画像が表示されないと困ったら(HTML初心者の方へ)
「画像が表示されません!どうして???」
HTML初心者の方によく質問をされるんですが、いくつか理由があると思いますが、
一番理由で多いと思われる「ファイルへのパスが合ってない」という件について、なるべくわかりやすく図で解説してみたいと思います。
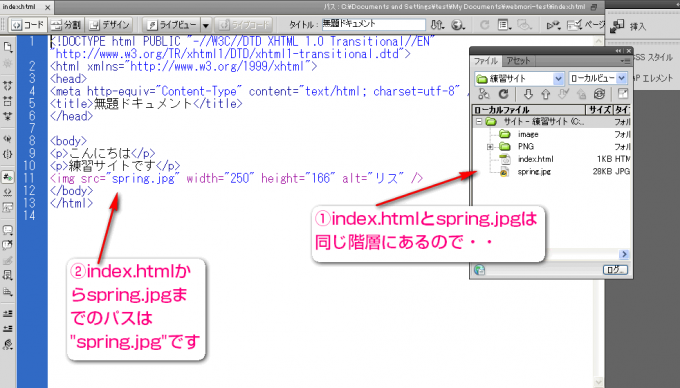
下記の図は、HTMLファイルと画像が同じ場所(同じ階層)にある場合。

ndex.htmlとspring.jpgは同じ階層なので、imgのタグは(画像ファイルへのパスは)
<img src=”spring.jpg” width=”250″ height=”166″ alt=”リス” />
になっています。
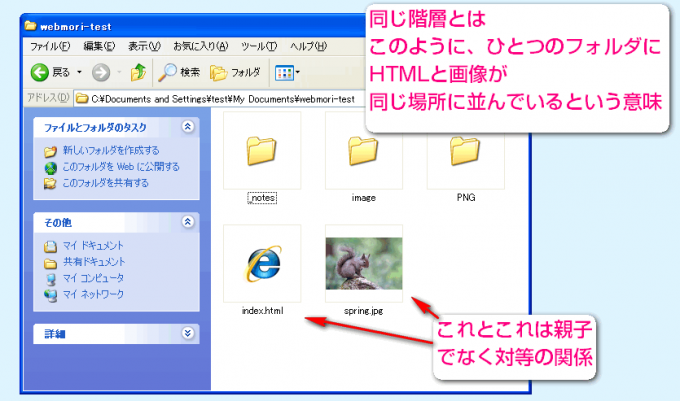
同じ階層ってどういう意味?という方は下記をみてください。

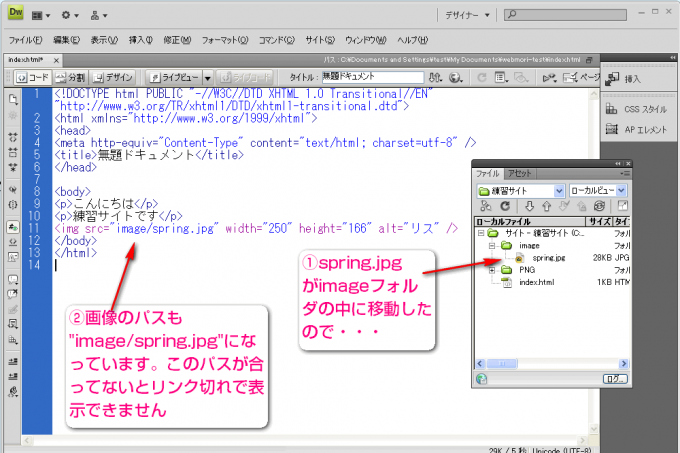
次に、画像が、imageフォルダの中に入っている場合です。

ndex.htmlとspring.jpgは同じ階層ではなく、imageフォルダの中にspring.jpgが入っているので、imgのタグは(画像ファイルへのパスは)
<img src=”image/spring.jpg” width=”250″ height=”166″ alt=”リス” />
となります。
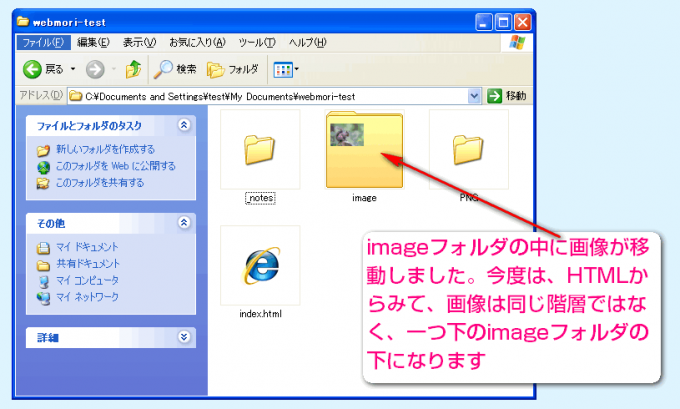
エクスプローラーでみてみると

こうなっています。
ここをミスしていると、ブラウザでプレビューされても画像が×になってしまいどうして???となってしまいます。
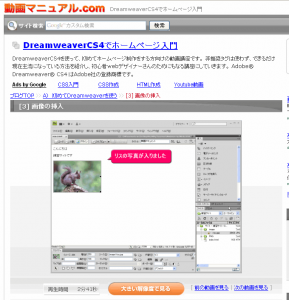
ドリームウィーバーCS4を使って、画像を挿入する方法と、画像パスのリンク切れを防ぐ方法を動画マニュアルで紹介してますので、興味のある方はこちらもみてみてください。

初めてDreamweaverを使う [3] 画像の挿入
初めてDreamweaverを使う [4] 画像のパス
ほかにいくつか、画像が表示されない場合の原因を出しておきますね。
- ファイル名に日本語を使ってないか?
- gifかjpgで保存しているか?(PNGでも表示できますが、今回はその話は割愛)
- CMYKで保存してないか?(RGBになっているか?)
- 画像を保存した場所は、サイトの中か?(サイト定義の中)
- HTMLファイルから、画像へのパスは合っているか?
- サーバにアップロードしたときに、画像だけを転送し忘れていないか?
- 画像だけアップして、HTMLの方をアップし忘れていないか?
- キャッシュを見ているだけで、更新ボタンを押したら表示されるということもあるようです。
関連記事
-

-
ヤマト宅急便「配達時間帯」の指定枠変更のマーク
【重要なお知らせ】宅急便「配達時間帯」の指定枠変更についてというメールが、ヤマトさんを利用しているネ ≫続きを読む
-

-
飯田でのセミナーご参加ありがとうございました
飯田のセミナー、大好評のうちに終了しました。アンケート結果、皆さんとても勉強になった、また参加したい ≫続きを読む
-

-
(WEB制作入門2)HTMLの目的
HTMLは、世界共通のコンピューター言語で、タグというコードでできています。タグは、「こんな意味で使 ≫続きを読む
-

-
画像のファイルサイズ、小さくしていますか?
webの森からお客様にウェブサイトを納品した後、お客様ご自身で更新している場合、画像の容量のことを考 ≫続きを読む
-

-
Q:GA4で、特定のドメインを除外設定する方法を教えてください
GoogleアナリティクスがGA4に変わってから、ガラッと使い方が変わってしまったので、時々お問合せ ≫続きを読む
-

-
【ホームページの作り方】建築・建設・施工・造園業等のホームページ作成
個人的な印象ですが、建築、建設会社さんで、ホームページを上手に活用しているところは、他の分野に比べて ≫続きを読む
-

-
【ホームページの作り方】ネットショップの作成
ネットショップには、ショッピングカート、商品管理、会員機能、決済処理など、いくつかの必要な機能があり ≫続きを読む
-

-
【Q】サーバーとかドメインとか言われてもよくわからないのですが・・・
webの森では、サイト制作をご依頼したお客様に、毎回サーバーとドメインの管理を今後どうするかをお聞き ≫続きを読む
-

-
WordPressの2段階認証が失敗する場合
WordPressのセキュリティを上げるために、2段階認証を導入しましたが、 よくご質問を受ける失敗 ≫続きを読む
-

-
阿智村商工会主催 ホームページ勉強会と相談会
「WEBサイトを作ったけど、自己流なのでどうしたら良いかわからない。 効果を上げられるホームページっ ≫続きを読む


