WordPressのページ更新をするときに便利なツールあれこれ
まず、GoogleChromeはPCに入れておいてください
HTMLを編集するのにとても便利な機能がたくさんあります。
https://www.google.co.jp/chrome/browser/desktop/
画面の上で右クリックして「検証」
これで、スマホサイトのチェックが出来ます。
その後いくつか便利な拡張機能を入れておく
▼カラーピッカー ブラウザの上の色を拾うのに便利
https://chrome.google.com/webstore/detail/colorpick-eyedropper/ohcpnigalekghcmgcdcenkpelffpdolg
▼MeasureIt これでサイズが測れるので便利です
https://chrome.google.com/webstore/detail/measureit/pokhcahijjfkdccinalifdifljglhclm
▼フォトショップを持ってない場合はこのソフトが便利です
オンラインエディタ PIXLR EDITOR
https://pixlr.com/editor/
▼HTMLのことを勉強するならここ 登録してから、はじめてのHTMLを一通りやってみましょう
プログラミングをオンラインで学ぶ はじめてのHTML
http://codeprep.jp/
▼動画でマスターするドットインストール HTML入門
▼HTMLエディタをPCにダウンロードするならこのソフトが軽くて便利です
Crescent Eve
http://www.kashim.com/eve/get.html
HTMLの基本を知っておく
HTMLの目的のひとつに「すべての人に平等に情報を」という使命があります。
それはPCを使っている人、スマホを使っている人、音声リーダーでホームページを読んでいる人、誰がどの端末を使って見ても、同じ情報が行き渡るようにするのがHTMLの役割なのです。
すべての「人」と書きましたが、ロボットが読んでも意味が理解できるのがHTMLです。
ロボットは文章を見たときに、どれが見出しなのか、どれが段落なのか、どこへリンクが貼られているのか、どの文字が強調なのか、タグを頼って意味を理解しています。
タグは世界共通の言語ですが、10年ほど前から細かいバージョンアップを繰り返しており、徐々にその記述の仕方に対して「今の推奨はこれですよ」という方法が変わってきています。
昔の書き方のタグでも、ちゃんと表示できるブラウザがあったりしますが、スマホでは表示できないとか、いろんなバージョンがあります。
逆に最新の記述方法では、古いブラウザが追いついていない、、などのデメリットもあり、
どこに基準をおいて、ほぼすべての人がちゃんと読める形というのを、コーディングをする人は意識してタグをつけています。
文章には決まりがあり、論文のように整理されているのが理想です
見出しには見出しの意味があり、ただ太字で大きな文字が見出しとはかぎらない
前提として、入力する文章は、決まりにそってコーディングされていること(正確なタグがついていること)
そのタグに対して、装飾をつけています。css(スタイルシート)と言います。
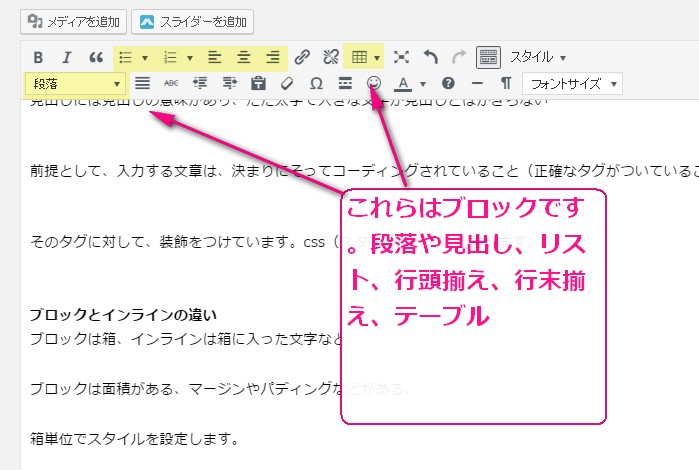
ブロックとインラインの違い
ブロックは箱、インラインは箱に入った文字など
ブロックは面積がある、マージンやパディングなどがある、
箱単位でスタイルを設定します。
ブロックには、見出し、段落、引用などがあります。
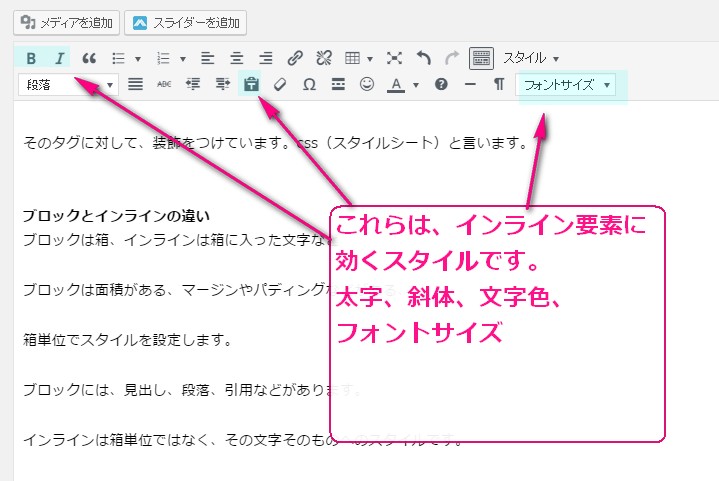
インラインは箱単位ではなく、その文字そのものへのスタイルです。
インラインには太字、リンク、イメージなどがあります
たとえば、見出しはブロック単位で適用されます
改行はブロックではなくインラインです。段落はブロックです。
Spanはブロックではなくインライン、divはブロックです。
スタイルにはブロック要素に効くスタイルと、インラインに効くスタイルがあるのでその違いを頭にいれておかないと、意図する形につくれません。


ここからここまでを見出し3にしようとしたら、ちゃんと前後に段落をいれて、ブロックをわけてあげないといけません。
関連記事
-

-
ブログを作る場合はサブドメインより、独自ドメインの下にが◎
わたしは信州EC実践会というネットマーケティングの勉強会の事務局をしていますが、 ネットショップ運営 ≫続きを読む
-

-
【Q】ホームページのバックアップってどうすればいいですか?
バックアップについてお話する前に、ホームページには2種類あることを復習しますね。 1つは静的に作られ ≫続きを読む
-

-
html.to.designの使い方。どんなHPでも一発でFigmaのデータに変換できます!
こんにちは、webの森のモモンガです。 最近youtubeチャンネルで、Figmaについての動画を作 ≫続きを読む
-

-
(WEB制作入門4)WordPressって何?
WordPressは、無料で配布されているブログを作るソフトです。 普通のソフトは、ワードとかExc ≫続きを読む
-

-
【Q】SEO対策について。初心者すぎて何からどうしたらいいか皆目わかりません(+ +;)
SEO対策とは、簡単に言うと「ホームページを検索で上位に来させる対策」と言われています。 でも・・・ ≫続きを読む
-

-
【Q】わたしのネットショップ、写真が良くないと言われたのですが・・・。
よく言われることですが、「ネットショップは写真が命」 買う人は手にとって見ることができない、匂いを嗅 ≫続きを読む
-

-
件名:Document2 というメールは開かないで削除 メールの受信がストップする場合もあるようです
「件名:Document2」というメールが送られてきた場合、メールを開かずに削除してください。このメ ≫続きを読む
-

-
ホームページを知り合いに格安でやってもらってはいけない理由
webの森のこくえです。ホームページがほしいなぁと考えている方に、絶対に知って置いていただきたいこと ≫続きを読む
-

-
アマゾン チャットサービス どこ?
たどり着くまでにぐるぐると同じところへ戻り迷路をさまよってしまうので、自分への備忘録です。 ちなみに ≫続きを読む
-

-
(WEB制作入門1)静的サイトと動的サイトの違い
静的サイトの作り方 2000年くらいのこと。わたしがWEB制作をお仕事としてやり始めたころのことです ≫続きを読む


