(WEB制作入門2)HTMLの目的
HTMLは、世界共通のコンピューター言語で、タグというコードでできています。
タグは、「こんな意味で使いましょう」ということが決められています。
たとえば、h1 というのは見出し1のことで、大見出しという意味があります。
文字に単に大きさと太さを指定してどーんと目立つようにしたから見出しではなく、見出しにはちゃんとh1というタグをつけないといけません。どうしてでしょうか?
HTMLのバージョンは変化してきた
HTMLは、過去にいろんなバージョンがあり、みんなそれぞれ好きな方法でホームページを作っていました。
その結果、そのバージョンに対応しているブラウザ、対応してないブラウザ、いろいろ出てきて、ホームページを作る基準、一定のきまりというものを整備しないといけなくなりました。
この、HTML4とかHTML5とかのキマリを決めている世界的な機関 W3Cがあります。
世界中の人が好き勝手な方法で記述をすると、収集つかなくなるので、W3Cが推奨している方法で作りましょうという国際的な標準規格があります。
この一番の目的は「すべての人に同じように情報を届けましょう」という目的が有ります。
すべての人というのは、デスクトップPCで見ている人、ノートパソコンで見ている人、タブレットで見ている人、スマホで見ている人、誰もが同じ情報を平等に受け取れるようにしないといけません、という意味です。
すべての人の中には、「音声ブラウザでHPを読んでいる人」も入ります。Googleが情報を収集するロボットクローラーも入ります。
では、音声ブラウザでHPを読んでいる人やGoogleロボットはどのように情報を受け取っているのでしょうか
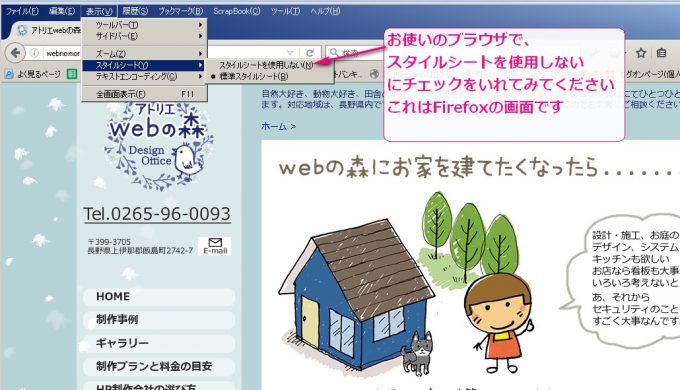
これはwebの森のサイトです
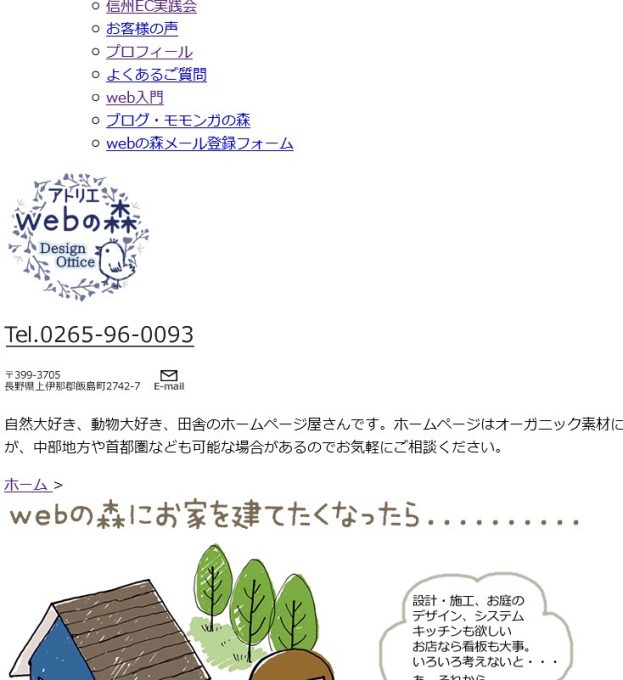
こちらが、スタイルシート(装飾)をはずしたHTMLそのままの表示画面です。
音声ブラウザの方はこれを読み上げたものを「見ている」ことになります。

下の方を見ていくとこうなっていますね

実はGoogleロボットもほぼこれと同じ画面を見ています。
Googleはこの状態でサイトを判断しています。
Googleに認識されないサイトとは?
自分のサイトに新しいお客さんが来てくれるきっかけって何でしょうか?
- 名刺交換したときに名刺にアドレスが書いてある
- メールを送ったときにメールにアドレスを書いておく
- facebookやtwitterなどをしていて、お知らせを書いて誘導する
- 新聞や雑誌に広告を出す、もしくはチラシを配ってそこにアドレスを書いておく
- どこかの誰かが紹介してくれ、リンクをはってくれた
- 検索エンジンで検索して来てくれた
こんな感じですよね?
1から6番、全部をやったほうが良いですが、この中で絶対無視できないのが6番 検索エンジンからの集客です。
つまり、Googleに認識されないサイトということは、集客の可能性を大きくのがしていることになります。
どうですか?このページの冒頭でどうしてこんな難しいことを聞かないといけない?って思いました?
できるだけちゃんと決まりを守って、W3Cの勧告にしたがって作っていくと、Googleにもちゃんと認識してもらいやすいというメリットがあります。
だから、自分が見てる画面だけですべて判断しないで、ちゃんとGoogleに認識してもらえるようにサイトを作るということは大事なのです。
Googleは、ロボットなので、どんなおしゃれなサイトだろうが、シンプルなサイトだろうが、あまり関係ありません。
それよりも、これは大見出しです、これは中見出しです、これは目次です、これはリストです、という文章の意味と構造を伝えることが大事なのです。
関連記事
-

-
(WEB制作入門6)ショッピングカートのいろいろ
ショッピングカート・・・いろいろあって迷いますよね?どれが良いのでしょうか。ここでは、ASPサービス… ≫続きを読む
-

-
Midjourney(AI画像生成ツール)の命令のコツ
Midjourneyのコツがだんだんわかってきたので、参考コマンドを紹介します。 まずコツを覚えて、… ≫続きを読む
-

-
手取りが10万円になるように、源泉徴収税(復興税をプラス)を加算して見積もりする方法
(手取額が897,900円以下の場合に限ります。) 1 税率が10.21%の場合 手取額÷0.897… ≫続きを読む
-

-
Q:インスタやってるからブログは不要?
SNSがとても手軽な時代なので、インスタやLINE、ツイッター(エックス)など、SNSをしていれば、… ≫続きを読む
-

-
【Q】ドメインの引っ越しについて何からしたら良いかわかりません。具体的には今別会社で管理しているのを私が管理したいのですが・・・
ドメインの移管は何度やってもけっこう大変というか、失敗しないように出来るかちょっと緊張します。 とい… ≫続きを読む
-

-
ネットショップのクレーム対応
先日ネットショップのクレーム対応について、とある座談会で教えていただいたので自分へのメモとして書いて… ≫続きを読む
-

-
質問:迷惑メールが多くて困っています
私がお客様からいただく相談メールでかなり多いのがこの質問です。 ドメインで作った大事なメール、お客様… ≫続きを読む
-

-
facebookページの更新だけではもったいない
HTMLやcssの講習をした生徒さんが、ネットショップのオープンに向けてがんばってます。 こだわりの… ≫続きを読む
-

-
【ホームページの作り方】ネットショップの作成
ネットショップには、ショッピングカート、商品管理、会員機能、決済処理など、いくつかの必要な機能があり… ≫続きを読む
-

-
【Q】ドメインの引っ越しについて何からしたら良いかわかりません。具体的には今別会社で管理しているのを私が管理したいのですが・・・
ドメインの移管は何度やってもけっこう大変というか、失敗しないように出来るかちょっと緊張します。 とい… ≫続きを読む


