html.to.designの使い方。どんなHPでも一発でFigmaのデータに変換できます!
こんにちは、webの森のモモンガです。
最近youtubeチャンネルで、Figmaについての動画を作っています。
今回、めちゃめちゃ便利なプラグイン「html.to.design」を紹介したので、動画で使い方をご覧ください。
00:52 – ❶html.to.designの紹介

html.to.designは、フィグマの プラグインですが、すでに公開されている ホームページのデザインをそっくりFigmaに持ってくることができます。
試してみたのですがものすごく簡単で便利で びっくりしました!
02:13 – ❷有料プランとの違い
2023年9月現在の情報になりますが、無料では30日ごとに10件までインポートできると書いてあります。
公式サイトはこちらです。
>Figmaのコミュニティ
>html.to.designの公式サイト
>html.to.designのマニュアル
03:29 – ❸プラグインの使い方
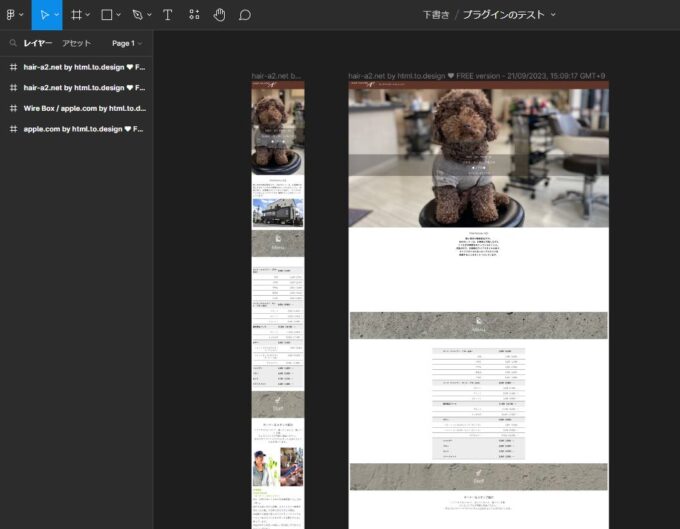
プラグインの使い方は簡単で、Figma上から呼び出したら、URLのところにインポートしたいページのURLを入れて実行するだけで、そのページがまるっとFigmaのデータに変換されて、テキストと画像と、HTMLコードに変換されます。cssもそっくりもらってくることができます。
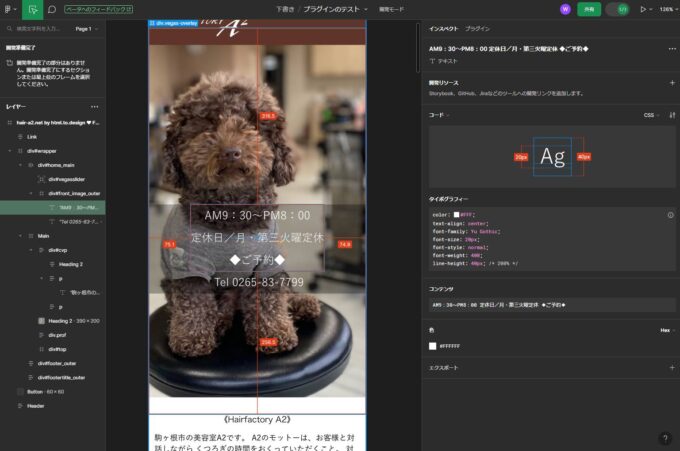
05:23 – ❹開発モードで調べる方法
右上の開発モードをonにすると、インスペクタが出てくるのでそこから、cssやコードを調べることができます。
めちゃめちゃ便利です!
html.to.designが何に使えるか
08:38 – メリット1/これをもとにリニューアルデザインを作る
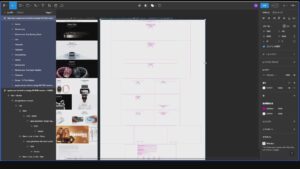
 動画の上でも紹介していますが、Wireboxというプラグインを実行すると、一発でワイヤーフレームに変換できてしまいます。
動画の上でも紹介していますが、Wireboxというプラグインを実行すると、一発でワイヤーフレームに変換できてしまいます。
見本にしたいサイトの良いとこ取りをしながら、新企画を考えるのにぴったりですね!
08:50 – メリット2/リニューアル前のサイトのバックアップ
リニューアルする時って、サイトのバックアップを取りたいですよね。
今までは見た目のバックアップは、プラグインで画面を長く全画面スクショできるブラウザのプラグインで行い、テキストデータなどは、右クリックで名前をつけて保存、をしていました。
それが、このプラグインhtml.to.designを使えば両方がボタン一発でできてしまいます。(1ページごとに少し時間がかかります)
しかも、スタイルシートや、HTML構造まで全部保存できます。
自分が作ったサイトじゃない旧サイトをバックアップするのにも役立ちます。
09:09 – メリット3/要素やコードの調査をする
カートシステムをレンタルしていて、そのサービスのテンプレートなどをカスタマイズしたい時、テンプレートですので、ものすごくたくさんのクラス名が使われていたり、切り替えポイントがたくさんあったり、cssもどれが適用されているのか?わからなかったり、どんな階層構造になってるのか調査するのは結構大変です。
特に自分が作ったサイトではない場合、本当に時間がかかる作業です。
これがFigma上で分析できるのはものすごいメリットだと思います。
10:09 – メリット4/指示書を作る時に使える
取得したページに、Figma上で指示を入れて、指示書を作るのに便利そうです。
10:29 – メリット5/もちろんプレゼンにも便利
Figma本来の使い方としては、このFigma上にクライアント様や、共同作業をする人を招待して、リアルタイムで変更をかけながら、コメントを入れたり、修正して仕上げていくのが、本当のFigmaの狙いだと思います。
わかってはいるのですが、私の周りのアナログな方々をそんなところに招待しても、招待メールを見ただけで涙目になってしまう方が多そうです。
実際のテストサイトをお見せしたとしても、確認するためにどこをクリックしたら良いか、さえわからない場合もありますので
そんな時に一番役立つのが、見た目を整えて、PDFで印刷できる形での確認です。
Figmaなら、スマホサイトも見た目しっかりと取得してくれるので、それが可能です 🙂
関連記事
-

-
【今更聞けない】画像のサイズと解像度って?dpiって何?ピクセルって何?RGBって何!?知らないでデザインしていたらヤバイヨ~!
こんにちは、モモンガです。いまさら聞けない「解像度と画像のサイズ」について、Yotubeで番組を作り… ≫続きを読む
-

-
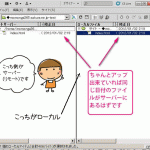
【Q】Dreamweaverでホームページを作っています。サイトを一部修正してサーバーにアップしているのに反映されません!
Dreamweaverでホームページを修正してサーバーにアップしてるのに、ブラウザで見ると変化がない… ≫続きを読む
-

-
【Q】ドメインの引っ越しについて何からしたら良いかわかりません。具体的には今別会社で管理しているのを私が管理したいのですが・・・
ドメインの移管は何度やってもけっこう大変というか、失敗しないように出来るかちょっと緊張します。 とい… ≫続きを読む
-

-
同じ部屋の別のWindows10とフォルダを共有したい場合
今回ものすごく苦労して、パソコンの先生に教わりながら設定したのですが、いろいろ備忘録しておきます。(… ≫続きを読む
-

-
長野県中小企業振興センター主催、ネットショップ経営者のための売上向上セミナー
8月5日(金)13:30~ ホテルメトロポリタン長野で、このようなセミナーがあります。主催は(公財)… ≫続きを読む
-

-
【Q】最近はdivというのを使ってホームページを作ると聞きました。何故以前のようなテーブルデザインではいけないんですか?
web標準でつくるホームページ テーブルデザインではなく、スタイルシートを使って制作する方法は、時に… ≫続きを読む
-

-
詐欺に合わないための注意
オモテのきっかけは「宮崎学の写真をNFTで販売してみたい」、裏のきっかけは「ゲームで課金するのはバカ… ≫続きを読む
-

-
【ホームページの作り方】地域密着型のお店のホームページ作成
どの町にもある小さなお店、地域のお店…ふとん屋さん、本屋さん、ケーキ屋さん、中古車販売店。 ネットで… ≫続きを読む
-

-
zoomのオンラインセミナーをYoutubeでライブ同時配信する方法
zoomのオンラインセミナーをYoutubeでライブ同時配信する方法について調べていたのでやり方を記… ≫続きを読む
-

-
グーグルマイビジネスのオーナー申請のやり方
私の友人で、とあるお店を経営しているのですが、 グーグルマイビジネスを取引先である大手ポータルサイト… ≫続きを読む