cssのpositionはあまり使いません
モモンガの森で、世界一わかりやすいポジションの使い方という記事を書いたところかなりたくさんの方から「ほんとに一番わかりやすかった」とコメントをいただきました。
>モモンガの森: 日本一わかりやすいpositionの使い方解説
それでもやっぱり難しいことが多いようで、下記のようなご質問をいただきましたのでお返事します。
長文失礼します。
CSS初心者のくせにとても複雑な配置のWEBページをPOSITIONで作ろうとしています。10日間、取り組んで、うまく行ってませんでした。ここの説明は、とてもわかりやく思いました。
しかし、私の頭が悪いのかもしれませんが、各要素の親子関係は、何によって決まるのですかがわかりません。cssに書いた順に影響を受けるのでしょうか。
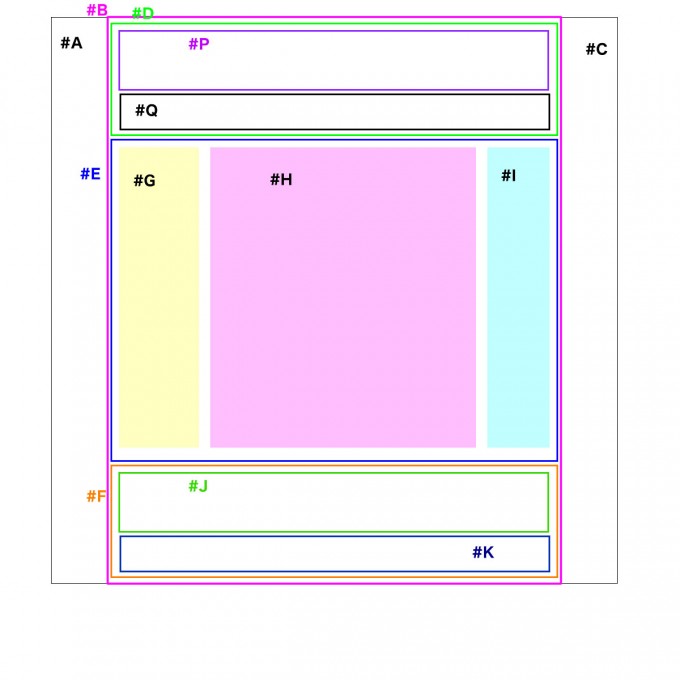
画面全体を、3つに大きく区切り、左から順にid要素#A,#B,#C とします。
真ん中の#Bのところで、ホームページを見せるようにしたい。
(#Aと#C には何も表示しない。)さらに、#B を上から3つに区切り、上から順に #D と#E と#F とします。
#Bの横幅を800pxとします。縦幅は指定しない。しかし必要なら、縦幅3000px
#一番上の#Dの縦幅は200px,一番下の#Fの縦幅は200px,中央の#Eの縦幅は指定しない。
しかし必要なら#Eの縦幅2300px。
D,E,Fの横幅はすべて800px (境界線の幅はすべて0px)この#Dは縦に2つに区切ります。#Eは横に3つに区切ります。#Fは縦に2つに区切ります。
上の部分#Dを縦に2つに区切り、上の部分を#P と 下の部分を#Q に分けます。
#Pと#Qは、横幅が#Dや#Bと同じです。縦幅はそれぞれ100px です。さらに、#E を3つに区切り、左から順に #G と #H と #I とします。
横の幅はそれぞれ100px,600px,100pxとします。
縦幅はできたら指定したくないですが、必要ならいずれも2300px。さらに、#Fの2つに区切り、上から順に #J と #K とします。
縦の幅は、400pxと100pxとします。横の幅は、FやBと同じ800px上の配置のことを補足しながらもう一度言ってみます。
#Bが実際にホームページを見せるところで、幅は800px です。縦幅が必要なら、縦幅3000px
それを上から、順に3つに大きく区切り、3つのうち、一番上の高さ200pxの#D のところを更に2つに区切り、上半分の#P(高さ100px)でホームページやそのページのテーマ画像を表示します。下半分の#Q(高さ100px)で、メニュー(目次)の画像を表示します。[メニューは画像ファイルで作って横に並べます。]
#Bを縦に、3つに大きく区切った、上から2番めの部分#Eは、左右に3つに区切り、左の部分から順に、#G,#H,#I とします。その横幅は、それぞれ100px,600px,100pxで、高さは指定する必要があるなら、2300px
#Gは、サイドバーのところで、そこに上から順にメニュー(目次)を表示します。
ここは、画像ボタンを使いません。横幅100px、縦幅はBと同じ。#Hは、本体のところで、本文を表示します。横幅600px。縦幅はBと同じ。
#I は、右のサイドバーのところで、そこで少し発展的内容にリンクするボタンを表示します。横幅100px。
これら3つは縦幅は同じ。指定が必要なら、2300pxとします。
3つに分けた下部Fを、上下で2つに区切り、上をJ、下をKとします。
Jで、補足的、まとめ的、締めくくりを記述して、リンクを張ったりします。
Jは縦幅400px,横幅800pxKは縦幅100px,横幅800px
・これを回答してください、というのも、いや、
掲載してくださいというさえ、無茶な話ですね。・ afk より。
せっかくこんなに苦労して長文で質問を書いていただいたのでその努力を無駄にしては気の毒だと思って、きちんとお返事させていただきたいのですが、実はあっさりヒトコトで回答できてしまうのですが・・・・
「ポジションはそういう時に使うものではない」ということです。
このレイアウトを実現するには、普通のやり方で、フロートを使うべきであって、ポジションはもっと限定的な場所に使います。
たとえばお部屋の間取り、玄関とリビングとキッチンと子供部屋を仕切るのは、ブロックの順番と、そのフロートで設定し、キッチンの中の、シンクの場所、これもたいていフロートか、マージンなどで設定します。
シンクの中の、包丁の位置や、まな板の位置を指定したいときだけ、ポジションをつかいます。
その場合、親になるブロックはシンクです。例えばシンクに#シンクという名前をつけて、その#シンクがposition:relative;なんです。
そして、まな板と包丁は、それぞれposition : absolute;で、#シンクからの距離などを指定します。
そうすれば、まんいちまな板が半分シンクからはみ出るようなデザインだったとしても指定できますし、部屋全体の模様替えがあって、シンクの位置が移動してしまった場合でも、シンクからまな板までの距離は固定されているので動かず安心、とかそんな時に使います。
ポジションはこのようなサイト全体の枠をつくるときには滅多に使いませんので、今後参考にしてみてください。
せっかく長文で書いてくださったので一応、図に描いてみました。
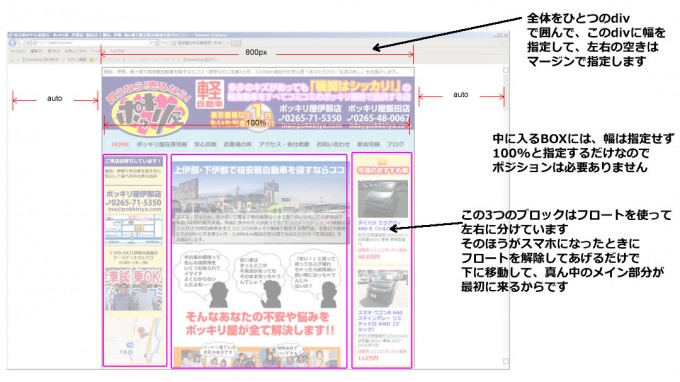
例えば私だったら、上記でいうと、#Pの中のさらに内側にあるロゴの位置と、電話番号の位置を指定するときにポジションを使うかもしれませんが、余程のことがない限り使わないです。
理由はポジションを使うと、場所ががちっと固定されてしまうため、レスポンシブデザインがやりにくくなるので、PCでちゃんと見えてもスマホで快適に表示できなくなってしまうという理由があります。
例えば事例として、車のポッキリ屋さんを見てみると・・・
>各要素の親子関係は、何によって決まるのですかがわかりません。
というご質問にお答えすると、下記のサイトが参考になると思います
http://digilog.client.jp/css/zindex.html
z-index 【要素の重なり順を指定する】 – digilog.CSS
- 前の記事
- 伊那市のグリーンファームへ行ってきました!
- 次の記事
- 一番簡単なスマホ対応ページの作り方
関連記事
-

-
[リクルートID]定期ニュースの停止
[リクルートID]定期ニュースの停止ができずイライラマックス! ポンパレで一度買い物しただけなの ≫続きを読む
-

-
【Q】SEO対策しませんか?という電話がありました。どこで調べたのか私の個人情報も結構知っていて不安です。
●●グループから電話がかかってきましたか? しつこい営業でけっこう悪名高いところなので無視していただ ≫続きを読む
-

-
詐欺に合わないための注意
オモテのきっかけは「宮崎学の写真をNFTで販売してみたい」、裏のきっかけは「ゲームで課金するのはバカ ≫続きを読む
-

-
【Q】携帯サイトを初めて作ることになりました。まず何からやれば?どこで勉強したらいいですか?
携帯(ガラケー)サイトの作り方なんてもう不要な技術なのかもしれませんが、自分でも、この記事の中身をも ≫続きを読む
-

-
【Q】ネットショップが完成しました、これから何をしていけば良いでしょうか
たくさんの労力・時間をかけてやっとオープンしたネットショップ。 webの森にリニューアルをご依頼いた ≫続きを読む
-

-
千畳敷カールで2612体験してきました
10月3日、下界はまだ夏のなごりが残る初秋。この日、中央アルプス駒ケ岳ロープウェイにのって、2612 ≫続きを読む
-

-
パラコードアクセサリー製作入門! in 駒ヶ根高原・ヴァンドール
突然ですが、パラコードって知ってますか。 パラシュートを結ぶ紐なんですが、弾力があって柔らかいのに、 ≫続きを読む
-

-
【Q】キーワードの選び方を教えてください。
キーワードについて理解することで、SEO対策の効果がぐんとあがります。遠回りに見えるかもしれないけど ≫続きを読む
-

-
【ホームページの作り方】ネットショップの作成
ネットショップには、ショッピングカート、商品管理、会員機能、決済処理など、いくつかの必要な機能があり ≫続きを読む