイトを作るということは大事なのです。
Googleは、ロボットなので、どんなおしゃれなサイトだろうが、シンプルなサイトだろうが、あまり関係ありません。
それよりも、これは大見出しです、これは中見出しです、これは目次です、これはリストです、という文章の意味と構造を伝えることが大事なのです。
関連記事
-

-
画像のファイルサイズ、小さくしていますか?
webの森からお客様にウェブサイトを納品した後、お客様ご自身で更新している場合、画像の容量のことを考… ≫続きを読む
-

-
Q)3Dセキュアって何?お客様がクレジットカードのパスワードがわからないと問い合わせがあります。
ネットショップでお買い物をするときのクレジット決済、「3Dセキュア」ってご存知ですか? 事例をあげて… ≫続きを読む
-

-
【Q】ホームページをCMSにするとSEO対策に不利と聞きましたが・・・・。普通のHTMLで作って置いた方がいいんでしょうか?
「アドレスがhtmlじゃなくなると検索に不利なのでは・・?」「CMSで作った動的ページはSEOで不利… ≫続きを読む
-

-
AIのチャットロボット「ChatGPT」登録方法と使い方
またもやすごいAIが登場。「ChatGPT」のWebアプリ版。現在は無料で使えるということで、早速使… ≫続きを読む
-

-
【Q】サーバーとかドメインとか言われてもよくわからないのですが・・・
webの森では、サイト制作をご依頼したお客様に、毎回サーバーとドメインの管理を今後どうするかをお聞き… ≫続きを読む
-

-
【Q】キーワードの選び方を教えてください。
キーワードについて理解することで、SEO対策の効果がぐんとあがります。遠回りに見えるかもしれないけど… ≫続きを読む
-

-
【ホームページの作り方】病院・歯科医院のホームページ作成
歯科医院のホームページは、院長・スタッフ紹介、治療内容、医院の紹介と受付時間・交通アクセスなど、だい… ≫続きを読む
-

-
エックスサーバーでWEBフォントの提供開始
私が愛用しているエックスサーバー http://www.xserver.ne.jp/ で、ウェブフォ… ≫続きを読む
-

-
【ホームページの作り方】建築・建設・施工・造園業等のホームページ作成
個人的な印象ですが、建築、建設会社さんで、ホームページを上手に活用しているところは、他の分野に比べて… ≫続きを読む
-

-
無料ツールや素材をダウンロードするときに気をつけよう
無料ソフトの紹介とか、無料素材配布などのサイトで、便利なものをお持ち帰りさせてもらおうとすると、知ら… ≫続きを読む


