(WEB制作入門1)静的サイトと動的サイトの違い
静的サイトの作り方
2000年くらいのこと。わたしがWEB制作をお仕事としてやり始めたころのことですが、当時はほとんどが、Dreamweaverやホームページビルダーを使って、サイトを制作する方法でした。
これは、自分のパソコンで、ウェブサイトをつくり、サーバーにアップロードして公開する方法、これを静的サイトと呼びます。
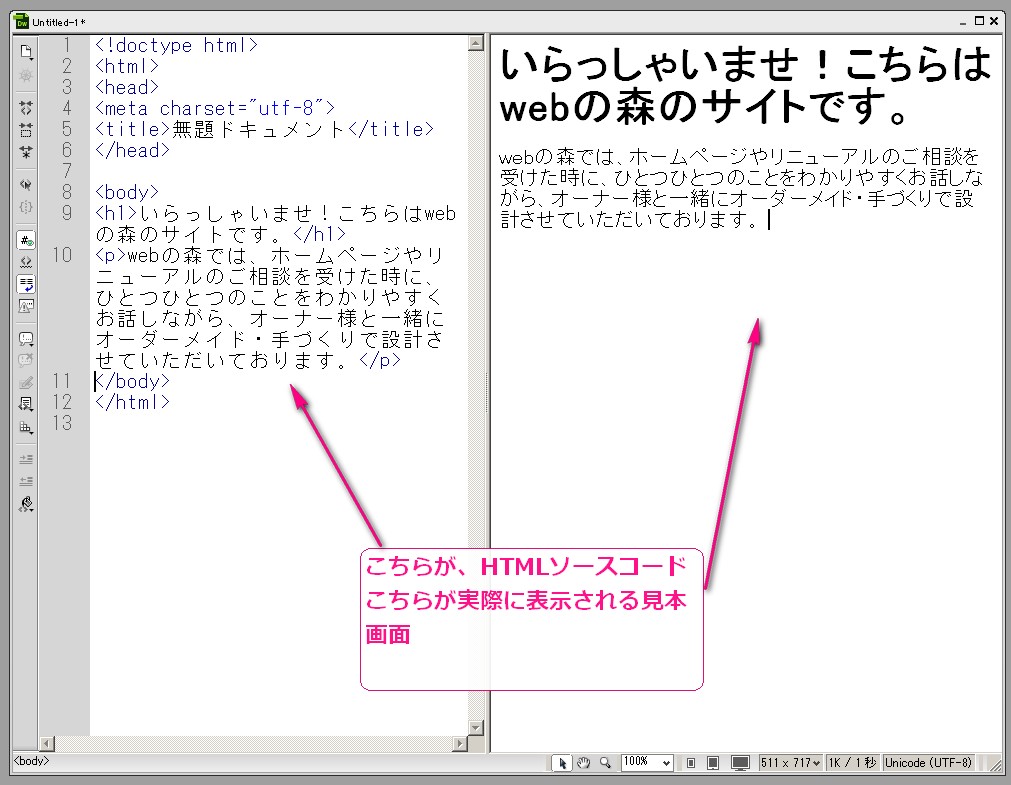
静的サイトの作り方は、基本的には、HTMLコードというのをテキストファイルで記述して、PCに保存。
そして、FTPという方法で、サーバーに接続してアップロードする。
そしてアップロードしたサーバーのアドレスを、ブラウザに打ち込むと表示されるという方法です。
HTMLコードはこのようなものです。

静的サイトはだんだん下火になってきた
ところがここ数年、静的な方法でサイトをつくることがほとんどなくなってきました。その理由は
- 無料ブログサービスがたくさん出て、ホームページつくる苦労しなくても、自分の発信ができることがわかってきた
>アメブロ >gooブログ - 無料ブログだけじゃなく、無料でホームページを作るサービスもたくさん出てきて、苦労する必要がなくなった。
>Jimdo >wix - スマホで見る人が多くなったことから、手づくりの静的サイトで、スマホサイトをつくるのが難しくなった
PCサイトだけ、スマホサイトだけを別々に作って、ユーザーによって振り分けすればできないこともありませんが、メンテナンスが大変になります。 - その点、ブログやCMSツールは、スマホ対応しているところが多く、1つ記事をかけば、PCとスマホ両方に最適化されて表示されます。
動的サイトとは何?
静的サイトに対して動的サイトというのは、上記で出ているブログサービスや、無料でHPを作るサービス、そして、CMSツールというプログラムをサーバーにインストールして作るサイトです。
どれも、サーバーにプログラムがインストールしてあるので、サーバーにユーザーIDとパスワードを入れてログインすると、管理画面が出てきて、そこへ記事を入力するとページが生成されます。
どうして動的サイトっていうかというと、あなたのHPやブログは、パソコンの中には存在しません。
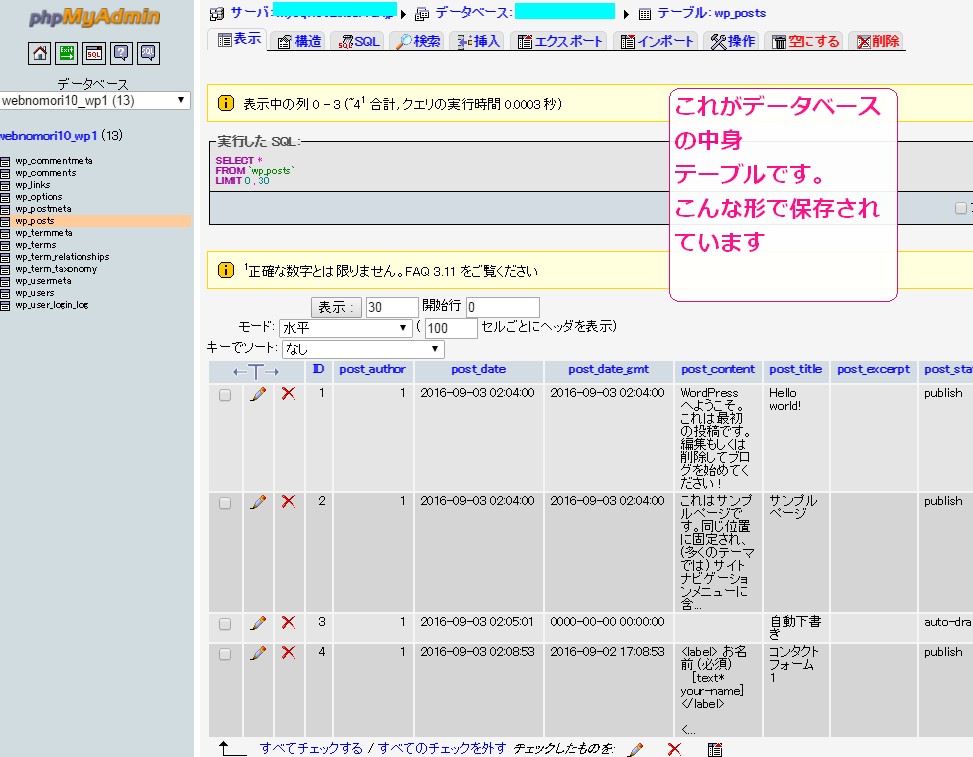
記事を入力するとそのデータが、サーバーの中のデータベースという箱のなかにたまっていきます。
データベースというのは、Excelの表のようになっていて、日時、投稿者、タイトル、本文という条件をつけながら表の中に保存されていきます。
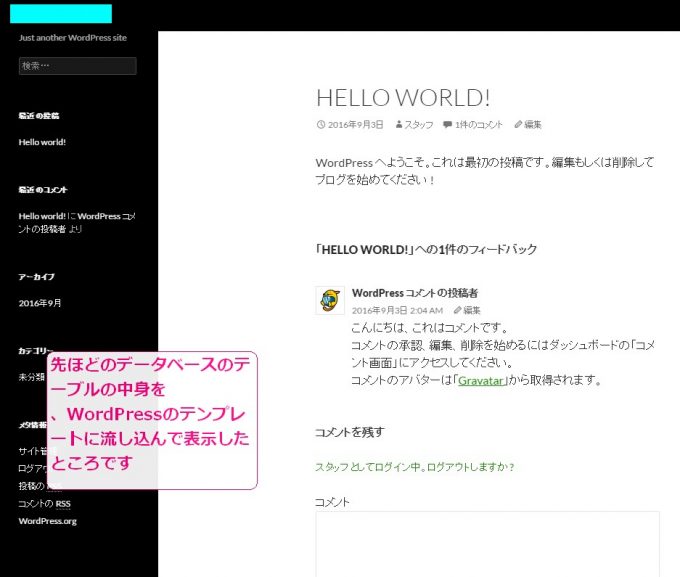
その表の中に保存されたデータが、ある命令で呼びだされ、ブラウザに表示されます。それがホームページです。
ブラウザに表示されるときに、ページ全体のデザインは別途、テンプレートというもので作っておいて、その型に流し込んで表示するというような方法です。
常にデータが動いていて、流しこむテンプレートを切り替えすれば、一発でHPのデザインも切り替わる、
そういうシステムで制作されているの、プログラムが生成しているのが動的サイトです。
- 前の記事
- 木の香る家 松本コンストラクションサービス様
- 次の記事
- (WEB制作入門2)HTMLの目的
関連記事
-

-
Q:ドメイン移管の手順を教えてください
ドメインの移管(ドメインの管理者を移動すること)の手順は、転出と受け入れ先のそれぞれのレジストラ業者 ≫続きを読む
-

-
【Q】ネットショップには「ランディングページが大事」と聞きました。ランディングページって何ですか?
まずはランディングページ、見てみてください。こんなページのことです。ランディングページのリンク集 テ ≫続きを読む
-

-
[リクルートID]定期ニュースの停止
[リクルートID]定期ニュースの停止ができずイライラマックス! ポンパレで一度買い物しただけなの ≫続きを読む
-

-
おめでとうございます! Chrome ユーザー調査 というのが出たら詐欺
GoogleChromeをお使いの方、こんな画面が出たら詐欺なので注意してください。 ─────── ≫続きを読む
-

-
長野県中小企業振興センター主催、ネットショップ経営者のための売上向上セミナー
8月5日(金)13:30~ ホテルメトロポリタン長野で、このようなセミナーがあります。主催は(公財) ≫続きを読む
-

-
TinyMCEにスタイルを追加する
自分への備忘録なので丁寧な記事ではなくてすみません。 function.phpに下記を追加 /** ≫続きを読む
-

-
ヤマト宅急便「配達時間帯」の指定枠変更のマーク
【重要なお知らせ】宅急便「配達時間帯」の指定枠変更についてというメールが、ヤマトさんを利用しているネ ≫続きを読む
-

-
Q:GA4で、特定のドメインを除外設定する方法を教えてください
GoogleアナリティクスがGA4に変わってから、ガラッと使い方が変わってしまったので、時々お問合せ ≫続きを読む