調整レイヤーの使い方
フォトレタッチの極意1:紅葉の色彩をアップする | Adobe Creative Station

部分的に補正する方法
(1)「なげなわツール」を使い、補正する範囲を大まかに選択しておく。
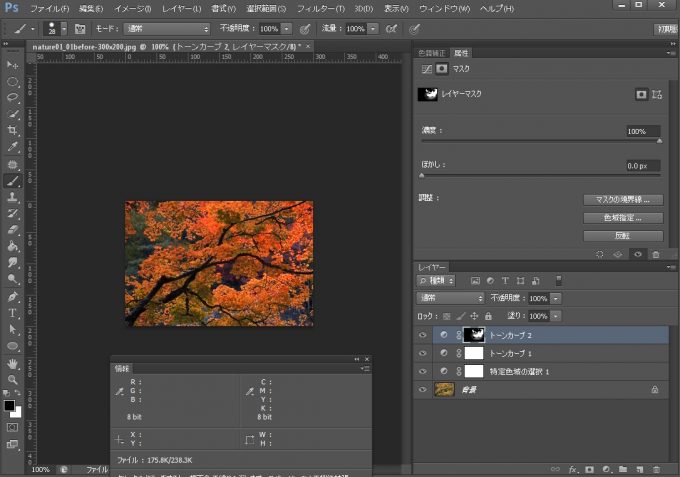
(2)「レイヤー」メニューの「新規調整レイヤー」→「トーンカーブ」で明るさを補正
(3)「トーンカーブ」レイヤーの「レイヤーマスクサムネール」をクリックして選択する
(4)ブラシツールで、ぼかしたブラシを選択し、補正の範囲を消す場所は黒で描画、追加する場合は白で描画
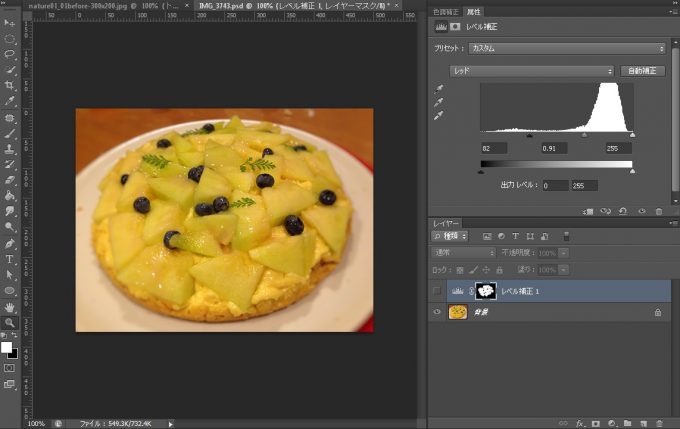
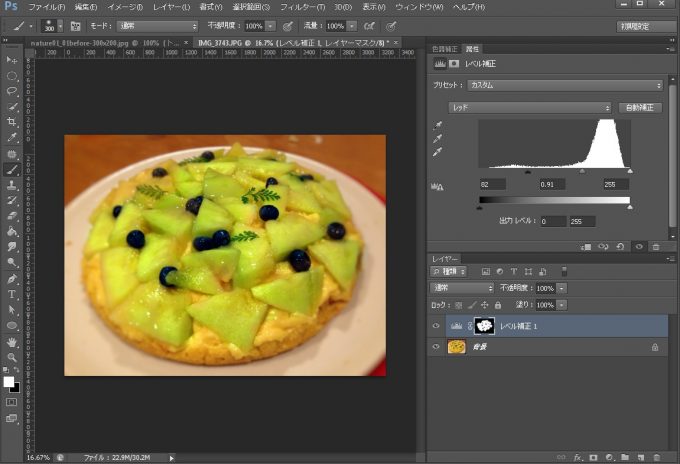
メロンの部分だけをグリーンに変えてみました。
ビフォー

アフター

- 前の記事
- Labカラーモードと調整レイヤーの使い方
- 次の記事
- 色域指定で、調整したい部分を選択する
関連記事
-

-
(WEB制作入門5)ショッピングカートって何?
WEB制作入門1から4までで、独自ドメインの大事さ、WordPressがどれだけすぐれているかを書い ≫続きを読む
-

-
画像のファイルサイズ、小さくしていますか?
webの森からお客様にウェブサイトを納品した後、お客様ご自身で更新している場合、画像の容量のことを考 ≫続きを読む
-

-
NFTについての素朴な疑問と答えをまとめました
こんにちは、モモンガです。わたしのYoutubeチャンネルで、NFTについての完全ガイドの動画を作っ ≫続きを読む
-

-
阿智村商工会主催 ホームページ勉強会と相談会
「WEBサイトを作ったけど、自己流なのでどうしたら良いかわからない。 効果を上げられるホームページっ ≫続きを読む
-

-
メールの反応がない方・・
例えば今期になってから、新しくお仕事をご依頼されたりお客様になっていただいて、新しく知り合った方が6 ≫続きを読む
-

-
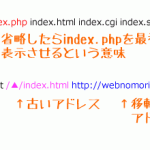
【Q】リニューアルしてページ名がindex.htmlからindex.phpに変わります。名前が変わると、過去にいろんな別サイトやブログからリンクしているので、リンク切れが起きてしまうんですが、どうすれば!?
リニューアルでindex.htmlをindex.phpに変更することって結構ありますね。静的HTML ≫続きを読む
-

-
時間の計算をしたい時に・・・
ちょっとしたメモです。 数字が弱いわたしは、13時35分から1時間半で・・・と言われてもすぐに 何時 ≫続きを読む
-

-
スマホでfacebookしてるときにいきなり音がならないように
スマホでFBをチェックしてると、動画が表示されたとたんに音が鳴りはじめて焦ったことありませんか? 音 ≫続きを読む
-

-
詐欺に合わないための注意
オモテのきっかけは「宮崎学の写真をNFTで販売してみたい」、裏のきっかけは「ゲームで課金するのはバカ ≫続きを読む
-

-
Q)3Dセキュアって何?お客様がクレジットカードのパスワードがわからないと問い合わせがあります。
ネットショップでお買い物をするときのクレジット決済、「3Dセキュア」ってご存知ですか? 事例をあげて ≫続きを読む


