HTMLコードの編集がよくわからない…不安という方に
こんにちはモンガです。今日はHTML コードが簡単に編集できる便利なツールの 紹介をします。
ネットショップの管理画面には HTMLコードの編集が必須になる場合があります。
でも初心者の方にとっては、壊してしまわないか不安ですよね?
そんな場合に役立つ便利な無料のツールの紹介です。
無料のhtml-online editorとは
htmlのエディターはここにあります。長いコードは有料版でないと使えないですが、短いコードなら使えます。
https://html-online.com/editor/
言語は英語のままで使ったほうが、HTMLコードが文字化けしないので良いと思います。
詳しい使い方は私のyoutubeのチャンネルで紹介しました。
HTMLの編集画面の紹介
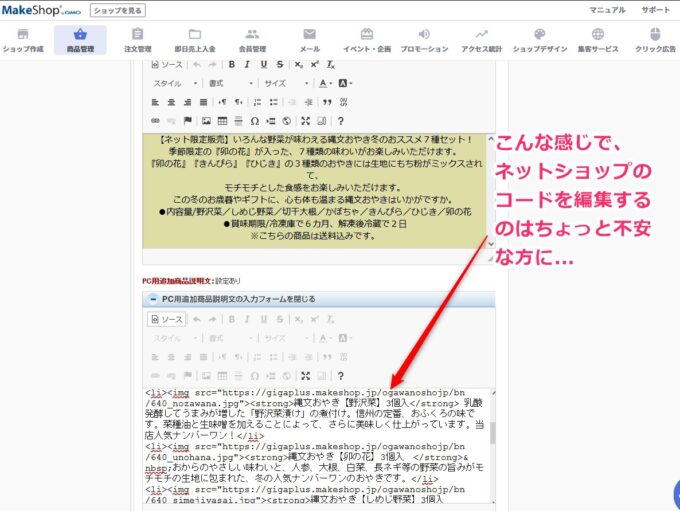
ネットショップの管理画面はこのようなコードの編集が必須になる場面がたびたび登場します。
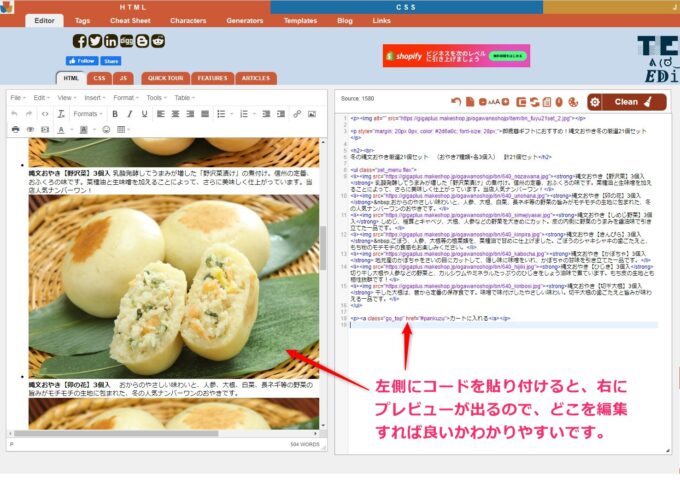
そんな時にコードをコピーしておいてから、このHTMLオンラインエディターへもってきて、貼付けをします。
このようになっていて、右側にコードを貼り付けると、左にプレビューが出るのでどこを編集すれば良いかがわかりやすいです。
タグにも色がついているので、壊してしまう心配がありません。
HTMLタグの意味を調べる
このTagsというところを見ると、HTMLタグの使い方を調べることができます。
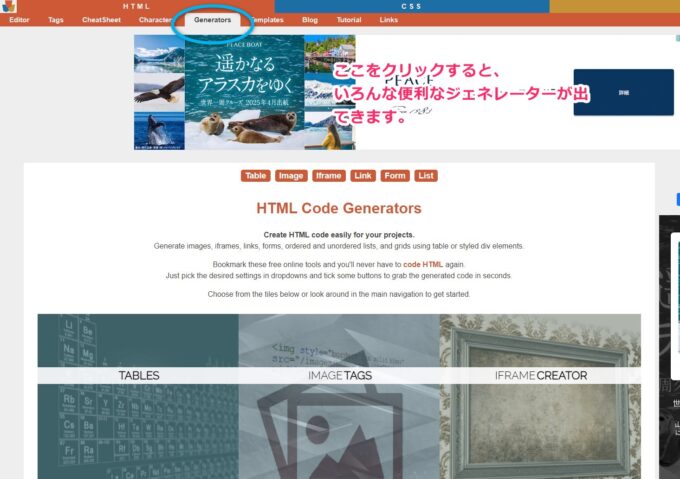
便利なジェネレーター
①テーブルジェネレーター
面倒なテーブルタグをこちらで簡単に作ることができます。https://htmltable.com/
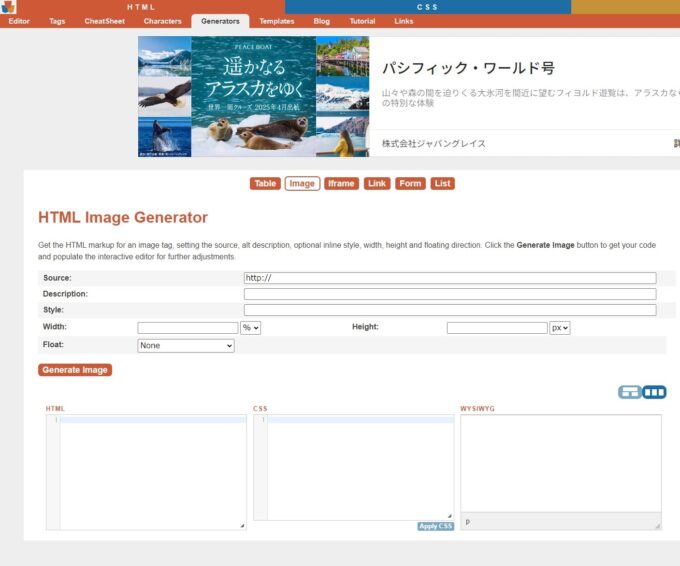
②イメージタグのジェネレーター
https://html-css-js.com/html/generator/image/
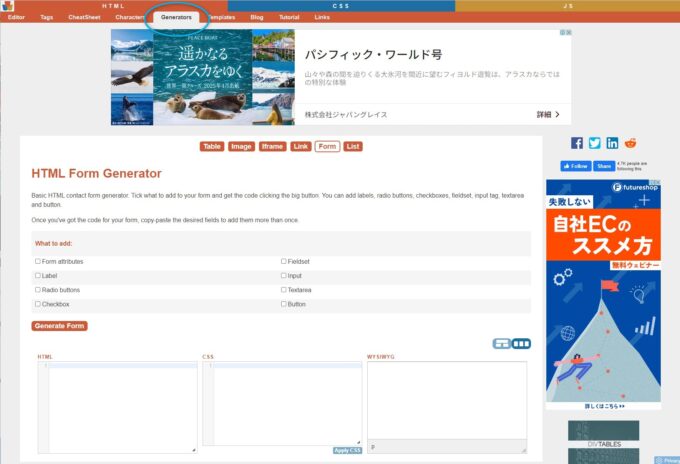
③フォームのタグ ジェネラーター
https://html-css-js.com/html/generator/form/
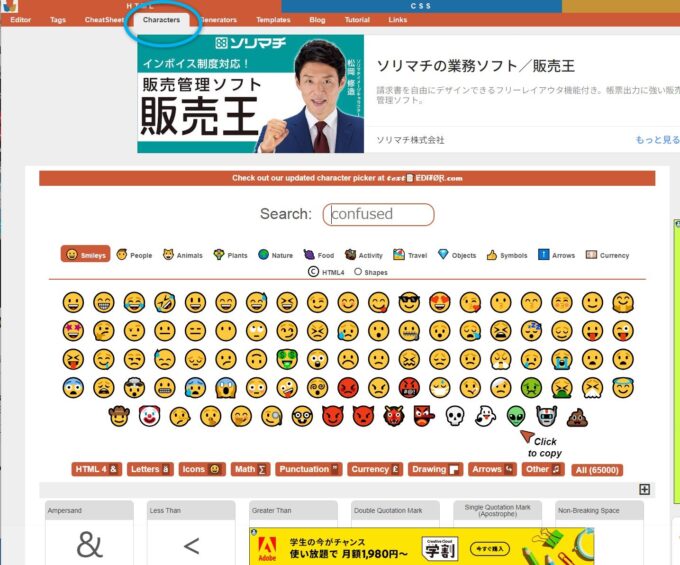
④特殊文字や絵文字のコード
https://html-css-js.com/html/character-codes/
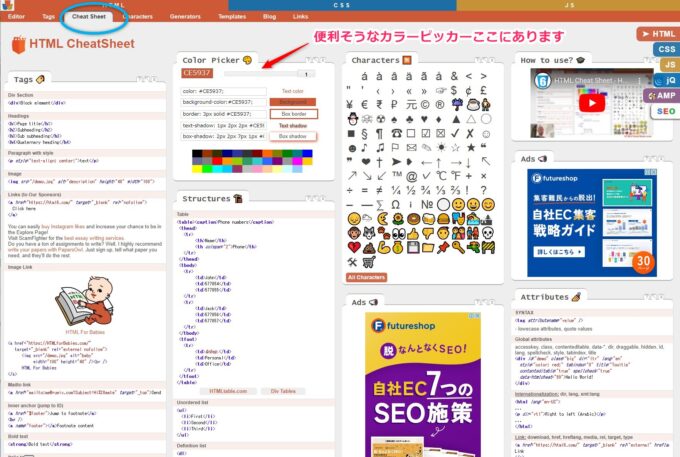
⑤カラーピッカーなどなど
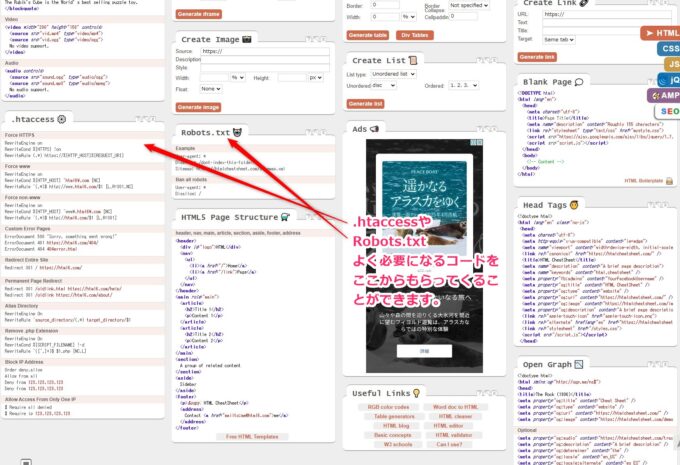
⑥.htaccessやRobots.txtなど
よく必要になるコードをここからもらってくることができます。
⑦cssジェネレーター
このコーナーはcssの便利なジェネラーターが揃っています。
https://html-css-js.com/css/generator/
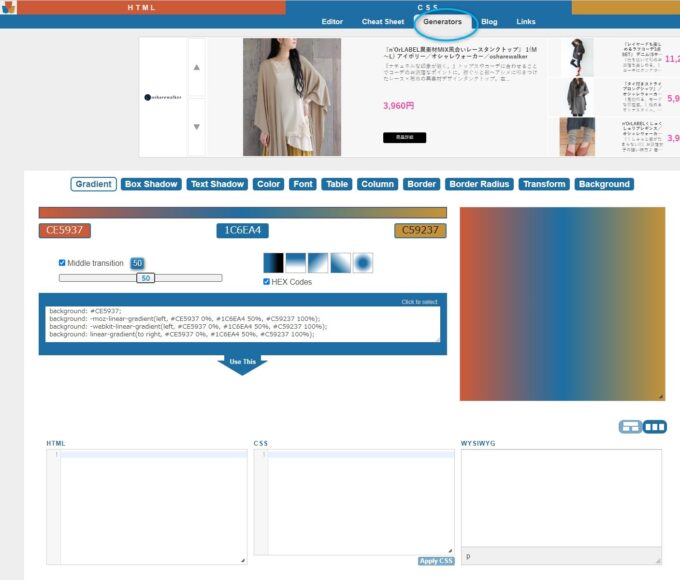
⑧グラデーションのジェネレーター
これもかなり便利そうです。お好みのグラデーションをプレビューしながら作れます。
https://html-css-js.com/css/generator/gradient/
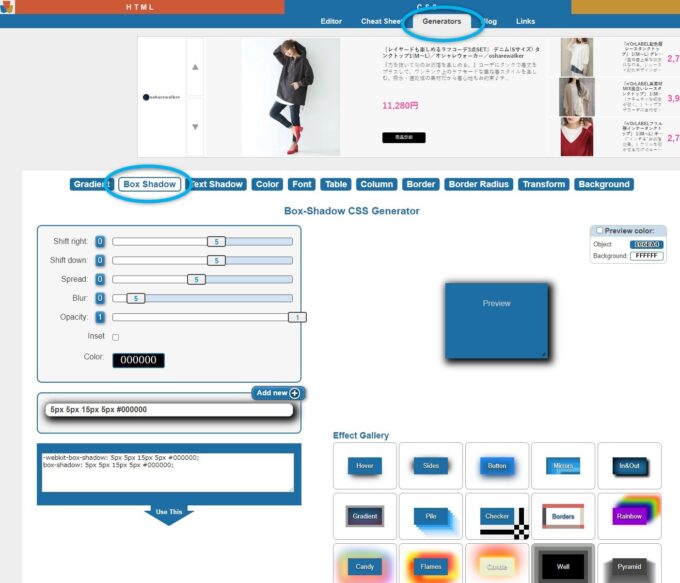
⑨ボックスシャドーのジェネレーター
https://html-css-js.com/css/generator/box-shadow/
このサブメニューから、ボックスシャドーや、テキストシャドーのような、複雑なcssを生成することができます。
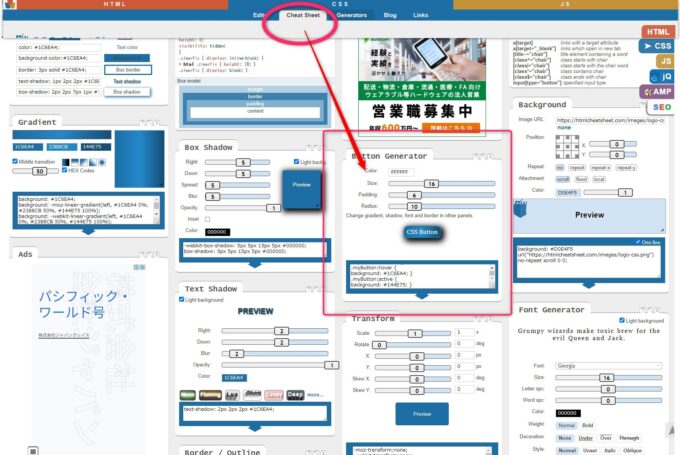
⑩ボタンジェネレーター
ボタンジェネレーターはここにあります。さくっと凝ったボタンが作れます。
https://htmlcheatsheet.com/css/
関連記事
-

-
WordPress PHP7から8へ更新する方法(非エンジニアの方でもChatGPTがいれば安全に更新することができます)
WordPressを古くから使っている皆さん、 PHPってわかりますか? PHPというのは PHPは… ≫続きを読む
-

-
窓が見つからない (Windowsのプログラムがどこかに行ってしまった時)
ソフトを立ち上げて、タスクバーにはたしかにそのソフトがあるのに、デスクトップ上のどこにもない!ない!… ≫続きを読む
-

-
Q:メルマガを始めたいですが何からすれば良いですか?
こんにちは、webの森です。今回はサポートにいただいた質問と回答を掲載させていただきます。 質問され… ≫続きを読む
-

-
ヤマト宅急便「配達時間帯」の指定枠変更のマーク
【重要なお知らせ】宅急便「配達時間帯」の指定枠変更についてというメールが、ヤマトさんを利用しているネ… ≫続きを読む
-

-
阿智村商工会主催 ホームページ勉強会と相談会
「WEBサイトを作ったけど、自己流なのでどうしたら良いかわからない。 効果を上げられるホームページっ… ≫続きを読む
-

-
facebookページにお問い合せ先を入れる方法
webの森のfacebookページを見て気が付いたのですが、ヘッダーにお問い合せ先を追加できる機能が… ≫続きを読む
-

-
【Q】SEO対策について。初心者すぎて何からどうしたらいいか皆目わかりません(+ +;)
SEO対策とは、簡単に言うと「ホームページを検索で上位に来させる対策」と言われています。 でも・・・… ≫続きを読む
-

-
WordPressのメリットを再確認しませんか?
今更ですが、「Wordpressってすごいメリットがあるんですよ!」 というネタで動画を作りましたの… ≫続きを読む
-

-
【Q】ネットショップが完成しました、これから何をしていけば良いでしょうか
たくさんの労力・時間をかけてやっとオープンしたネットショップ。 webの森にリニューアルをご依頼いた… ≫続きを読む
-

-
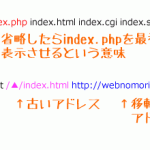
【Q】リニューアルしてページ名がindex.htmlからindex.phpに変わります。名前が変わると、過去にいろんな別サイトやブログからリンクしているので、リンク切れが起きてしまうんですが、どうすれば!?
リニューアルでindex.htmlをindex.phpに変更することって結構ありますね。静的HTML… ≫続きを読む